Visual Studio 2013 ile ASP.NET MVC 4 Layout Site Yapımı
Merhabalar,
İlk JavaScript dersinize hoş geldiniz!
Bu dersimizde JavaScript öğrenmeye başlamadan önce Visual Studio 2013'de çok küçük bir ASP.NET MVC 4 Layout projesi oluşturacağız. Bunu daha önce CSS derslerinin başında yapmıştık. Eğer tekrar etmek istiyorsanız lütfen devam edin.
İlk olarak Visual Studio 2013'ü açıyoruz.
Karşınıza bu şekilde bir ekran gelmeli. Eğer benimki gibi bir görüntü elde etmek istiyorsanız...
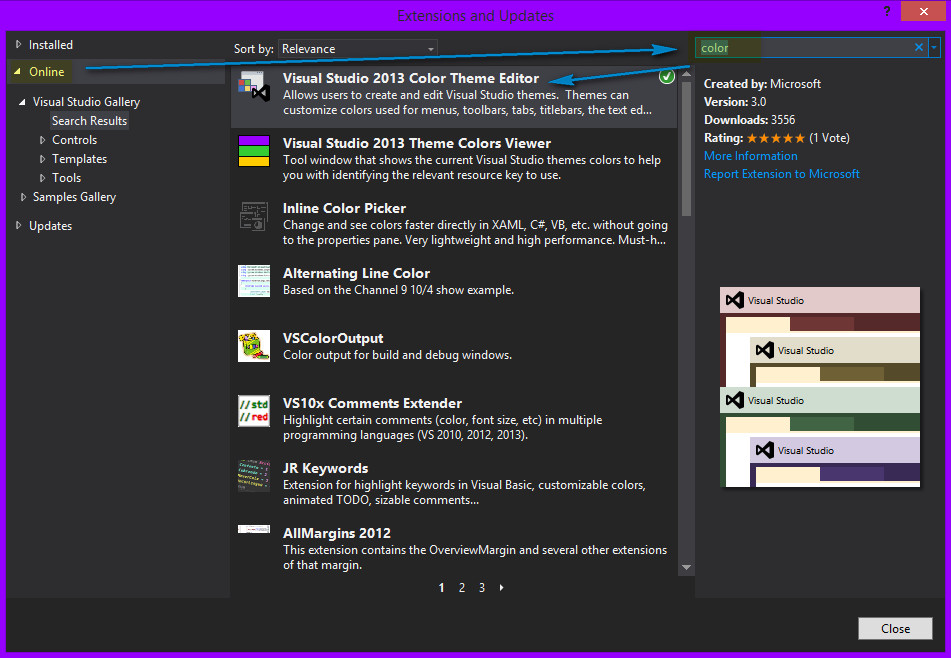
Menü çubuğundan TOOLS > Extensions and Updates... yolunu izleyin. Online sekmesine tıklayın ve arama kutusuna "color" yazın. Daha sonra Visual Studio 2013 Color Theme Editor adlı eklentiyi kurun. Kurduktan sonra Dark with Light Editor temasını seçin. Eğer başka bir tema seçtiyseniz menü çubuğundan TOOLS > Customize Colors yolunu izleyin.
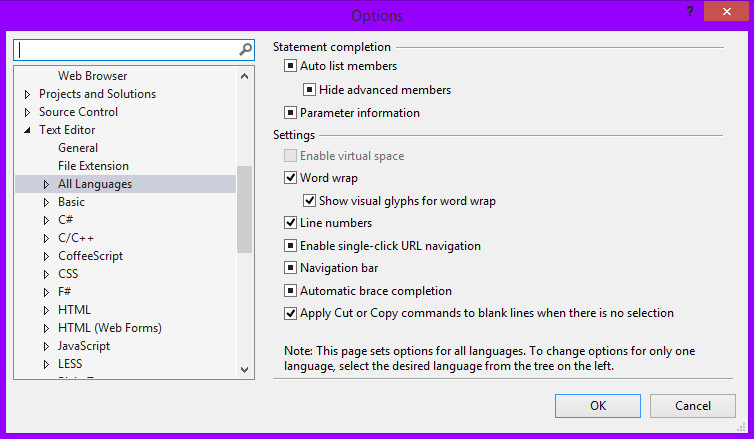
Son olarak menü çubuğundan TOOLS > Options yolunu izleyin ve Text Editor sekmesinden All Languages'e tıklayın. Word wrap ve Line numbers kutularını seçin.
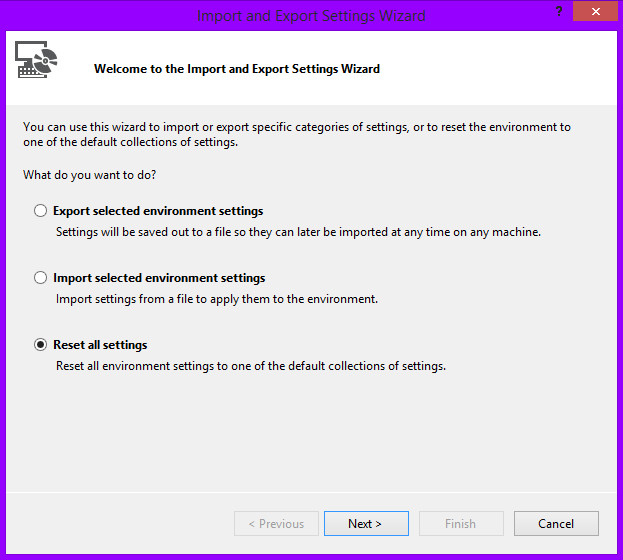
Daha sonra menü çubuğundan TOOLS > Import and Export Settings... yolunu izleyin. Açılan pencereden...
Reset all settings seçeneğini seçin ve Next'e tıklayın.
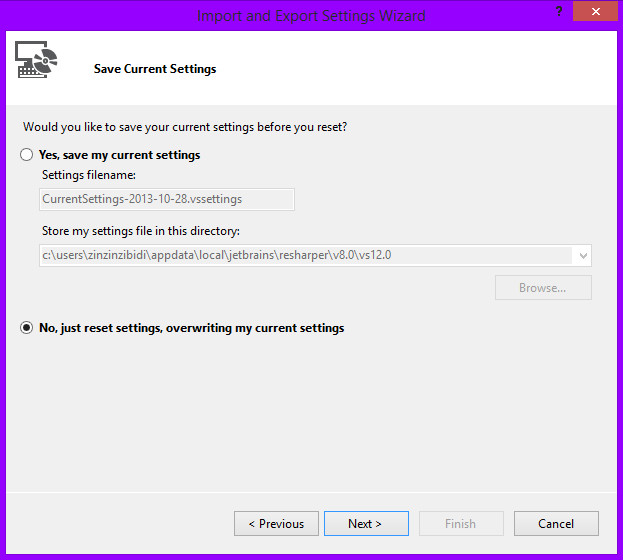
No... seçeneğini seçin ve Next'e tıklayın.
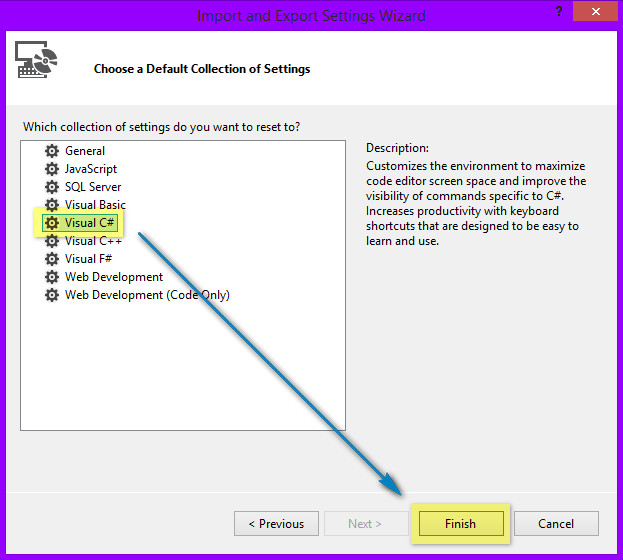
Burası önemli. Visual C#'ı seçin ve Next'e tıklayın. Daha sonra gelen açılır pencereden Close'u seçin.
Bu ayarlamaları yeni oluşturacağımız projelerde C# dilini kullanacağımız için yaptık. Layout sitemizi de C Sharp dilinde temellendireceğiz.
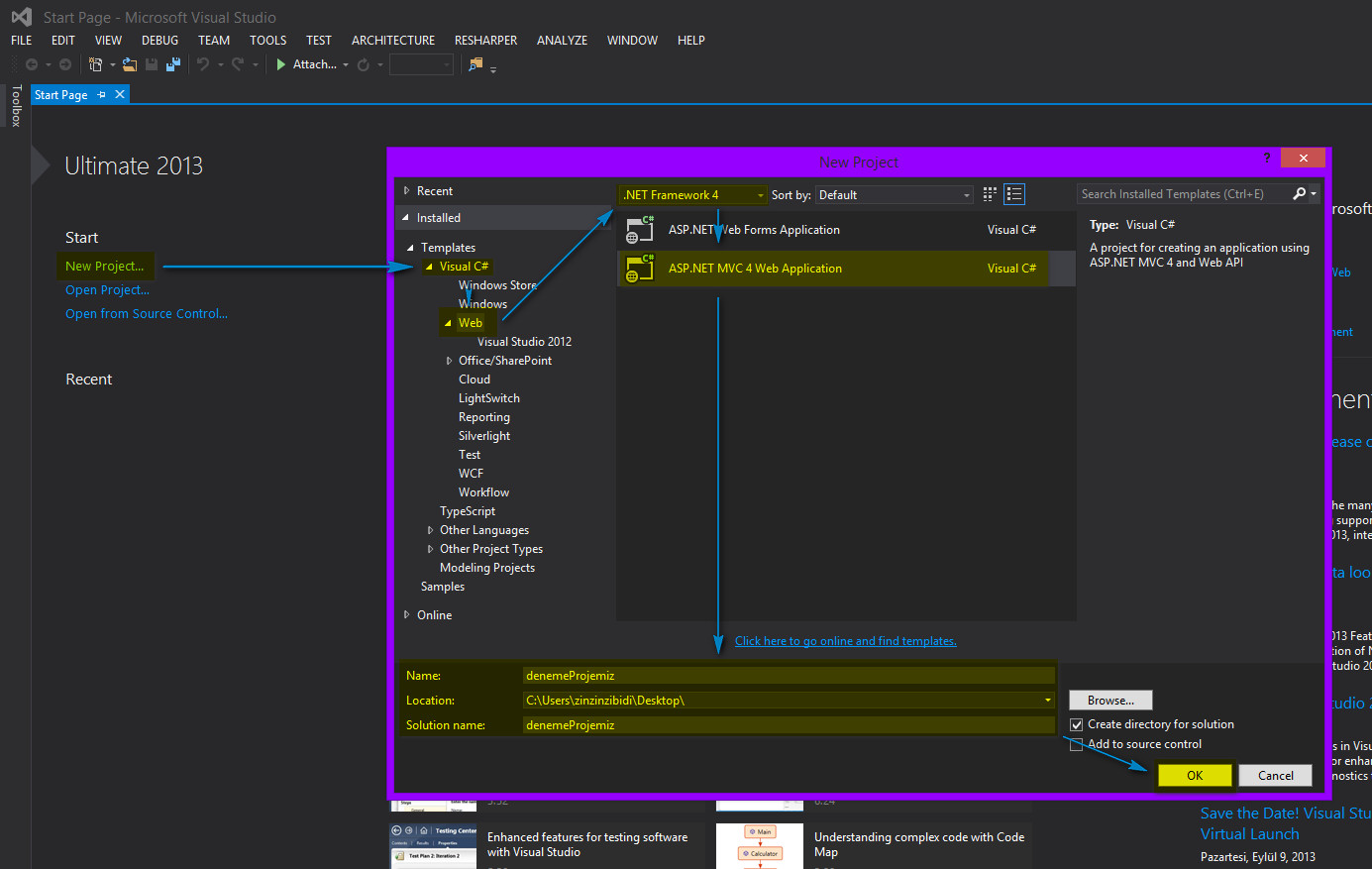
New Project'e tıklayın ve açılır pencereden Visual C# sekmesinden Web'i seçin. .NET Framework 4'un seçili olduğundan emin olun. Daha sonra ASP.NET MVC 4 Web Application'ı seçin. Projenin adını denemeProjemiz verin. Kaydedileceği yeri de masaüstünüz olarak belirleyin ve OK'a tıklayın.
Açılan pencerede Project Template (şablon) kısmından Empty'i seçin. View Engine'nin Razor olduğundan emin olun ve OK'a tıklayın. İşlemci hızınıza bağlı olarak denemeProjemiz bir süre sonra oluşturulacaktır.
Yeni projemiz bu şekilde oluşturulmuş olmalı. Eğer sağdaki Solution Explorer panelini göremiyorsanız menü çubuğundan TOOLS > VIEW > Solution Explorer yolunu izleyin ya da seri bir şekilde CTRL + W + S yapın.
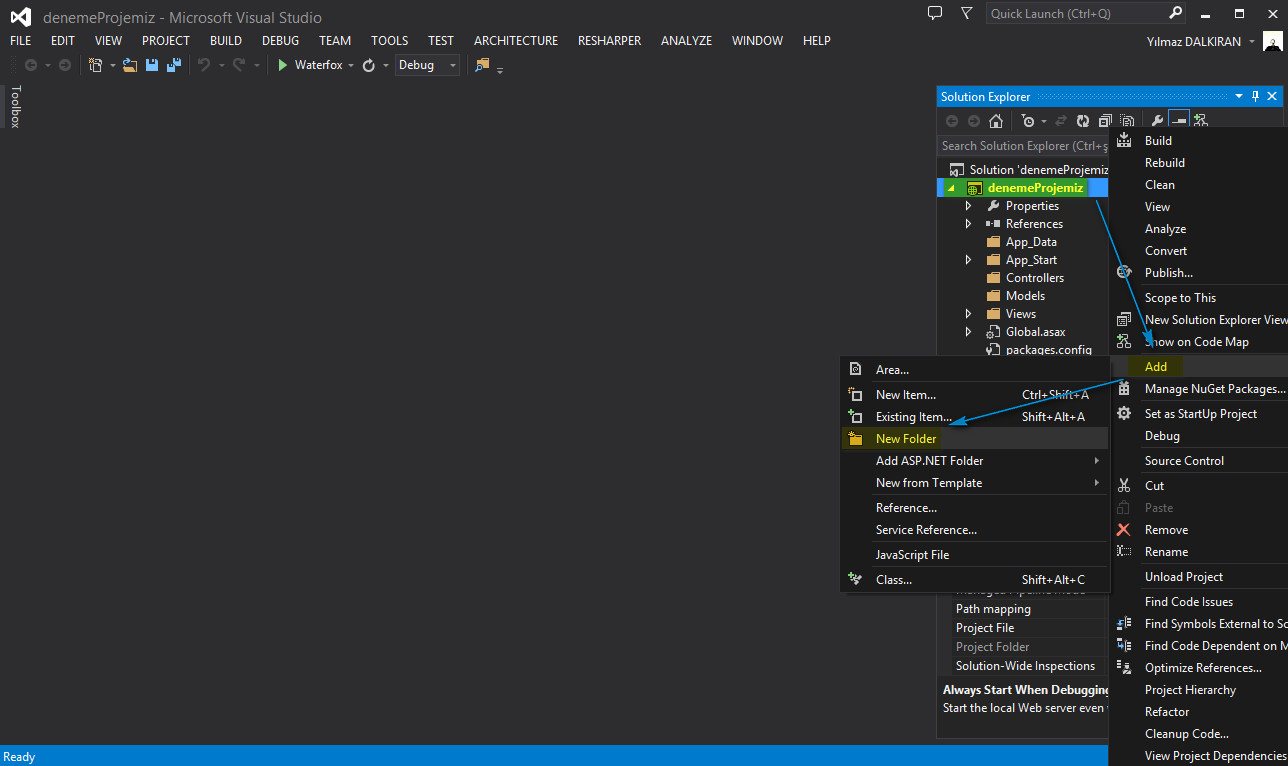
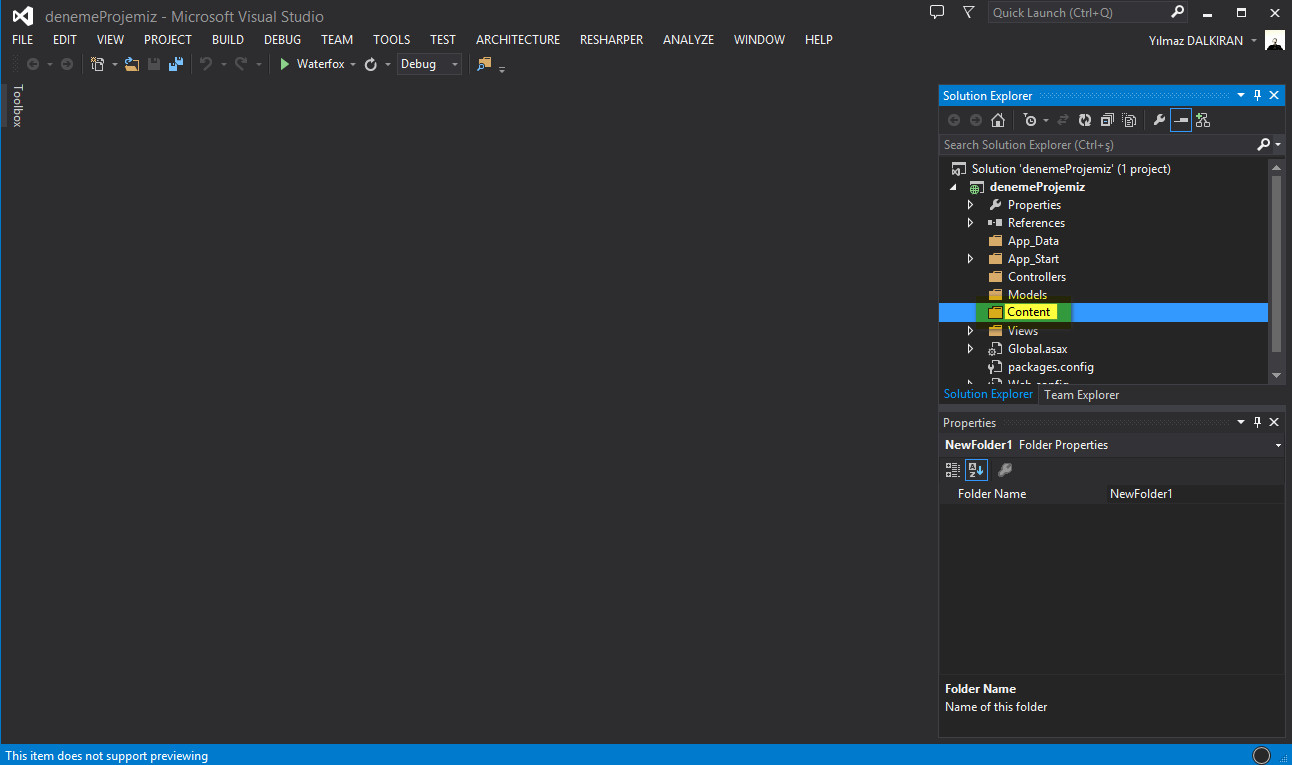
Solution Explorer'dan denemeProjemiz'e sağ tıklayın ve ardından Add'i seçin ve New Folder'a tıklayın.
Klasör adına Content yazın.
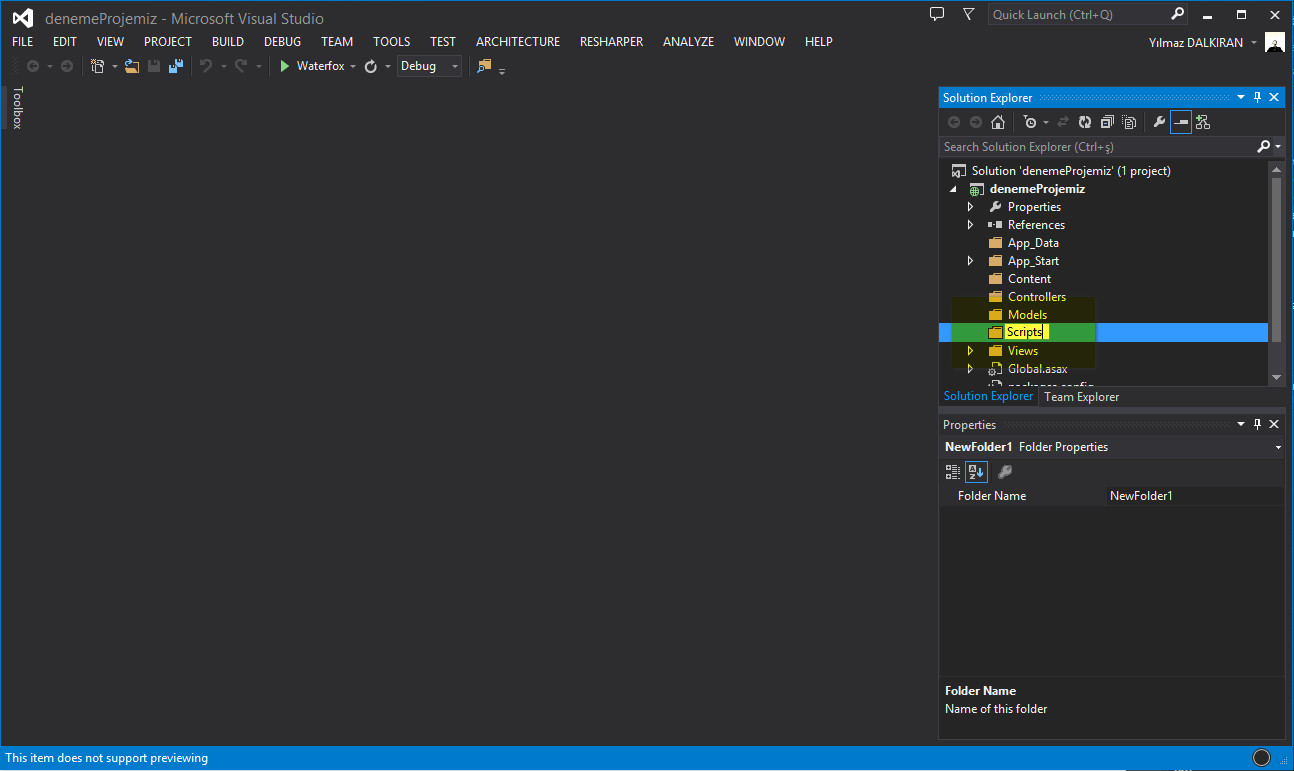
Aynı şekilde yeni bir klasör daha ekleyerek adına Scripts verin.
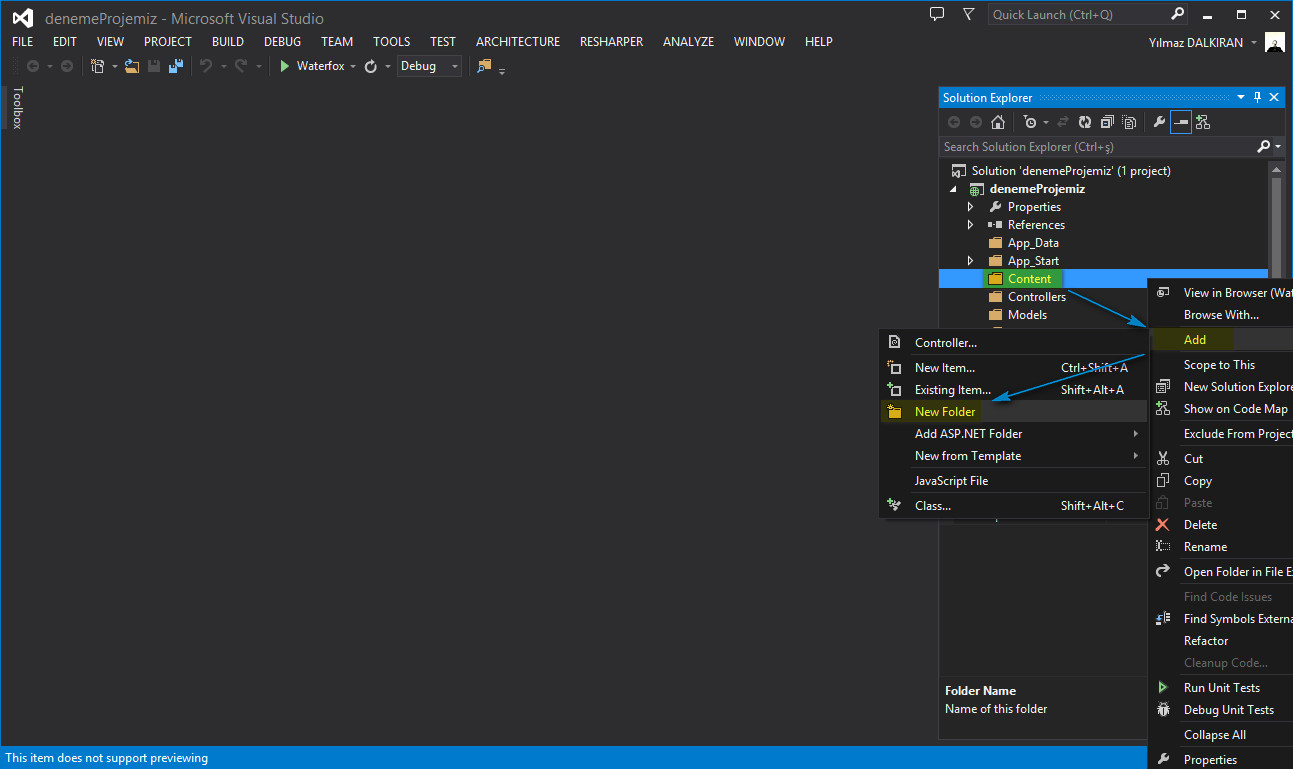
Bu sefer Content klasörüne sağ tıklayın ve Add'i seçtikten sonra New Folder'a tıklayın.
Klasör adına css yazın. Daha sonra Content klasörüne img ve font adlı iki klasör daha ekleyin.
MVC 4 olayı şimdi başlıyor. =) Controllers klasörüne sağ tıklayın ve Add'i seçin. Ardından Controller...'a tıklayın.
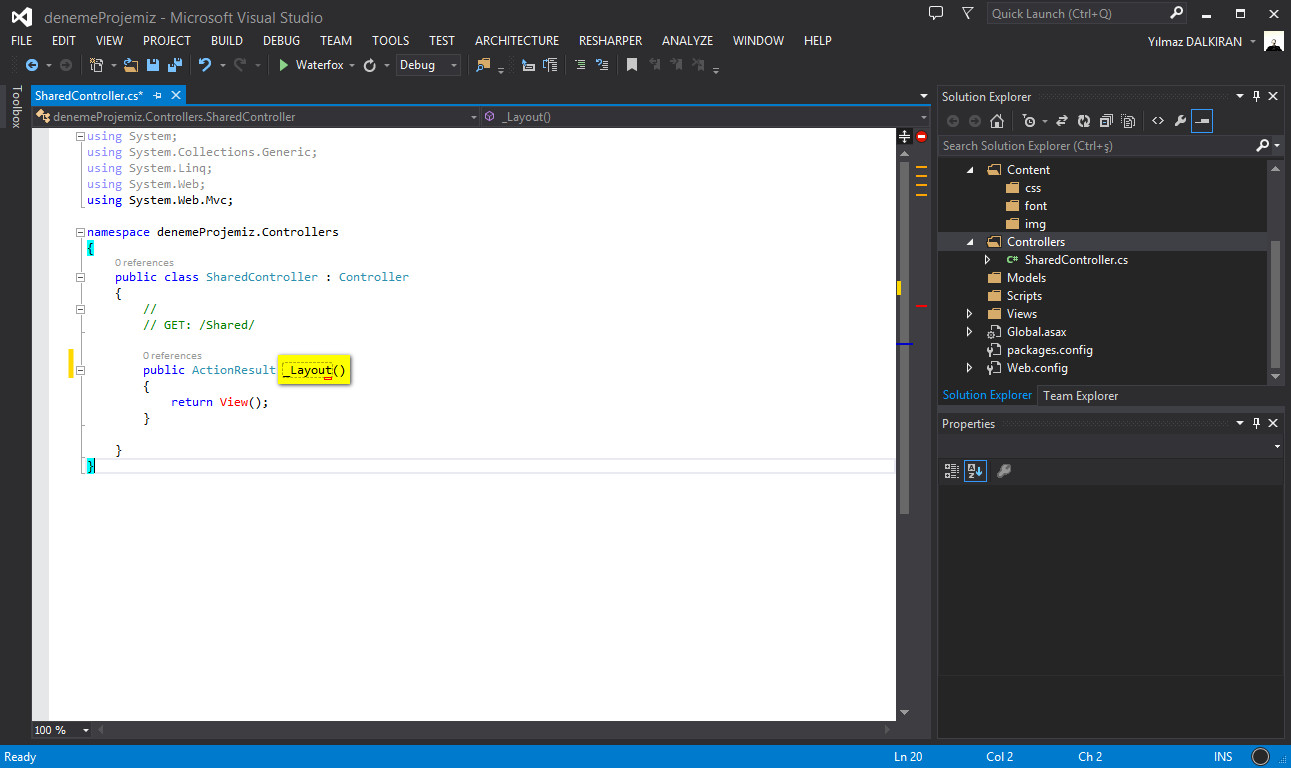
Controller adına SharedController yazın. Bu bir MVC klâsiğidir. Başka bir ad vermeyin. Daha sonra Add'e tıklayın.
Açılan penceredeki Index yazan yeri _Layout şeklinde değiştirin.
_Layout yazısının üzerine gelin. Sağ tıklayın ve ardından Add View...'i seçin.
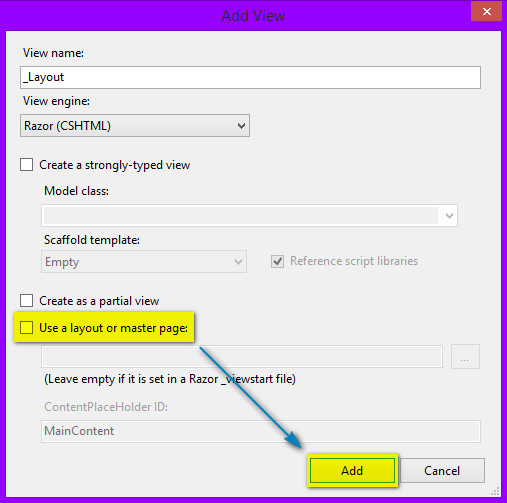
Açılan pencereden Use a layout or masterpage kutucuğunu kaldırın ve Add'e tıklayın..
Views klasörünün içinde Shared adlı yeni bir klasör oluşturulacaktır ve _Layout.cshtml dosyamız ise yeni master page'imiz olacaktır.
Şimdi tekrar Controllers klasörünün üzerine gelin ve sağ tıklayın. Ardından Add'i ve Controller...'ı seçin.
Bu sefer controller adına HomeController yazın ve Add'e tıklayın.
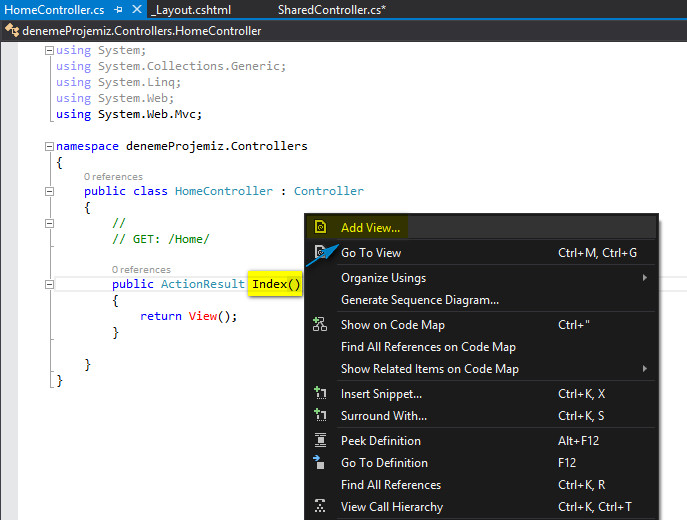
Açılan penceredeki "Index" yazısını değiştirmeyin. Index'in üzerine gelin ve sağ tıklayın. Ardından Add View...'i seçin.
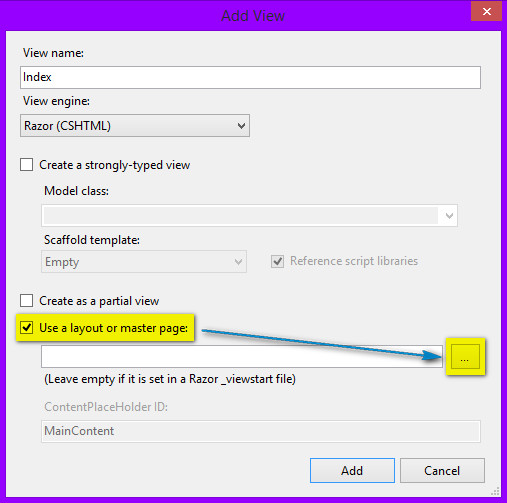
Açılan pencereden Use a layout or master page kutucunu seçin ve ardından ... yazan düğmeye tıklayın.
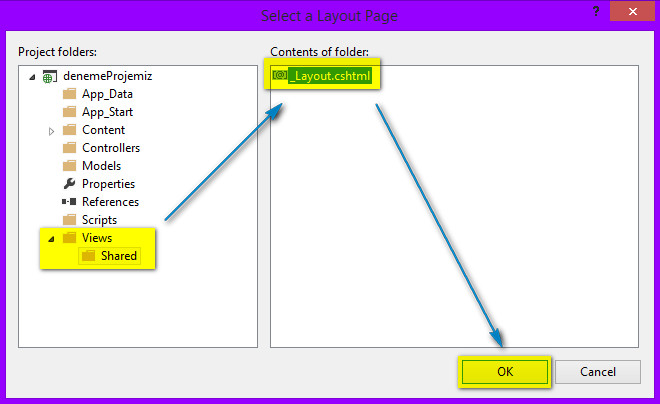
Açılan pencereden Views > Shared'ın altındaki _Layout.cshtml dosyasını seçin ve OK'a tıklayın.
Use a layout or master page kutucuğunun seçili olduğuna emin olduktan ve layout'un yolunu da belirledikten sonra Add'e tıklayın.
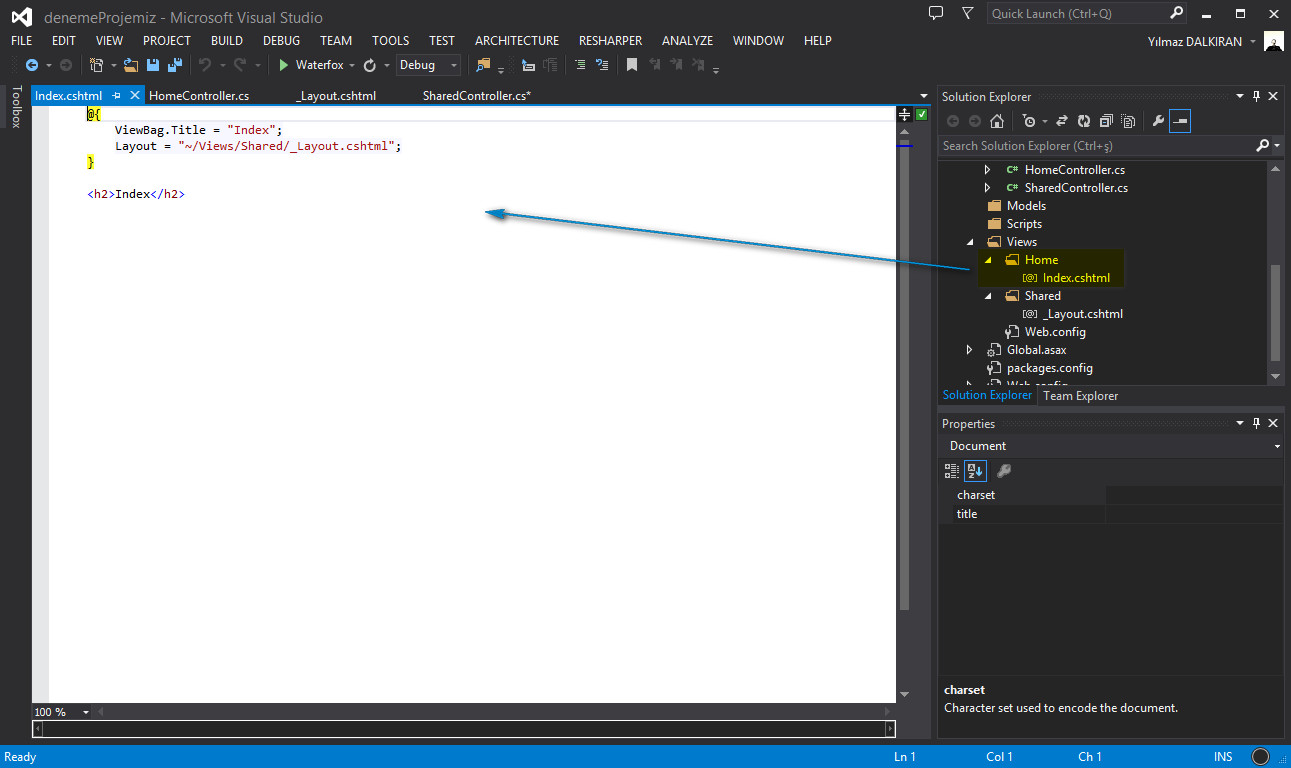
Views > Home klasörünün altındaki index.cshtml sayfamız bu şekilde oluşmuş olmalı. Bu sayfa bizim ana sayfamız olacaktır. Şimdi birkaç küçük düzenleme yapalım.
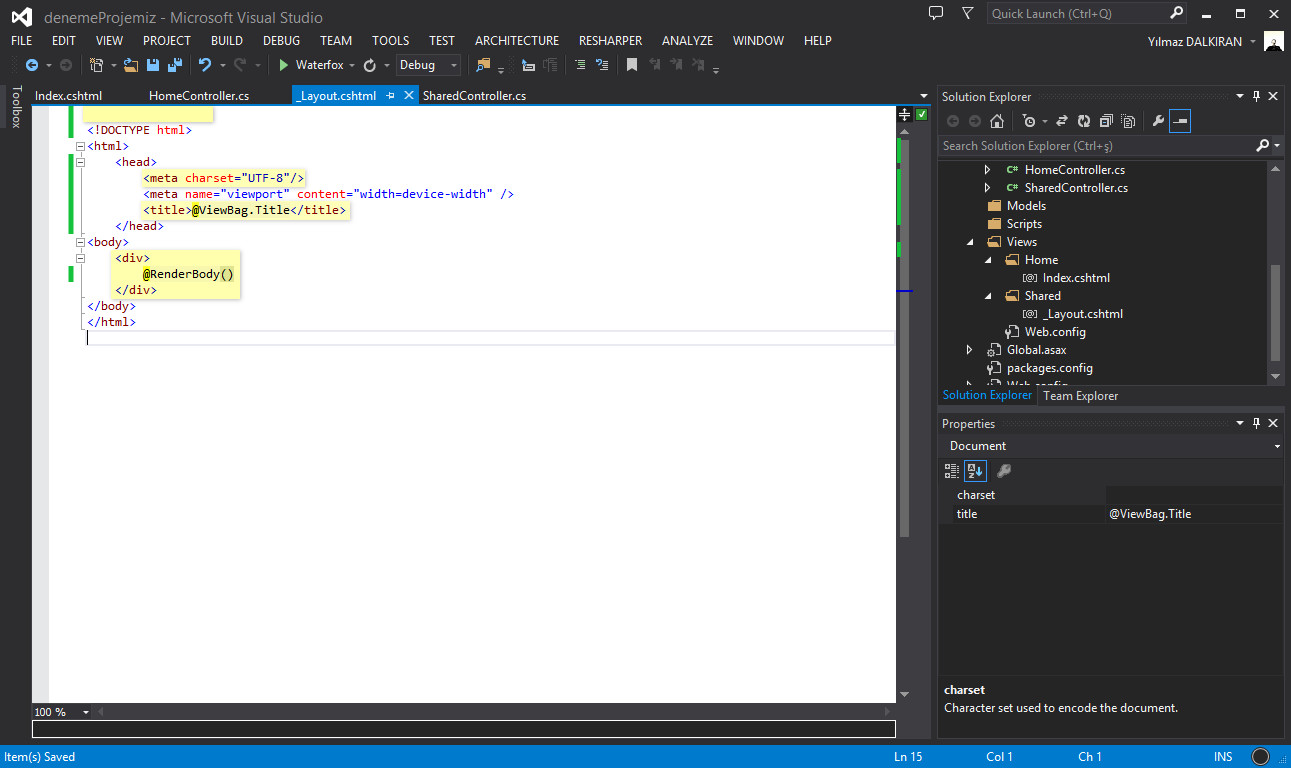
_Layout.cshtml sayfasını açın.
<!DOCTYPE html> etiketinin üzerindeki kodları silin.
<meta charset="UTF-8"/> kodunu <head> etiketinin içine yazın. Bu şekilde Türkçe karakter sorunundan kurtulmuş olacağız.
<title> etiketinin içerisine @ViewBag.Title yazın. Bu şekilde oluşturulacak diğer sayfalardaki title içeriği layout'tan okunacaktır.
<body> alanının içerisine @RenderBody() yazın. Bu şekilde ise oluşturulacak diğer sayfalardaki içerik layout'tan render edilecektir.
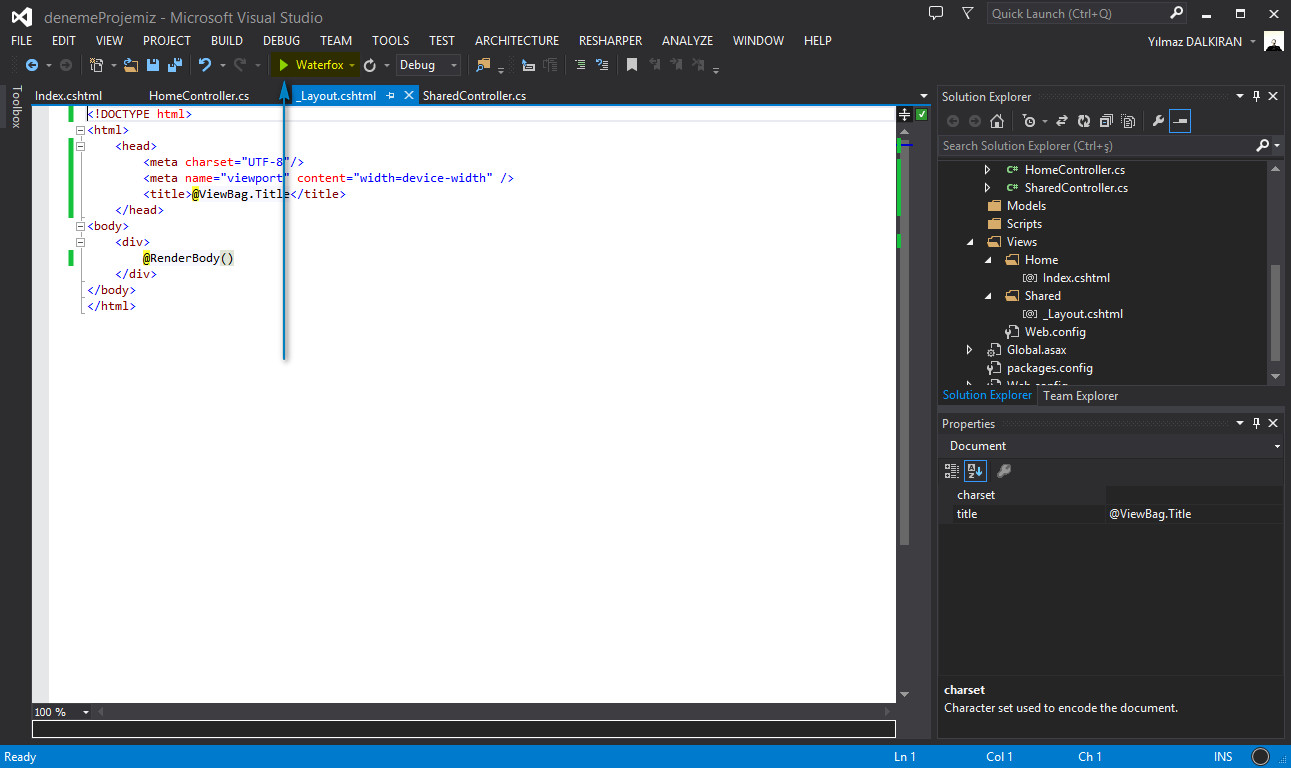
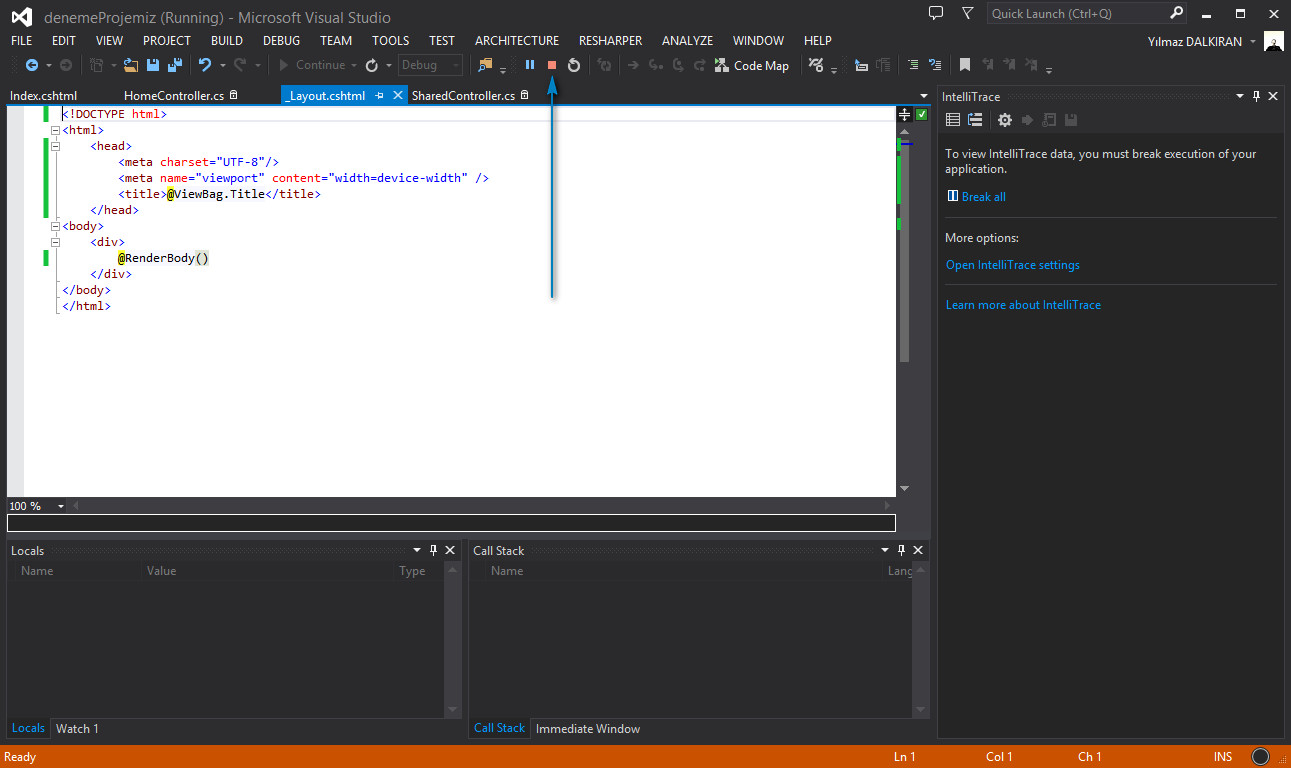
Son olarak SharedController.cs sayfasına gelin ve CTRL + S ile kaydedin. Ardından seri bir şekilde CTRL + SHIFT + B yapın ve projenizi build edin.
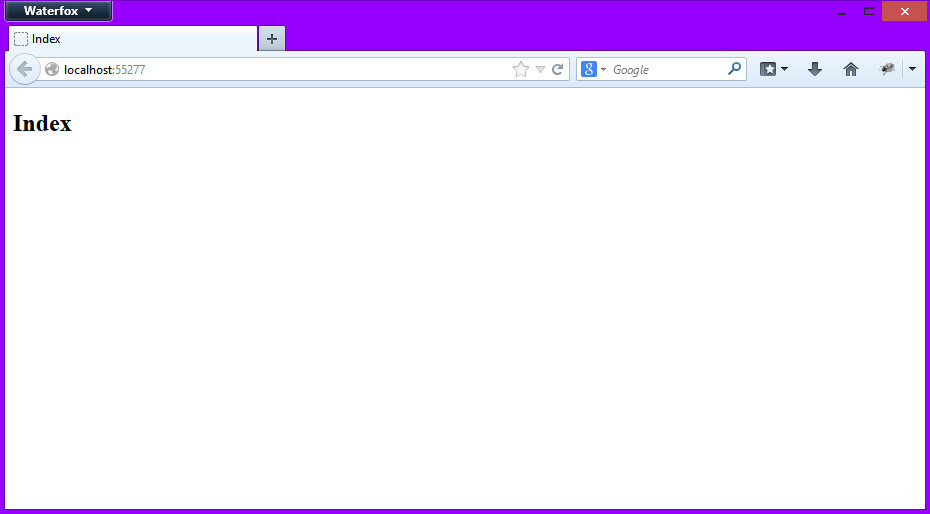
Ve son olarak yeşil start düğmesine tıklayın ya da F5'e basın. Benim test tarayıcım Waterfox. Siz de farklı bir tarayıcı ismi yazıyor olabilir. Önemli değil.
Hayırlı olsun! =) ASP.NET MVC 4 projeniz bu şekilde çalışıyor olmalı.
Projeyi durdurmak için kırmızı stop düğmesine tıklayın ya da Shift + F5 yapın.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu derslik bu kadar. Bir sonraki dersimizde JavaScript'e başlayacağız.