MVC 4 Areas Tekniği ile Projeye Farklı Bir Layout Ekleme
Bu adımımızda var olan bir projeye farklı bir layout eklemeyi öğreneceğiz. Bir başka deyişle var olan bir projeye farklı bir proje ekleyebilecek kabiliyete ulaşacaksınız.
Eğer bu sayfayı google'da araştırma yaparken bulduysanız lütfen önce sayfanın sonundaki videoyu izleyiniz.
MVC 4 Areas Ne İşe Yarar?
Diyelim ki bir e-ticaret sitesi tasarladınız. Sizi çok seven yazılımcı arkadaşlarınız sizden sitenin admin paneli sayfasını tasarlamanızı istiyor. Sitenizin ismi farazî olarak eticaretsitesi.com olsun. Yapacağınız admin paneli ise eticaretsitesi.com/admin/ adresinde olacak. Bunun için projenize bir alt sayfa ekleyebilirsiniz; fakat eticaretsitesi.com sayfasının layout'unu kullanmak zorunda kalırsınız. Bunu ve birtakım programatik karışıklıkları ortadan kaldırmak için MVC 4 Areas tekniğini kullanmalısınız. Bu şekilde eticaretsitesi.com/admin/ sayfasında, yani admin panel'inde farklı bir layout kullanabilirsiniz.
I. Aşama - Area'nın Projeye Eklenmesi
Projenizi açın.
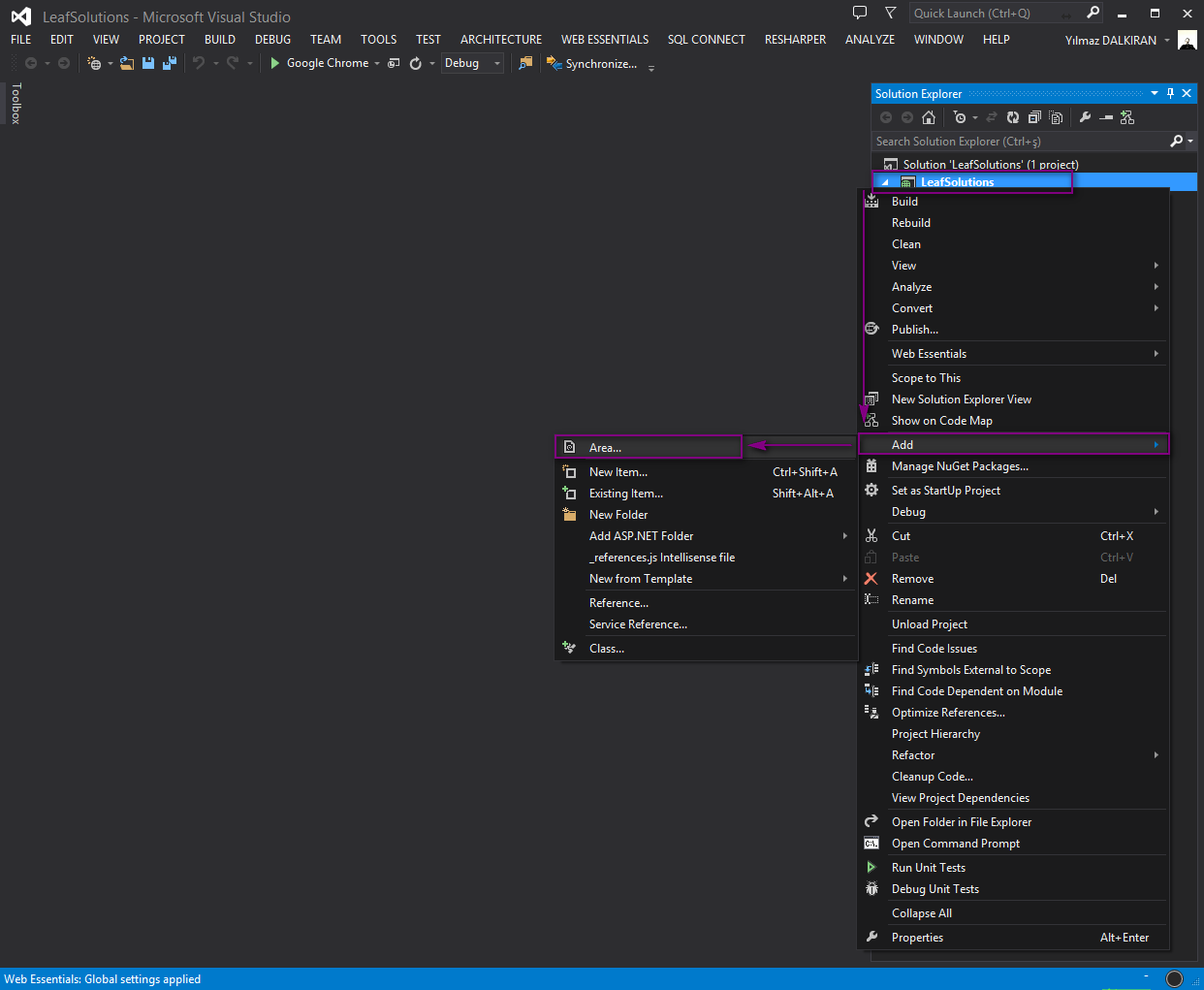
Proje ismine bir kez tıklayın. Proje ismi seçili hâle geldikten sonra sağ tıklayın. Add > Area... yolunu izleyin.
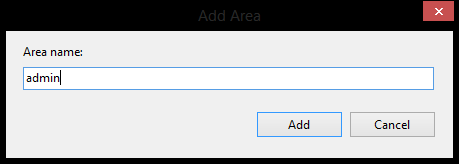
Area'ya bir isim verin. Bu sitenizin alt sayfası niteliğinde olacaktır. Bu yüzden verdiğiniz isme dikkat edin. Her şey tamamsa Add'e tıklayın.
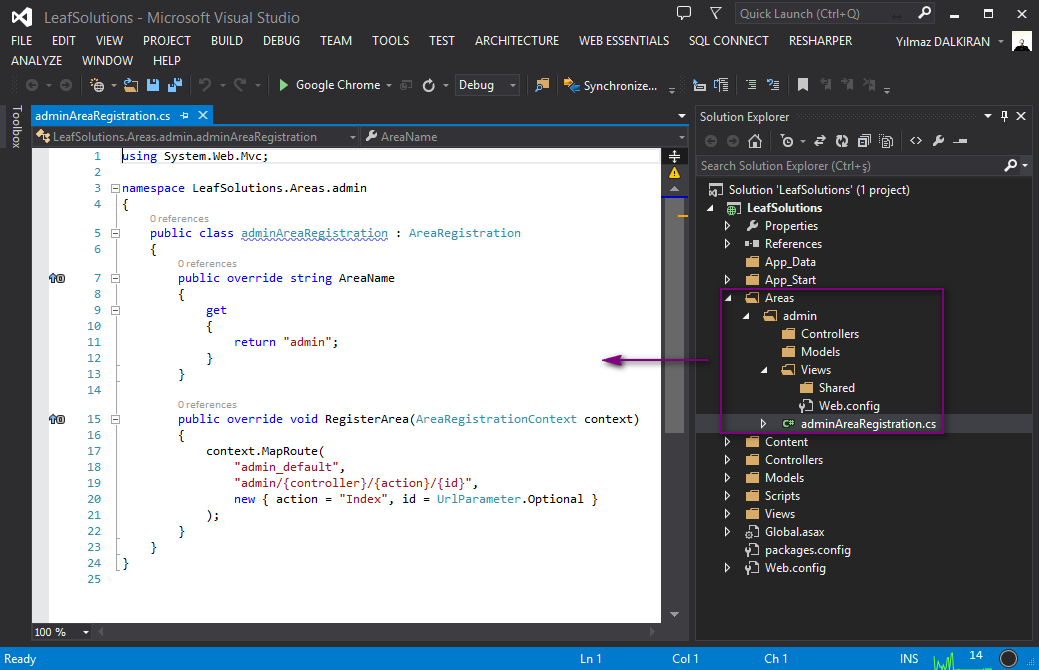
Areas klasörü kısa bir süre sonra bu şekilde eklenmiş olmalı. adminAreaRegistration.cs sınıfı sayfası açık şekilde gelmelidir. Bu sayfayı geçici olarak kapatın.
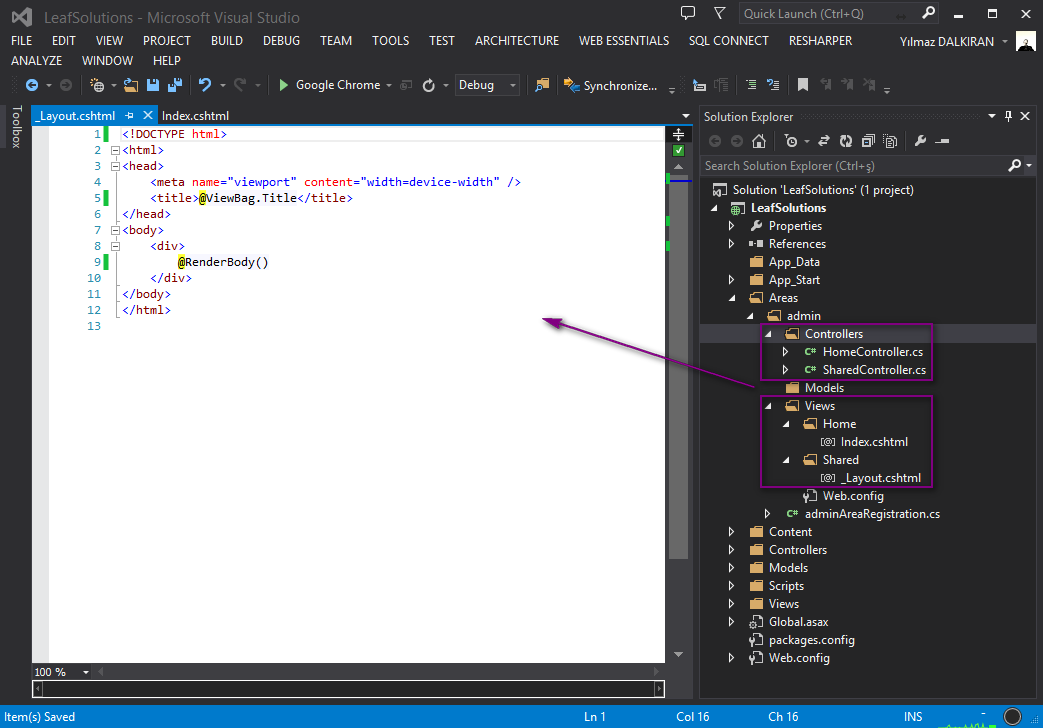
Nasıl ki yeni bir projeye layout ve ana sayfa ekliyorsak Controller'lar ile aynı şekilde Layout ve Home sayfalarını ekleyin. Burada dikkat etmeniz gereken nokta Home sayfası için layout yolunu Areas içindeki admin layout'u olarak belirtmeniz. Yanlışlıkla ana projenizin layout'unu seçtiyseniz eklediğiniz view'i silin, controller'daki index'e sağ tıklayın ve tekrar ekleyin.
Eğer bir sorun yaşarsanız bu sayfanın sonundaki videoyu izleyin.
II. Aşama - Route Ayarı
Şimdi RouteConfig düzenlemesi yapacağız.
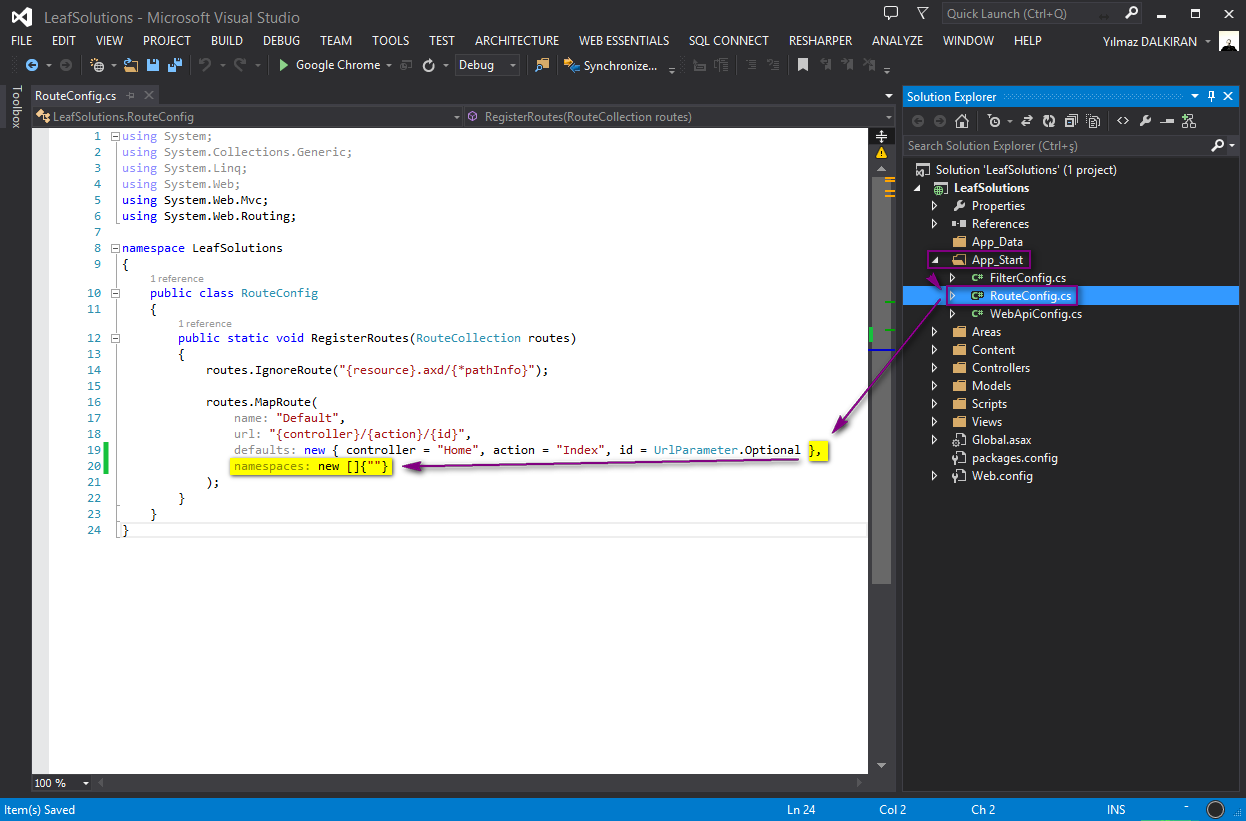
App_Start klasörünün altındaki RouteConfig.cs dosyasını açın. Görselde de gördüğünüz gibi son satırın sonuna virgül koyun ve namespaces: new []{""} kodlarını ekleyin. Yazılımdan pek anlamam; fakat sanırım burada namespace'ler için yeni bir liste tanımlaması yapıyoruz.
Bu arada MVC 5'in en büyük yeniliğinin RouteConfig alanında olacağına dair sağlam duyumlar alıyorum. Bunun dışında MVC 4 bildikten sonra çok rahat MVC 5 projesi geliştirebilirsiniz diye tahmin ediyorum. Lafı uzatmadan devam edelim...
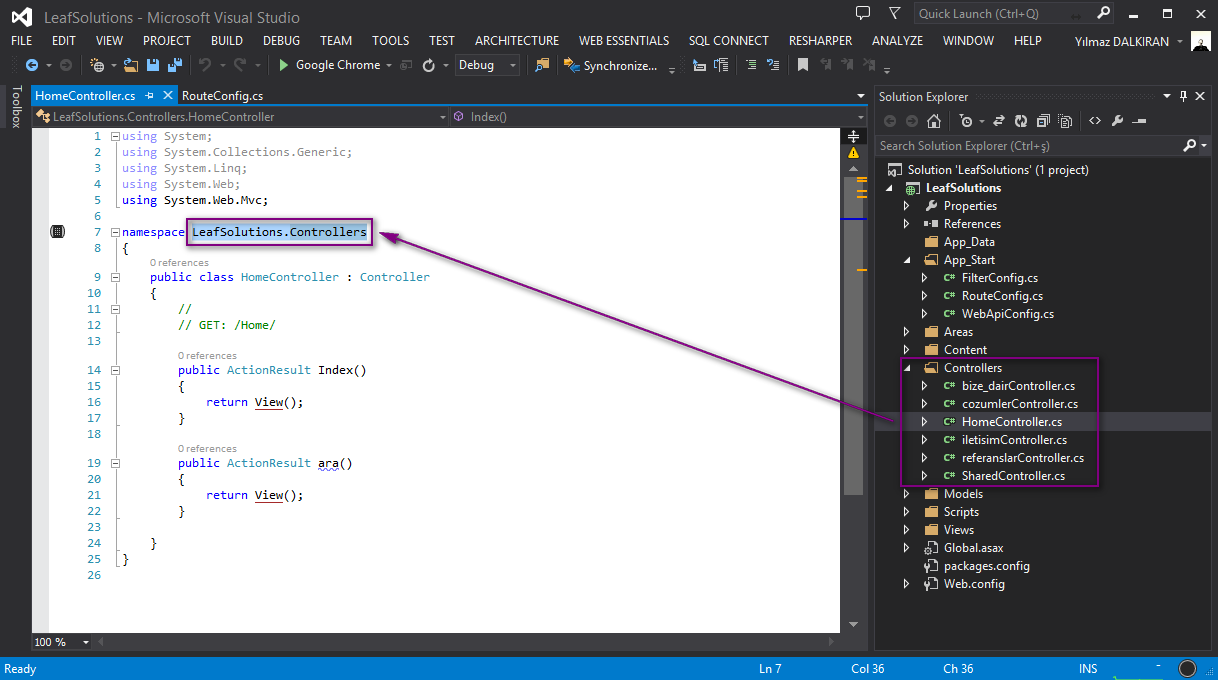
Projenizdeki ana Controllers klasöründen HomeController'ı açın ve namespace adını controller'ı ile birlikte kopyalayın. Yanlışlıkla Areas'ın içindeki HomeController'dan kopyalama yapmadığınıza emin olun.
Aslında bu işlemi bu kısmı açmadan sadece proje ismine bakarak da yapabilirdik. Yine de garanti olsun.
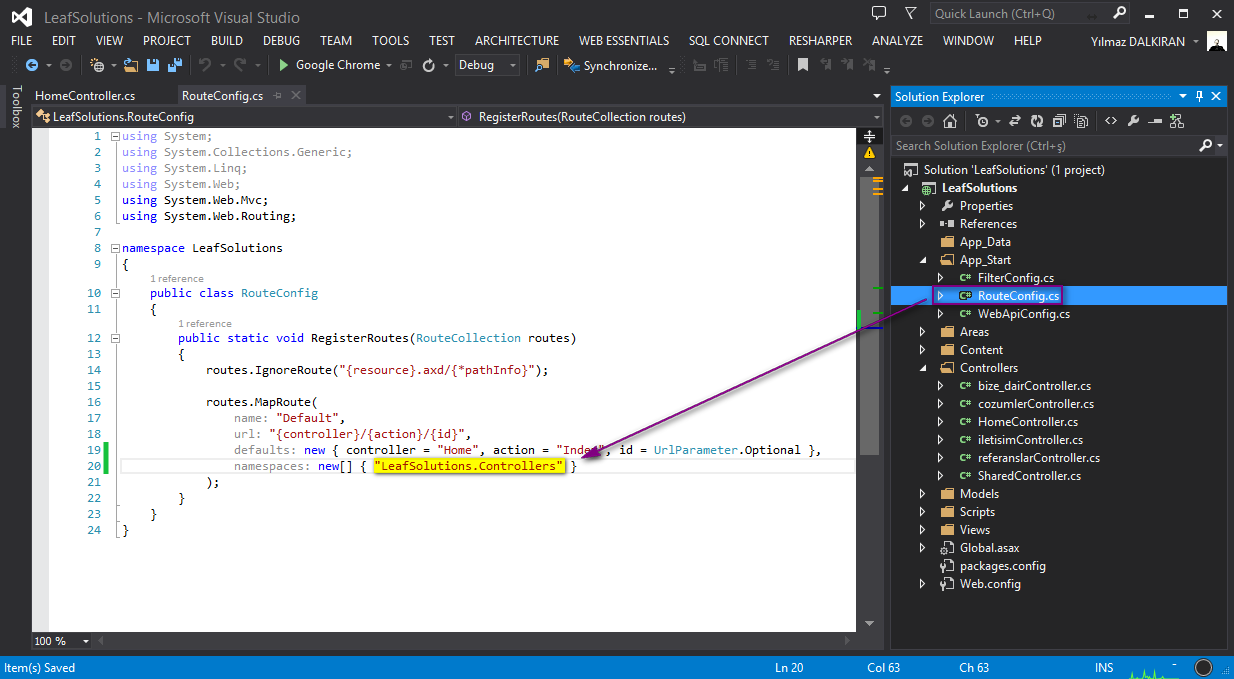
Biraz önce tanımladığınız namespaces alanına tırnak işaretleri içine kopyaladığınız kısmı yapıştırın.
III. Aşama - AreaRegistration Ayarı
Şimdi Map Route ayarı yapacağız.
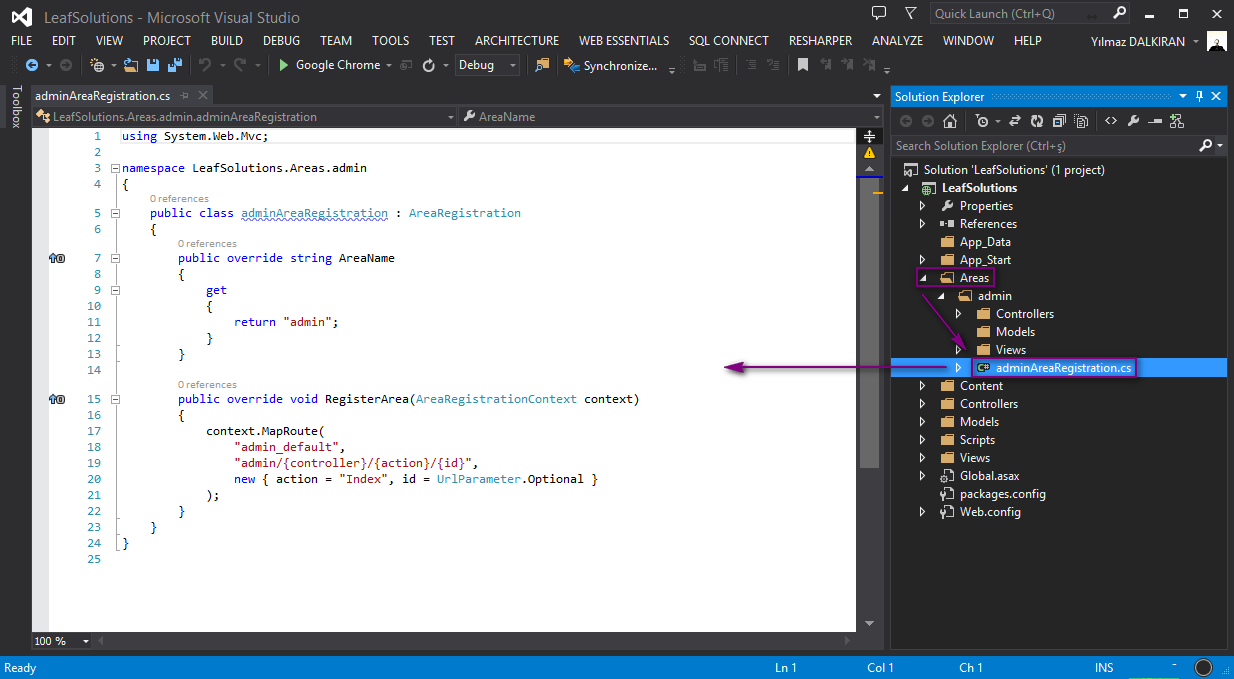
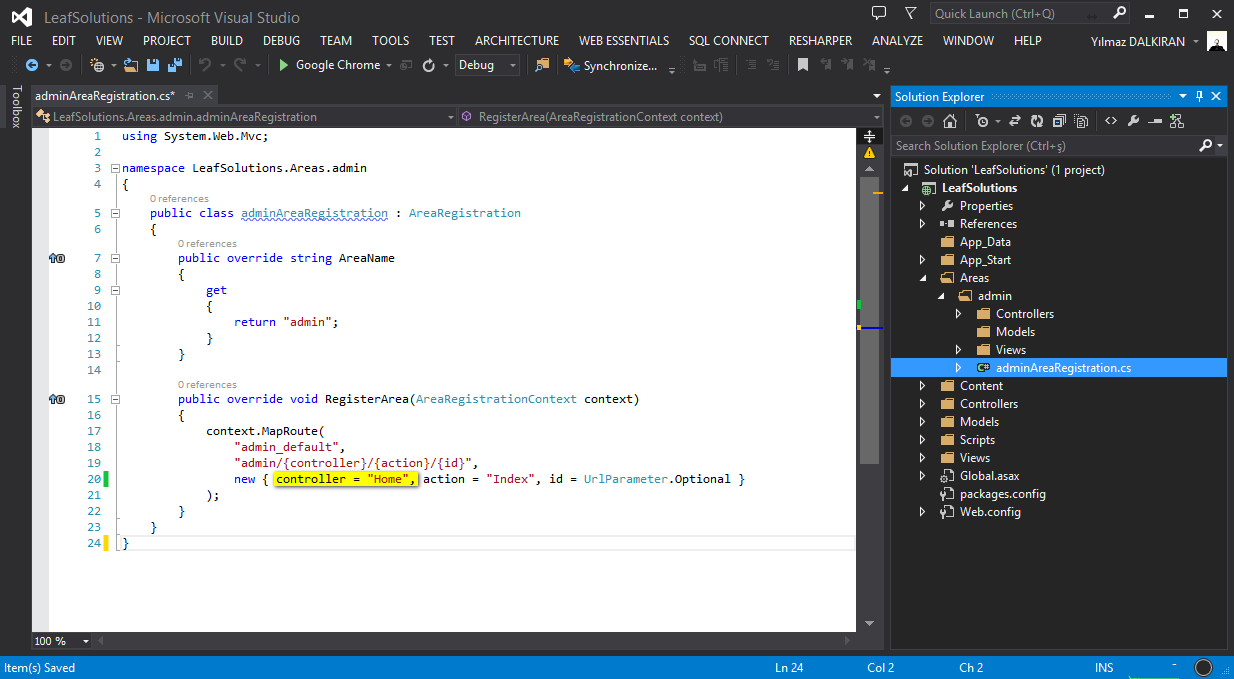
Areas > admin klasörünün en altında bulunan adminAreaRegistration.cs dosyasını açın.
Bir üst satırdaki formata uygun olarak action'dan önce controller = "Home" kodlarını ekleyin. Virgül koymayı unutmayın. Bu şekilde admin panelinin ana sayfasını kendi Home controller'ından okunmasını sağladık. Ana projenin Home controller'ından değil.
Her şey tamamsa CTRL + Shift + B kısayolu ile projenizi derleyin.
IV. Aşama - Web Optimization Paketinin Kurulması
Projenizi çalıştırın.
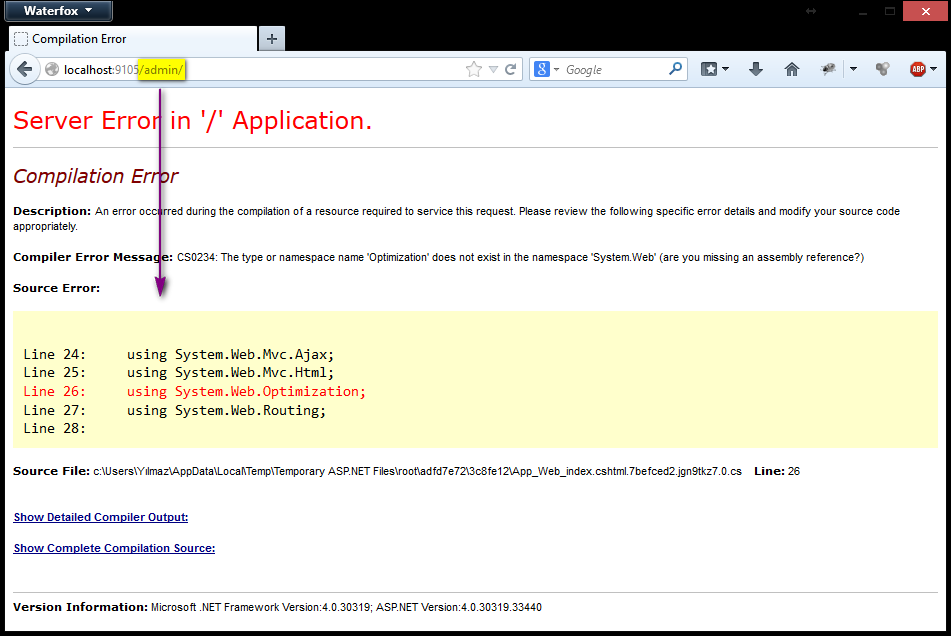
Ana sayfanız düzgün bir şekilde açılacaktır. Bunu RouteConfig ile düzeltmiştik. Fakat admin sayfasına baktığımızda Web Optimization hatasını alıyoruz.
Projenizi durdurun.
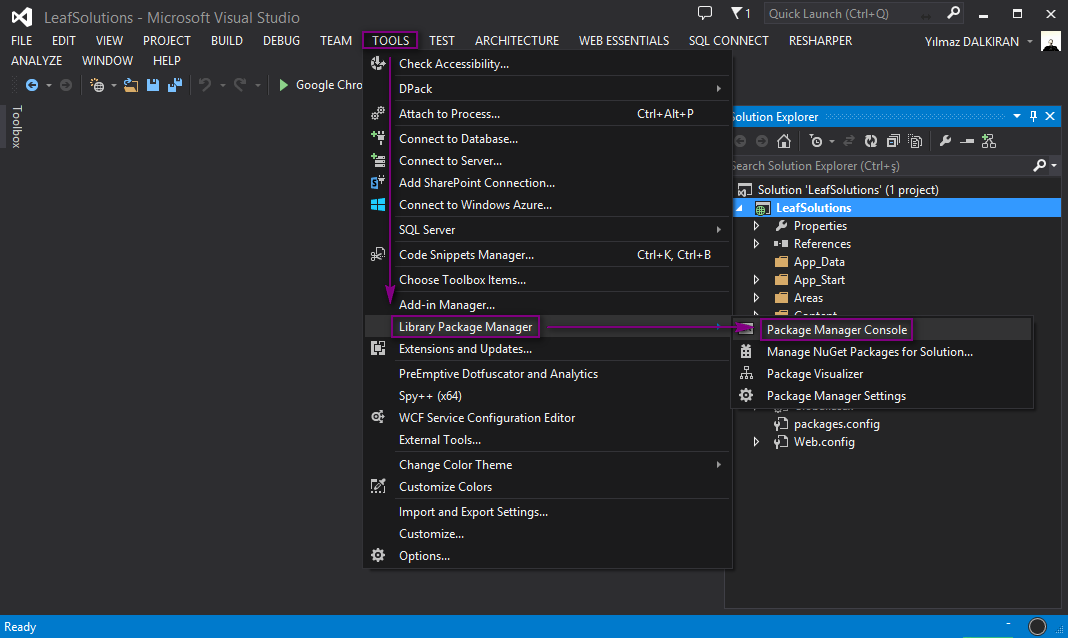
Menüden TOOLS > Library Package Manager > Package Manager Console yolunu izleyin.
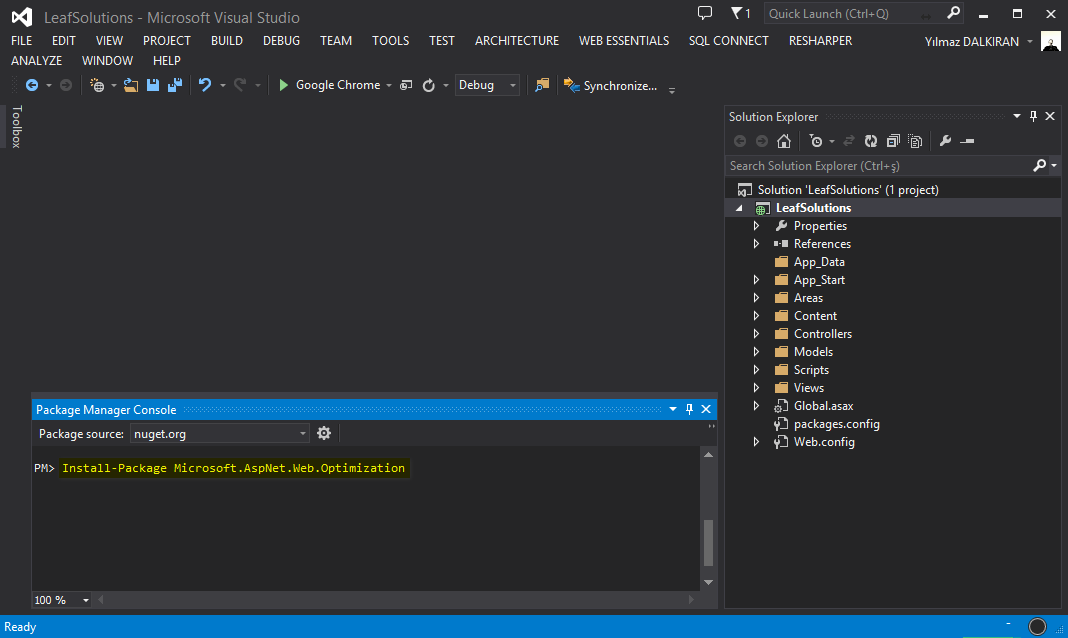
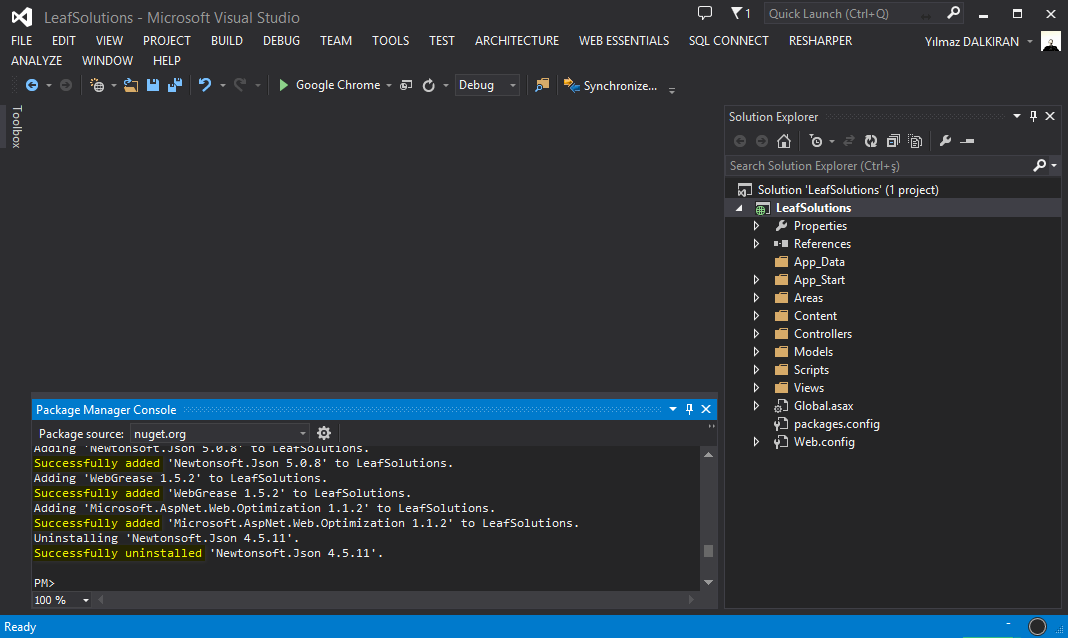
Konsol alanına Install-Package Microsoft.AspNet.Web.Optimization komutunu yazın. Yazmayın, bunu aynen kopyalayın ve yapıştırın. =)
Tamamsa Enter'a basın ve kurulumun bitmesini bekleyin.
Bütün ıvır zıvırların başarılı bir şekilde eklendiğine dair bildirimler alacaksınız. Biraz bekledikten sonra her şey tamamsa tekrar projenizi derleyin ve çalıştırın.
Tebrikler! Areas ile projenize yeni bir layout eklemeyi başardınız. Bu şekilde artık üçüncü dereceden alt sayfa eklemeyi de öğrenmiş oldunuz.
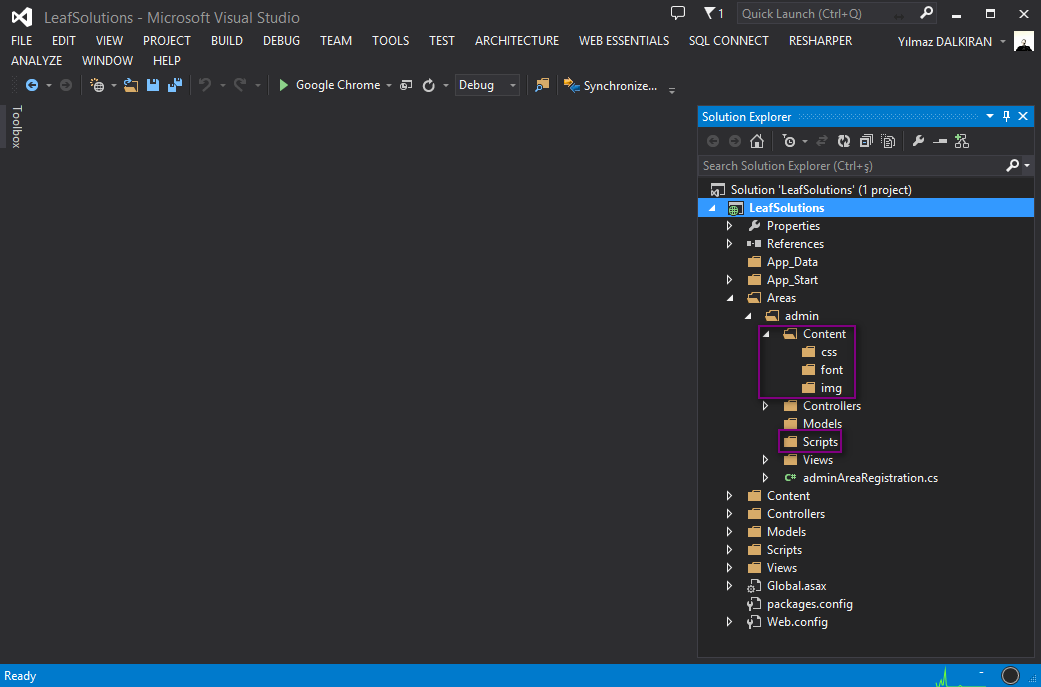
Dilerseniz admin klasörüne sağ tıklayarak Content, Scripts gibi yeni klasörler ekleyebilir ve nasıl ki yeni bir web sitesi yapıyorsanız alt alan adınızda aynı şekilde farklı bir site oluşturabilirsiniz.
Ekler
Bu adımda biten çalışmayı ise aşağıdaki bağlantıdan indirebilirsiniz.
Bu adımın videosunu 1080p HD kalitesinde izleyebilirsiniz.
On beşinci adımı tamamladınız. Bir sonraki adımda Visual Studio İpuçları ve Kısayolları konusuna değineceğiz.