CSS'te Konumlandırma
CSS'te konumlandırma belki de CSS'in en önemli konusudur. Eğer bu konuyu tam anlamıyla öğrenirseniz CSS'in yüzde ellisini öğrenmiş sayılırsınız. Bu dersimizde static, relative, absolute ve fixed gibi position değerlerini göreceğiz. Position'a yardımcı olan float ve clear özelliklerini de öğreneceğiz.
position
position özelliği elementlerin tarayıcıya göre ya da birbirleri arasında konumlandırılması için kullanılır. fixed ve absolute tarayıcıya göre konumlanırken static ve relative div'lere göre konumlanmaktadır. İlk olarak static değeri ile başlıyorum.
position: static
static dilimizde durgun demektir. Div'ler birbirlerine göre konumlanırlar. Şimdi elimizde üç adet div olsun. Kodları aşağıdaki gibi...
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
}
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
margin-top: 15px;
}
.yesil {
width: 300px;
background-color: lightgreen;
padding: 20px;
margin-top: 15px;
}
.kirmizi {
width: 300px;
background-color: lightcoral;
padding: 20px;
margin-top: 15px;
}
Bu şekilde de CSS kodlarına sahibim.
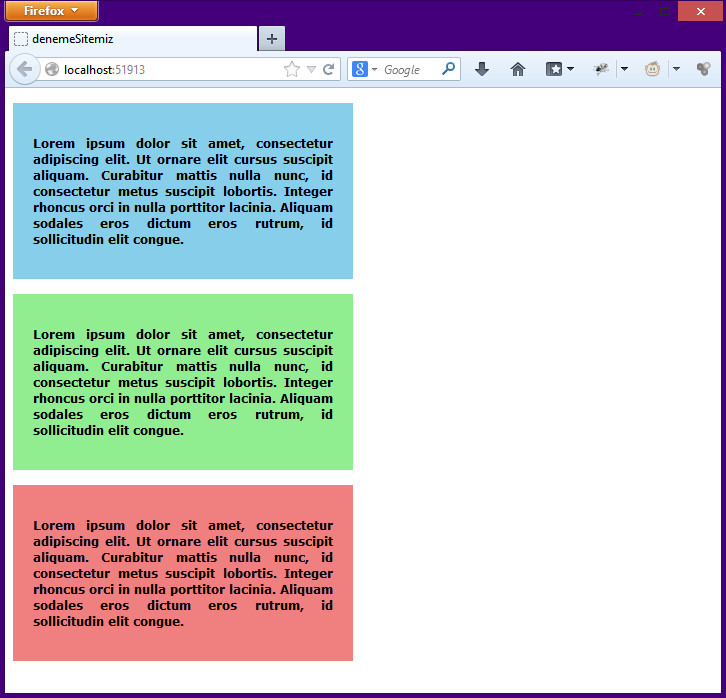
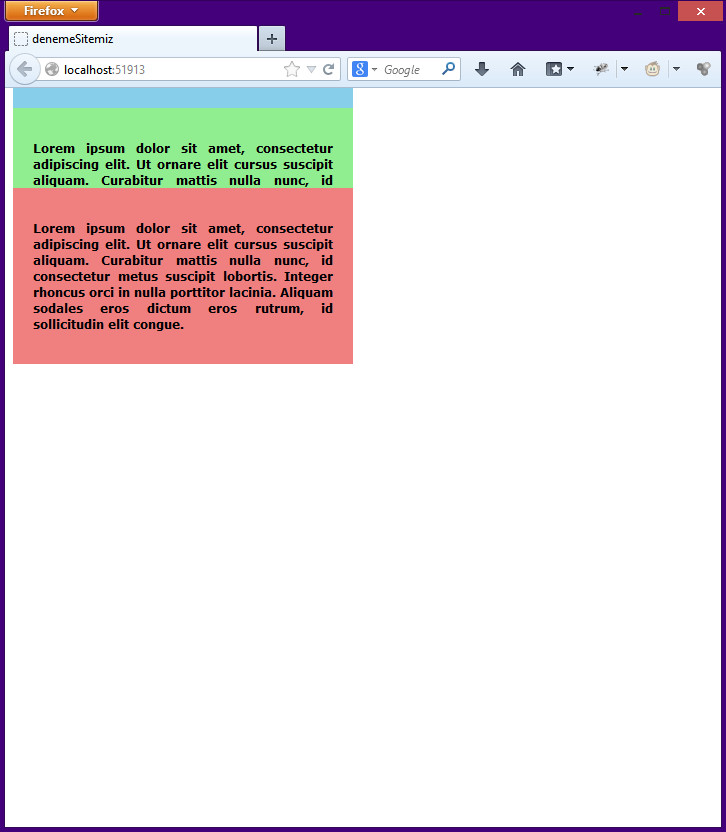
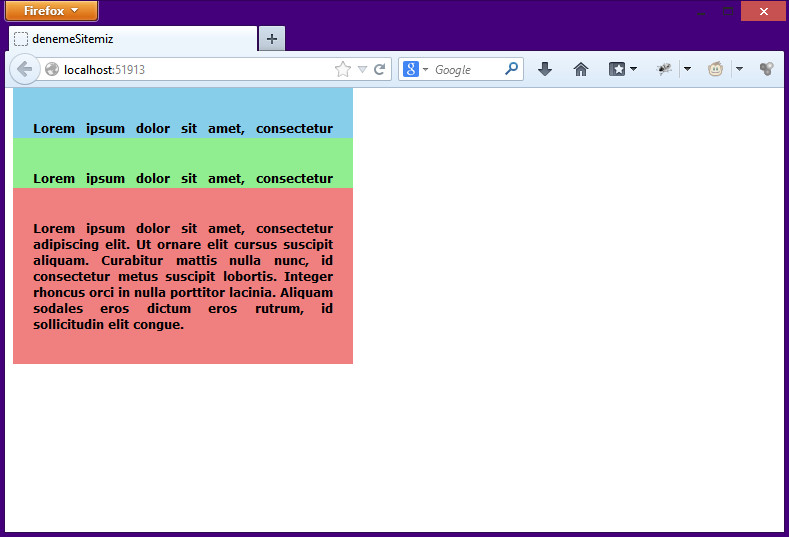
Bu şekilde de bir ekran görüntüsüne sahibim.
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
margin-top: 15px;
position: static;
top: -50px;
}
mavi class'ımın position değerini static olarak belirliyorum ve top özelliğine ise -50px veriyorum. top yukarıdan kaç piksel mesafe verileceğini gösterir.
Ekran görüntümde herhangi bir değişlik olmadı.
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
margin-top: 15px;
}
mavi class'ımın CSS özelliklerini eski hâline getiriyorum.
position: relative
relative değeri div'lerin birbirlerine göre konumlandırılmaları için kullanılır. Dilimizde göreceli anlamına gelmektedir.
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
margin-top: 15px;
position: relative;
top: -50px;
}
Bu sefer position değerimi relative olarak belirliyorum ve top'a -50px değeri veriyorum.
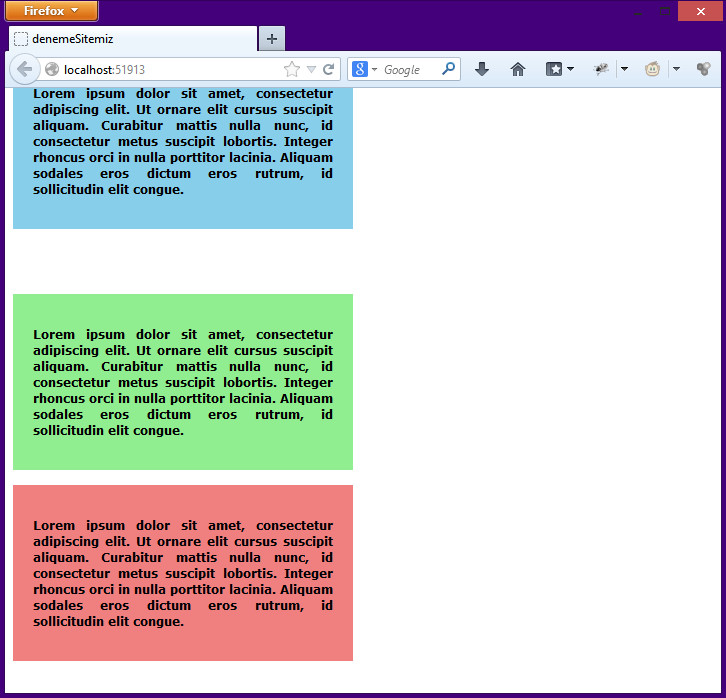
Bu sefer div'im -50px yukarı konumlandı.
.kirmizi {
width: 300px;
background-color: skyblue;
padding: 20px;
margin-top: 15px;
position: relative;
top: -50px;
}
mavi class'ımı eski haline getiriyorum ve kirmizi class'ina aynı değerleri veriyorum.
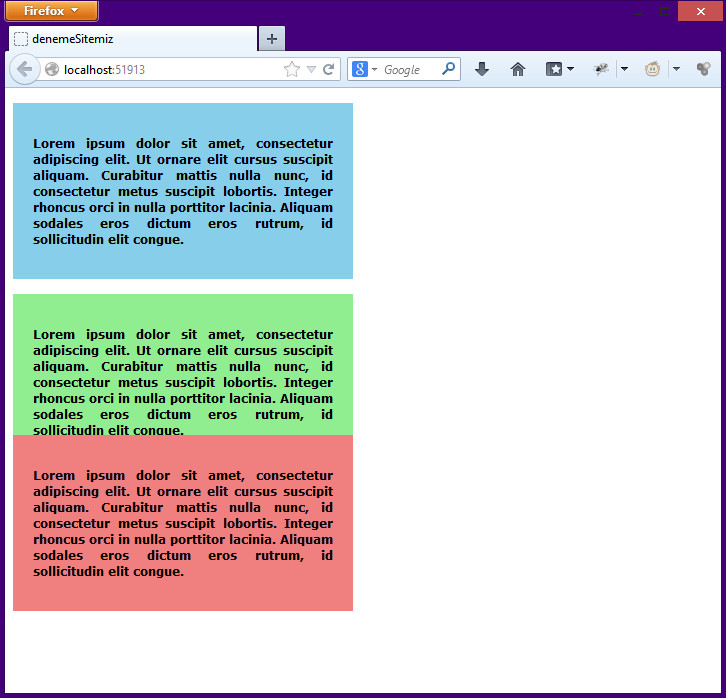
Görüldüğü üzere kirmizi class'ım yesil class'ı ile çakıştı.
position: absolute
absolute değerinde div'ler tarayıcıya göre konumlanır. Dilimizde mutlak anlamına gelmektedir.
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
position: relative;
top: 0px;
}
.yesil {
width: 300px;
background-color: lightgreen;
padding: 20px;
position: relative;
top: 20px;
}
.kirmizi {
width: 300px;
background-color: lightcoral;
padding: 20px;
position: relative;
top: 100px;
}
Class'larımın değerlerini bu şekilde değiştirdim. margin-top özelliğini ise kaldırdım.
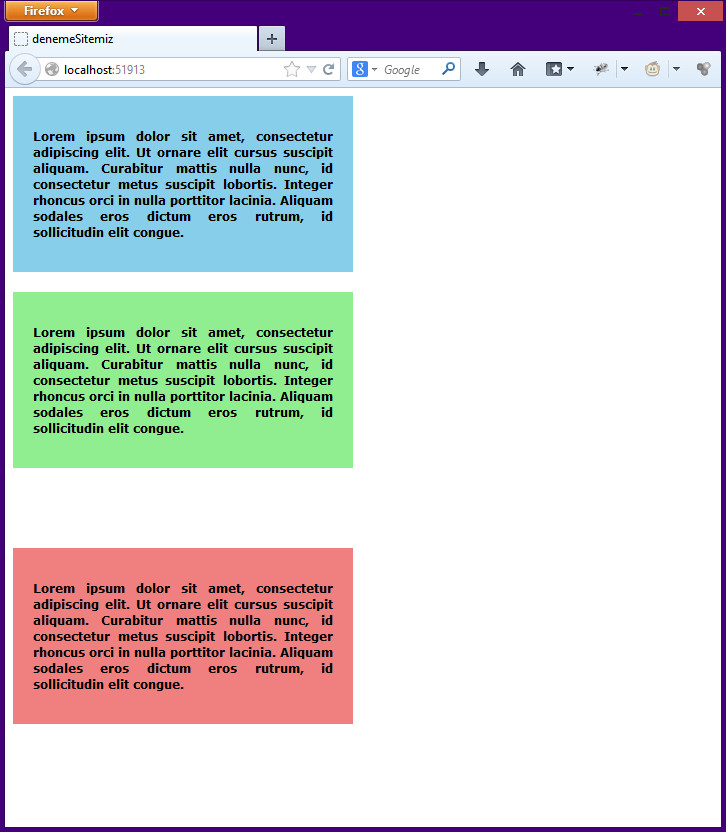
Div'ler birbirlerine göre konumlandılar. mavi ve yeşil arasında 20px'lik, yeşil ve kırmızı arasında ise 100px'lik bir boşluk oluştu. Eğer position değerlerini absolute yaparsam; yani aşağıdaki CSS kodlarını kullanırsam...
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
position: absolute;
top: 0px;
}
.yesil {
width: 300px;
background-color: lightgreen;
padding: 20px;
position: absolute;
top: 20px;
}
.kirmizi {
width: 300px;
background-color: lightcoral;
padding: 20px;
position: absolute;
top: 100px;
}
...bu şekilde bir görüntü elde ederim. Ne demiştik absolute'ta div'ler tarayıcıya göre konumlanır. mavi class'ının top değeri 0 olduğu için en üstte. yesil class'ı tarayıcıya göre 20px aşağıda ve kirmizi class'ı ise 100px aşağıda.
position: fixed
fixed dilimizde sabit anlamına gelmektedir ve sayfanın aşağısına inilse bile kullanıldığı div, ekranda aynı konumda kalır.
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
position: fixed;
top: 0px;
}
.yesil {
width: 300px;
background-color: lightgreen;
padding: 20px;
position: fixed;
top: 20px;
}
.kirmizi {
width: 300px;
background-color: lightcoral;
padding: 20px;
position: fixed;
top: 100px;
}
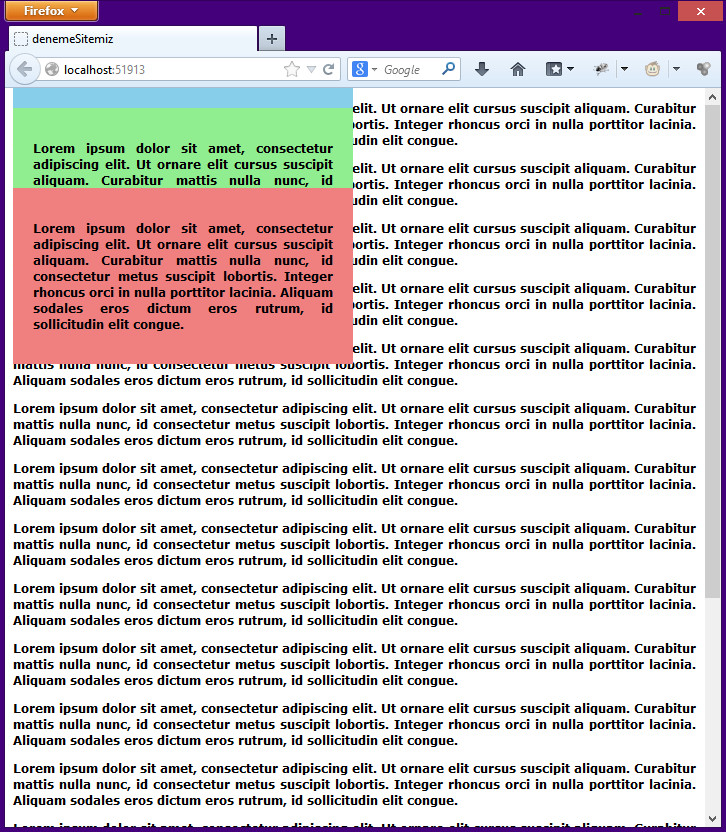
Sayfama mıcır yazılar ekledim ve üç class'ıma da fixed değerini verdim.
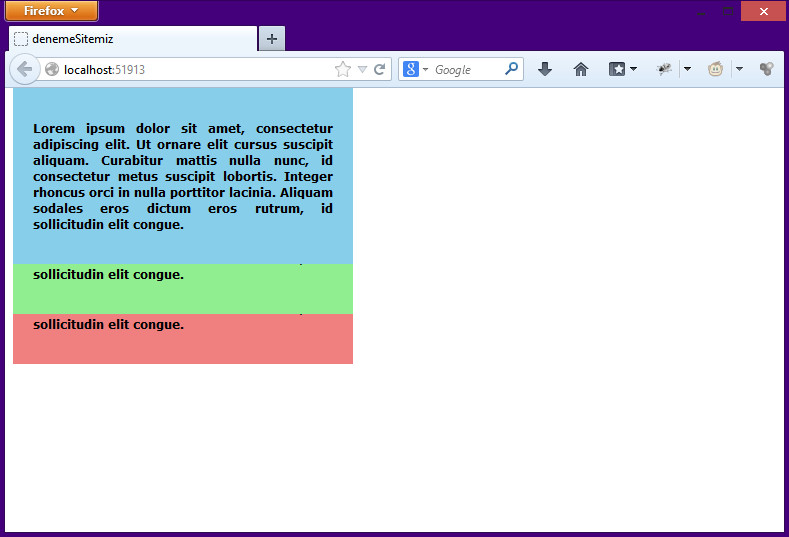
Ekran görüntüsü bu şekilde olacaktır. Eğer sayfanın altına inerseniz div'lerin sabit kaldığını göreceksiniz.
float ve clear
Bu iki değer her zamam position: relative ile birlikte kullanılır. Div'lerin yanyana konumlanması için kullanılırlar.
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
position: relative;
float: left;
}
.yesil {
width: 300px;
background-color: lightgreen;
padding: 20px;
position: relative;
float: left;
}
.kirmizi {
width: 300px;
background-color: lightcoral;
padding: 20px;
position: relative;
float: left;
}
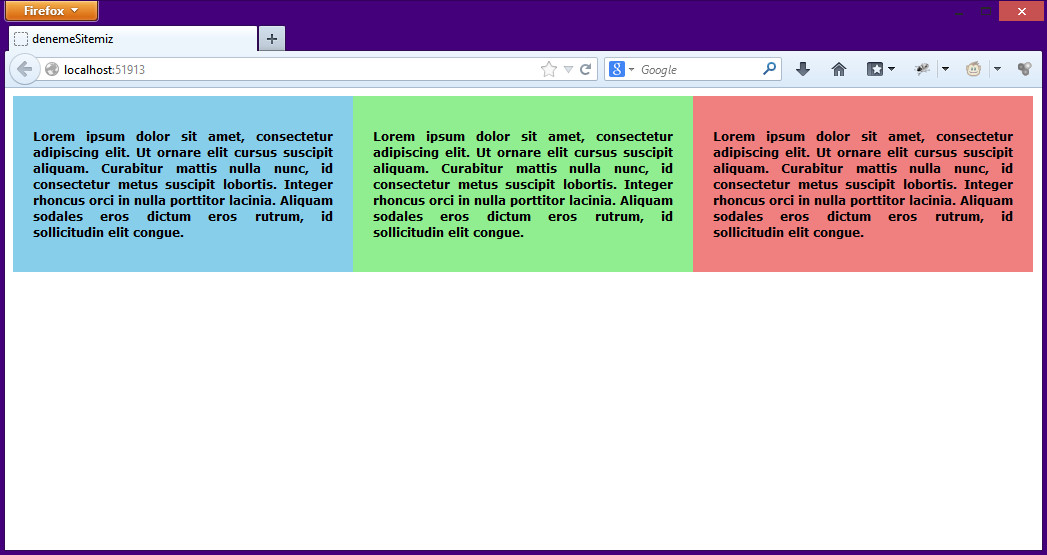
Mıcır yazılarımı kaldırdım ve bu şekilde position: relative ve float: left değerleri verdim.
Ekran görüntüm bu şekilde olacaktır.
.kirmizi {
width: 300px;
background-color: lightcoral;
padding: 20px;
position: relative;
clear: both;
}
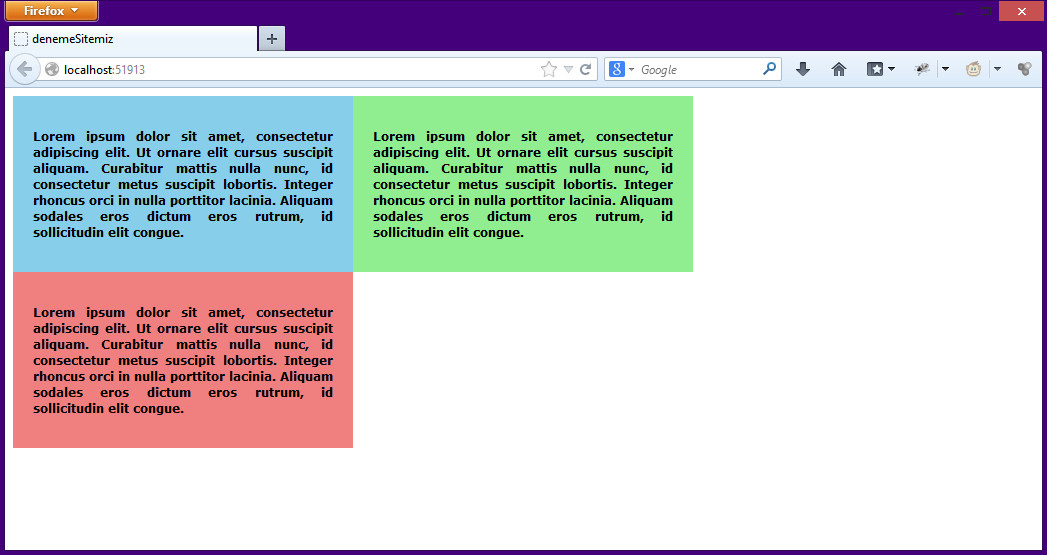
Şimdi sadece kirmizi class'ıma clear: both değerini veriyorum. clear: both daha önce float: left verilen değerleri hiçe sayar ve div'i normal değerine döndürür.
Ekran görüntüm bu şekilde olacaktır.
z-index
Son olarak z-index özelliğini inceleyeceğiz. z-index div'lerin birbirleri üsttündeki konumunu belirler. Div'leri birer katman gibi düşünebilirsiniz. Hangi div'in en üstte olup olmayacağını belirler.
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
position: absolute;
top: 0px;
z-index: 1;
}
.yesil {
width: 300px;
background-color: lightgreen;
padding: 20px;
position: absolute;
top: 50px;
z-index: 2;
}
.kirmizi {
width: 300px;
background-color: lightcoral;
padding: 20px;
position: absolute;
top: 100px;
z-index: 3;
}
Kodlarımı bu şekilde değiştirdim.
Ekran görüntümüz bu şekilde olacaktır. z-index değeri büyük olan div daima daha üsttedir.
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
position: absolute;
top: 0px;
z-index: 3;
}
.yesil {
width: 300px;
background-color: lightgreen;
padding: 20px;
position: absolute;
top: 50px;
z-index: 2;
}
.kirmizi {
width: 300px;
background-color: lightcoral;
padding: 20px;
position: absolute;
top: 100px;
z-index: 1;
}
Bu sefer mavi div'i en üstte aldım.
Ekran görüntüsü bu şekilde olacaktır.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu derslik bu kadar. Bir sonraki dersimizde CSS'te görüntüleme konusuna değineceğiz.