MVC 4 ile İletişim Formunun Tamamlanması ve Çalıştırılması
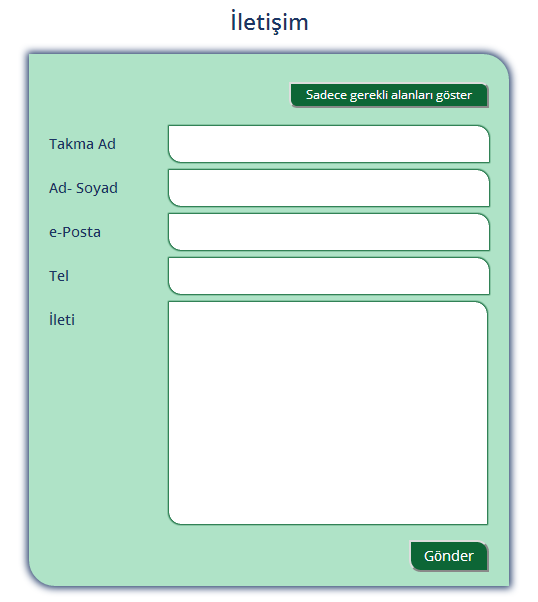
Bu adımımızda İletişim sayfamızdaki formu MVC 4 ile çalışır hâle getireceğiz. Eğer bu sayfayı karambole bulduysanız öncelikle sayfa sonundaki videoyu izlemenizi öneririm. Ayrıca dersin bu kadar uzun olduğuna bakmayın. İşi kaptıktan sonra bundan sonraki projelerinizde yaklaşık 4 dakikada iletişim formunu çalışır hâle getirebileceksiniz.
MVC'in açılımı Model-View-Controller'dır. Bugüne kadar sadece View'lerle ve Controller'larla web sitesi projemizi geliştirdik. Bu adımda ise Model'leri kullanacağız.
I. Aşama - Modellerin Eklenmesi
Projenizi açın.
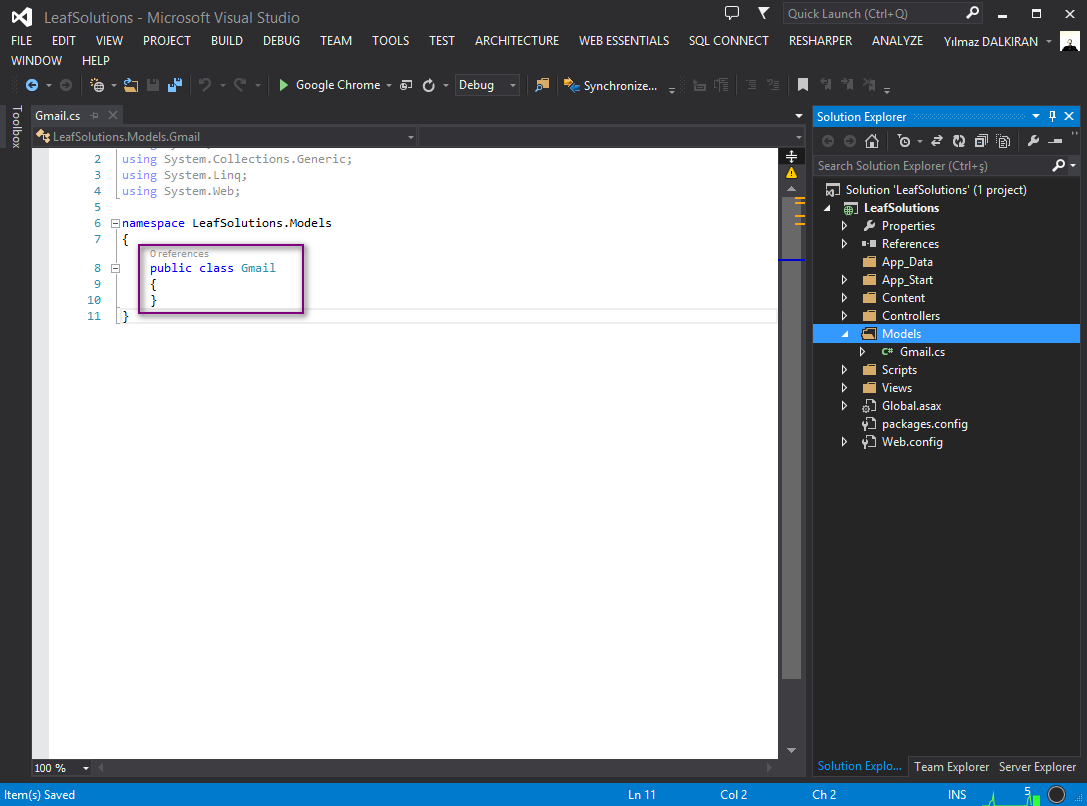
Models klasörüne sağ tıklayın ve Add > Class... yolunu izleyin.
Gmail isimli bir sınıf ekleyin.
Gmail sınıfı bu şekilde açılacaktır.
public static class Gmail
{
public static void SendMail(string body)
{
var fromAddress = new MailAddress("acabahacklenirmiyim@gmail.com", "Leaf Solutions Geribildirim");
var toAddress = new MailAddress("acabahacklenirmiyim@gmail.com");
const string subject = "Leaf Solutions Geribildirim";
using (var smtp = new SmtpClient
{
Host = "smtp.gmail.com",
Port = 587,
EnableSsl = true,
DeliveryMethod = SmtpDeliveryMethod.Network,
UseDefaultCredentials = false,
Credentials = new NetworkCredential(fromAddress.Address, "trololol")
//trololol kısmı e-posta adresinin şifresi
})
{
using (var message = new MailMessage(fromAddress, toAddress) { Subject = subject, Body = body })
{
smtp.Send(message);
}
}
}
}
public class Gmail kısmını yukarıdaki kodlar ile değiştirin.
Değiştirme işlemini bu şekilde tamamlamış olmalısınız. Açık kırmızı alanların üzerine bir kez tıklayın ve mavi kutucukları seçerek using'lerini ekleyin.
Resimde böyle gözüktüğüne bakmayın. Sadece iki kez ekleme işlemi yapacaksınız. =)
using'leri ekledikten sonra kodlarınız bu şekilde görünecektir.
e-Posta adresini kendiniz belirleyiniz ve şifresini ise e-posta adresinizin şifresi olarak değiştiriniz. "Leaf Solutions Geribildirim" kısmı e-postaya gelecek konu başlığı olacaktır. Burayı da değiştirebilirsiniz.
Burada yaptığımız işlem kendi kendimize e-posta göndermek. Bu şekilde spam ve hız sorunlarından kurtulmuş oluyoruz. Ayrıca e-posta ve şifrenizi siteniz yayındayken kimse göremez. İçiniz rahat olsun. Sadece proje dosyanıza sahip kişiler görebilir.
Models klasörünün içine Gmail'i eklediğiniz gibi iletisimModel adlı bir sınıf daha ekleyin.
public class IletisimModel
{
public string NickName { get; set; }
public string FullName { get; set; }
public string Email { get; set; }
public string Phone { get; set; }
public string Message { get; set; }
}
Bu kodları kopyalayın.
public class IletisimModel yerine kopyaladığınız kodları yapıştırın. Yukarıdaki gibi bir görünüm elde edeceksiniz.
Eğer başka bir projede çalışıyorsanız burada dikkat etmeniz gereken nokta get ~ set isimleri ile HTML sayfanızdaki name atıflarının aynı olması.
II. Aşama - Controller Düzenlemesi
Şimdi Controller'da düzenleme yapacağız.
Controllers klasöründeki İletişim sayfanıza ait iletisimController'ına tıklayın ve açın.
[HttpPost]
public ActionResult Index(IletisimModel model)
{
if (ModelState.IsValid)
{
var body = new StringBuilder();
body.AppendLine("Rumuz: " + model.NickName);
body.AppendLine("İsim: " + model.FullName);
body.AppendLine("Tel: " + model.Phone);
body.AppendLine("Eposta: " + model.Email);
body.AppendLine("Konu: " + model.Message);
Gmail.SendMail(body.ToString());
ViewBag.Success = true;
}
return View();
}
Yukarıdaki kodları kopyalayın.
public ActionResult Index()'in altına kopyaladığınız kodları yapıştırın ve açık kırmızı görünen alanların üzerine bir kez tıklayın ve daha önce yaptığınız gibi mavi kutucuklar yardımı ile using'lerini ekleyin.
Kırmızı alanlar bu şekilde kaybolacak ve using'ler sayfanın başına eklenecektir. Burada Rumuz, İsim ... gibi alanları değiştirebilirsiniz. Bu kısım e-postanıza gelen mesajlarda başlık olarak görünecektir. Dikkat etmeniz gereken nokta NickName, Fullname ... gibi alanların HTML sayfanızdaki name atıfları ile aynı olması. Eğer daha sonraki projelerinizde ekleme - çıkarma yapacaksanız bu kısımda ve öncesinde iletisimModel'indeki get ~ set'lerde yapmalısınız.
III. Aşama - View Sayfasının Düzenlenmesi
Views klasöründeki İletişim sayfasını açın.
Şimdilik sayfamız bu şekilde.
@using (Html.BeginForm(null, null, FormMethod.Post, new { id = "contact-form", action = "/iletisim" }))
{
if (ViewBag.Success != null && ViewBag.Success)
{
<div id="wrapper">
<div id="message-sent">
<div id="close-button">
<span>X</span>
</div>
<span>Mesajınız başarıyla gönderilmiştir.</span>
</div>
</div>
}
}
Yukarıdaki kodları kopyalayın
<form> etiketi üzerine kopyaladığınız kodları yapıştırın. Görselde gördüğünüz gibi form kapatma etiketi (</form>) yerine kopyaladığınız kodlardaki son köşeli parantezi kesin ve yapıştırın.
Buradaki contact-form ID'si, formun container'ı niteliğinde. Bunu using ile kullanmak yerine dilerseniz formu kapsayacak şekilde <div id="contact-form">...</div> şeklinde de kullanabilirsiniz.
action ise mesaj gönderildikten sonra açılacak sayfadır.
Gönderme işlemi başarılı olunca ise ViewBag.Success kısmı çalışacaktır. Bu ve diğer tüm kısımların kaynak kodlarını biraz aşağıdaki Ekler başlığı altında bulabilirsiniz.
document.getElementById("contact-form").submit();
alert("Bu bildirimi onayladiktan sonra mesajiniz gonderilecektir. Sizinle en kisa sürede iletisime gececegimize emin olabilirsiniz.");
Not: Eğer bu projede çalışıyorsanız sayfanın sonundaki yukarıda gördüğünüz gereksiz JavaScript kodlarını silebilirsiniz.
<script>
$('#wrapper').click(function () {
$(this).fadeOut('slow');
});
</script>
Bunun yerine jQuery kodlarını eklemelisiniz.
#wrapper {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: rgba(0, 0, 0, .5);
z-index: 9999;
}
#message-sent {
width: 340px;
height: 60px;
line-height: 60px;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
margin-top: -30px;
margin-left: -170px;
font-weight: 600;
border-radius: 0 16px;
color: #191970;
background: white;
box-shadow: 0 0 20px 4px #0d6636;
}
#close-button {
width: 18px;
height: 18px;
line-height: 18px;
text-align: center;
position: absolute;
top: -8px;
right: -8px;
background: white;
border-radius: 0 8px;
border: 1px solid #0d6636;
cursor: pointer;
font-weight: 600;
}
"Mesaj gönderildi" kısmının CSS kodları ise bu şekilde.
Ekler
Bu adımda biten çalışmayı ise aşağıdaki bağlantıdan indirebilirsiniz.
Bu adımın videosunu 1080p HD kalitesinde izleyebilirsiniz.
On dördüncü adımı tamamladınız. Bir sonraki adımda MVC 4 Areas tekniğini öğreneceğiz.