JavaScript'e Giriş ve JavaScript Editörleri
Merhabalar,
Bu dersimizde JavaScript'e kısa bir giriş yapacağız. JavaScript editörlerini ve JS dosyalarını sayfa içinde nasıl kullanabileceğimizi öğreneceğiz.

JavaScript'e Giriş
Bir web sayfası içerik, sunum ve etkileşim* olmak üzere üç temel unsurdan oluşur. İçerik kısmı HTML'i, sunum kısmı CSS'i ve etkileşim kısmı JavaScript'i temsil eder. Eğer sadece içerik ve sunum'dan oluşan bir projemiz varsa bu web sitesini statik (durağan) web sitesi olarak nitelendirebiliriz. Bu iki unsur ile birlikte etkileşim'i yani JavaScript'i de kullanırsak dinamik bir web sitesi oluşturmuş oluruz. Dinamik siteler interaktiftir ve ziyaretçiler web sayfasında verdikleri komutlar ile bazı etkinliklerde bulunabilirler. Örneğin; kullanıcı iletişim formunu doldurdu; fakat e-posta adresini yazmayı unuttu. Ardından "Gönder" düğmesine bastı. Düğmeye bastıktan sonra bir uyarı penceresi açıldı ve "e-posta adresinizi yazmayı unuttunuz!" şeklinde bir uyarı ile karşılaştı. İşte bu uyarı penceresinin oluşmasını sağlayan teknoloji JavaScript'tir.
JavaScript gücünü HTML5 ve CSS3'ten alır. Bu iki teknoloji ile birlikte kullanıldığı zaman amacına ulaşır. Daha önceleri HTML ve CSS ile uyum sorunları olmasına rağmen HTML'in 5inci ve CSS'in 3üncü sürümünden itibaren bu sorunlar en aza indirgenmiştir.
Bu derse kadar HTML5 ve CSS3 bilginizin en az orta seviye olduğunu varsayıyorum. Çünkü HTML5 ve CSS3'ü JavaScript ve jQuery öğrenirken bol bol kullanacağız.
JavaScript Editörleri
JavaScript kodlarken kullanabileceğimiz belli başlı editörler vardır. Bunlar içerisinde en çok kullanılan Notepad ++'tır.
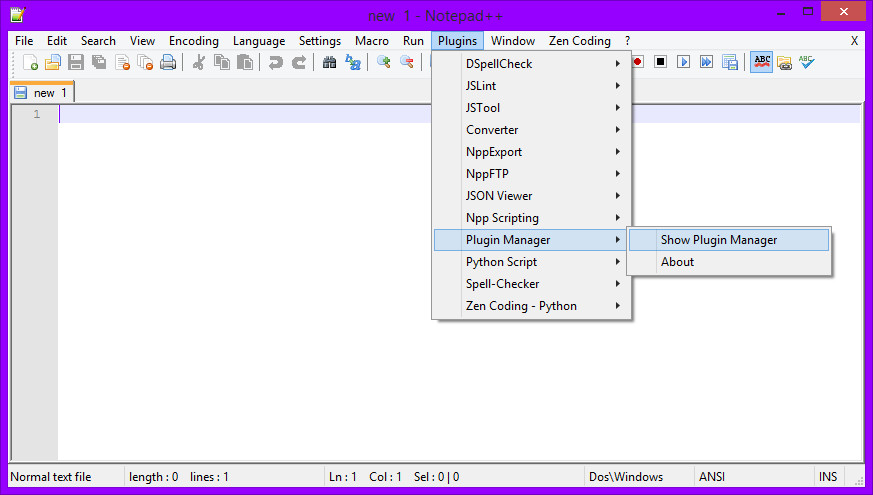
Notepad ++'ın menüsünden Plugins > Plugin Manager > Show Plugin Manager yolunu takip ederek Available sekmesinden JSLint, JSTool, JSON Viewer gibi JavaScript eklentilerini kurabilirsiniz.
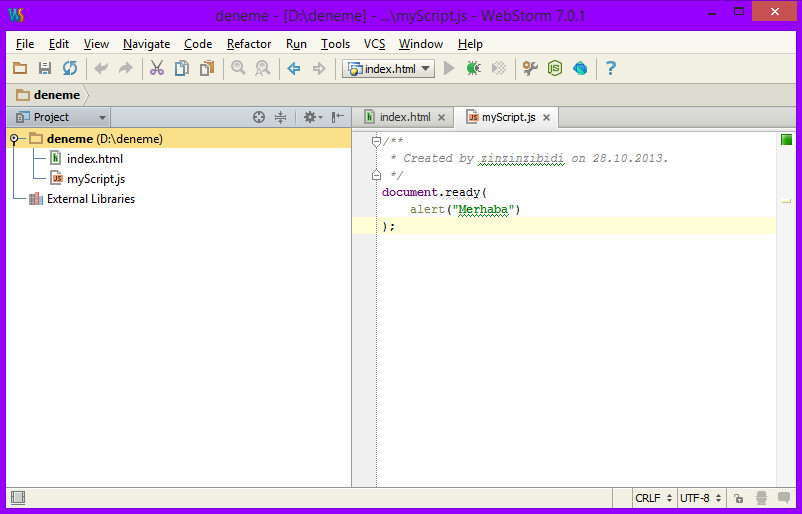
İkinci olarak ReSharper eklentisinin de yapımcıları olan JetBrains'e ait WebStorm yazılımını kullanabilirsiniz.
Yalnız bu yazılım bir aylık deneme sürümü ile birlikte gelmektedir. Key'e ihtiyacınız olursa bendenize iletişimden göz kırpmanız yeterli. ;)
Ve son olarak ReSharper 8 eklentisinden bahsedeyim.
Visual Studio Ultimate 2013 için geliştirilmiştir. JavaScript intellisense'i ne âlemde pek bilgim yok; fakat HTML ve CSS desteği mükemmel. Kod yazarken büyük kolaylık sağlıyor.
ReSharper'ın 8inci sürümünü kurduktan sonra Visual Studio 2013'ü çalıştırın ve menüden RESHARPER > Help > License Information... yolunu takip edin. Daha sonra açılan pencereden Single User'ı seçin ve User Name kısmına user yazın. License Key kısmına ise FSm1xcimacB9Nn4vAwi4JUzi5ouJPJmQ yazın ve deneme sürümünden kurtulmuş olun. Bir sorun olursa beni iletişimden çitletin. =)
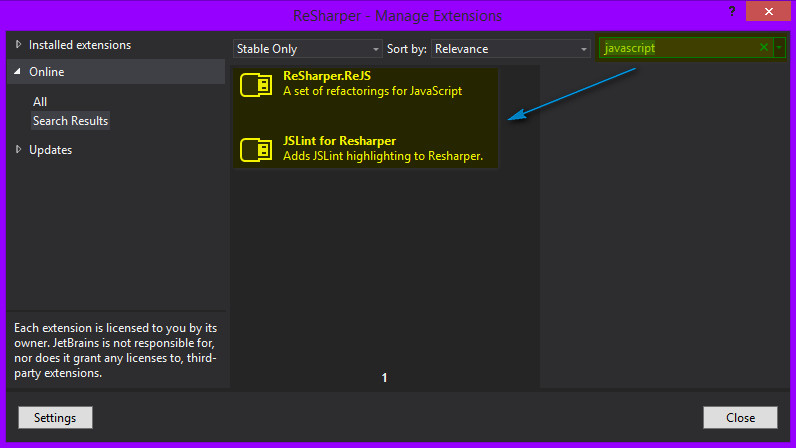
Ve son olarak Visual Studio 2013'ün menüsünden RESHARPER > Extensiton Manager... yolunu izleyin. Online sekmesinde arama kutusuna JavaScript yazın ve çıkan iki eklentiyi de kurun. Ne işe yarar henüz ben de bilmiyorum; fakat biri Notepad ++'da da kullanıldığına göre işimize yarayacak gibi duruyor.
Web Sitesinde JavaScript Kullanımı
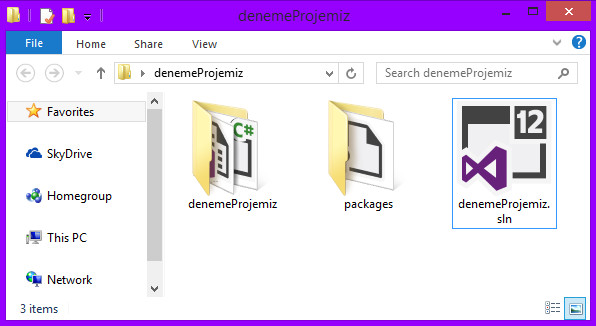
İlk olarak bir önceki dersimizde oluşturduğumuz denemeSitemiz adlı projeyi çalıştıralım.
Masaüstündeki denemeProjemiz klasöründen denemeProjemiz.sln adlı dosyayı çalıştırmanız yeterlidir.
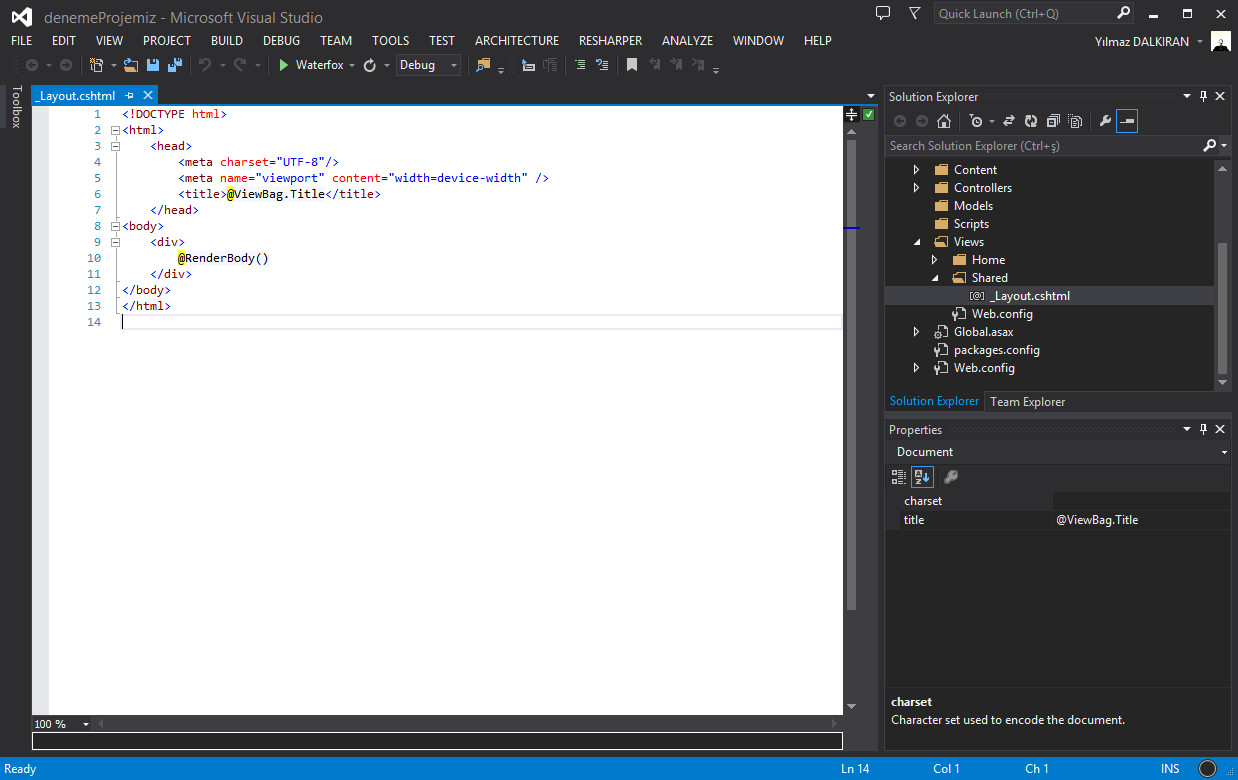
Açıldıktan sonra tüm sekmeleri kapatın ve sadece _Layout.cshtml açık kalsın.
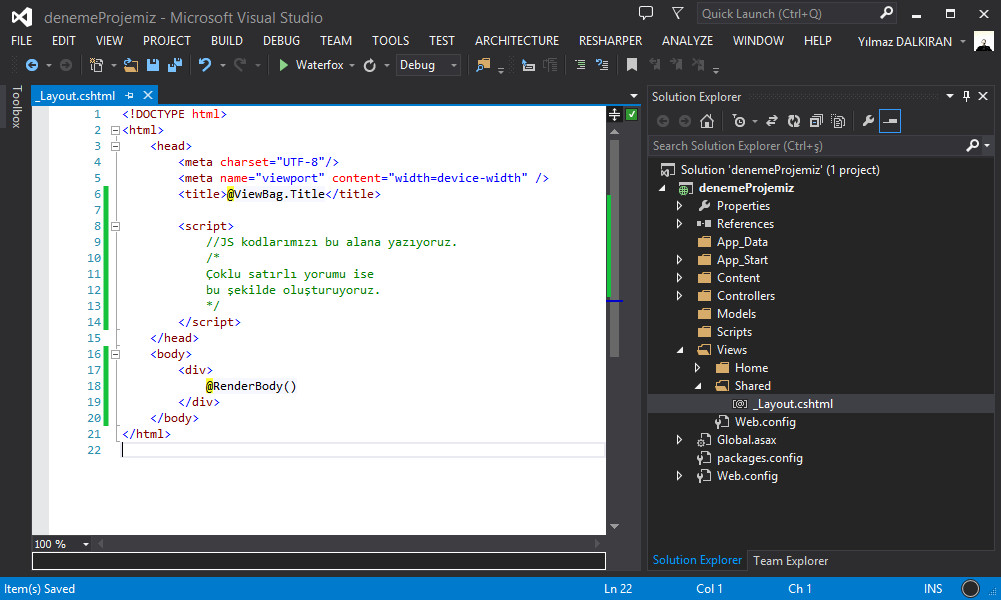
İlk olarak <head> etiketi içerinde <script> adlı yeni bir etiket tanımlıyoruz ve kodlarımızı bu etiketin içerine yazıyoruz.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<script>
//JS kodlarımızı bu alana yazıyoruz.
/*
Çoklu satırlı yorumu ise
bu şekilde oluşturuyoruz.
*/
</script>
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
Eğer tek satır yorum yazmak istersek // karakterlerini kullanıyoruz. Çok satırlı yorumları ise /* ve */ karakterleri arasına yazıyoruz. İlk script ekleme yöntemi bu şekilde.
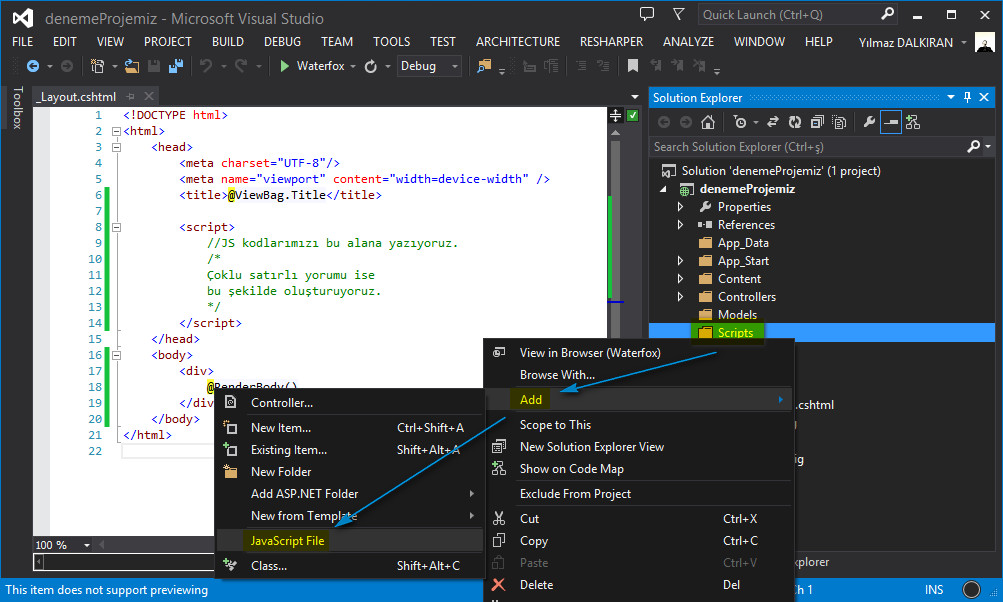
İkinci olarak Scripts klasörünün üzerine gelin ve sağ tıklayın. Daha sonra sırasıyla Add ve JavaScript File'a tıklayın.
Açılan pencereden yeni JavaScript dosyanıza bir ad verin. Ben örnek olması amacıyla myScript yazdım. Daha sonra OK'a tıklayın.
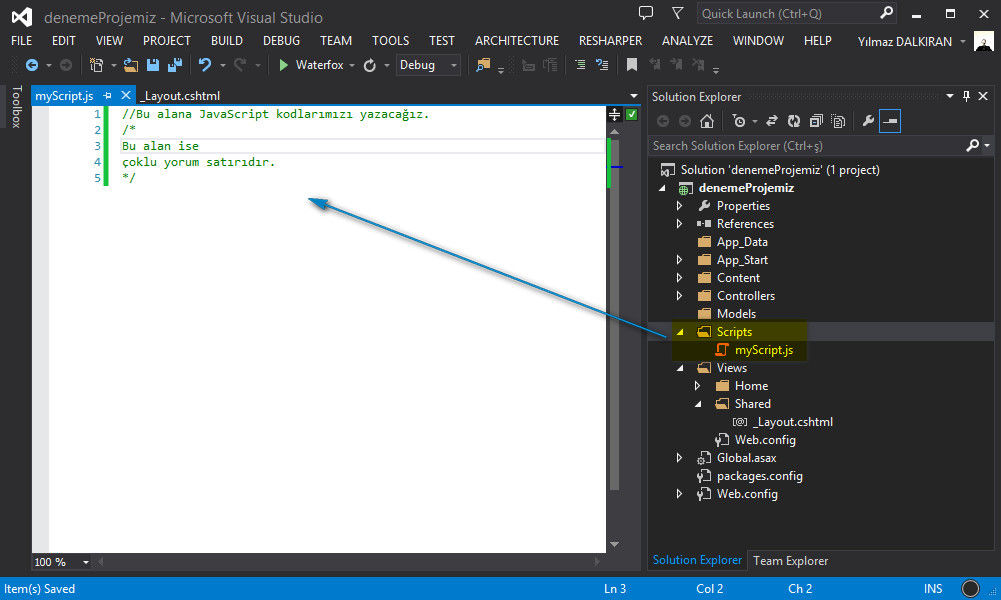
myScript.js dosyanız bu şekilde Script klasörünün altına eklenmiş olmalı. .js JavaScript uzantısıdır.
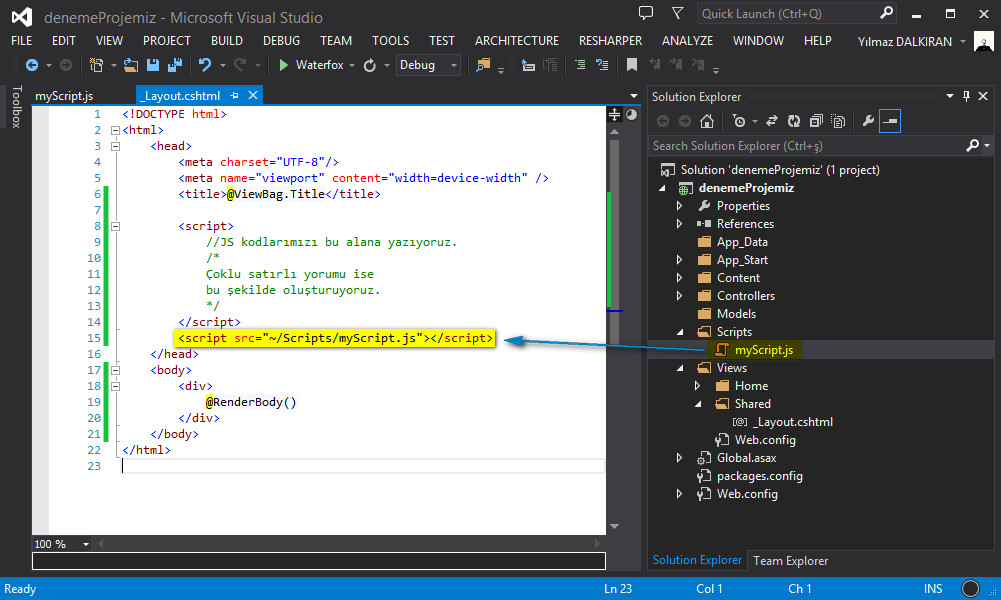
Şimdi _Layout.cshtml sayfasına geri dönün ve sürükle bırak yöntemi ile myScript.js dosyasını biraz önce oluşturduğumuz </script> etiketinin altına bırakın. Bu ikinci ekleme yöntemidir.
Son ekleme yöntemi </body> etiketinden önce ekleme yapmaktadır. Bu da üçüncü ve son ekleme yöntemidir.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
<script>
//JS kodlarımızı bu alana yazıyoruz.
/*
Çoklu satırlı yorumu ise
bu şekilde oluşturuyoruz.
*/
</script>
<script src="~/Areas/web_tasarim2/Scripts/myScript.js"></script>
</body>
</html>
<script> etiketleri bu şekilde body'nin kapanış etiketinden önce yazılır.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu derslik bu kadar. Bir sonraki dersimizde JavaScript'te değişkenler ve veri türleri konusuna değineceğiz.