CSS'te Görüntüleme
Bu dersimizde CSS'te görüntüleme yapmak için kullanılan display, visibility ve opacity özelliklerini inceleyeceğiz.
visibility
Elementlerin gizlenmesi ve gösterilmesi için kullanılan bir özelliktir. none, visible, hidden ve collapse olmak üzere dört değer alır. Varsayılan olarak visible değerine sahiptir.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
}
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
position: relative;
float: left;
margin-right: 20px;
}
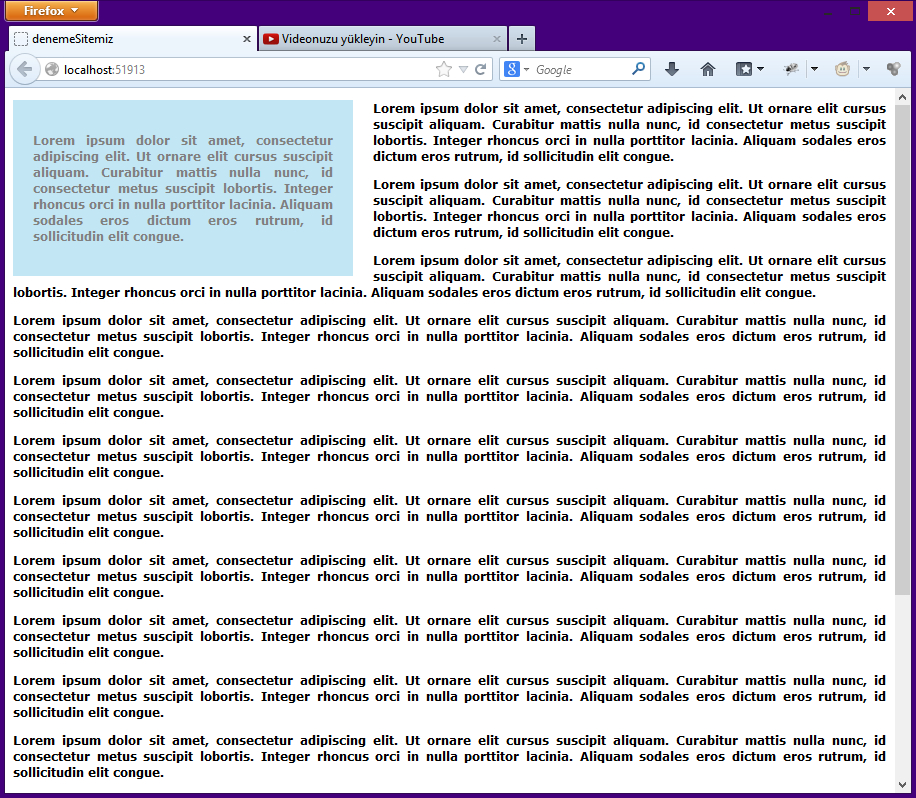
Bu şekilde CSS kodlarına sahip olduğumuzu varsayalım.
Bu şekilde de bir ekran görüntüsüne sahibiz.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
}
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
position: relative;
float: left;
margin-right: 20px;
visibility: hidden;
}
Eğer mavi div'imize visibility: hidden değerini verirsek...
... bu şekilde bir ekran görüntüsü elde ederiz ve div'imiz belge içinde gizlenmiş bir hâle gelir.
opacity
Elementlere transparan yani şeffaflık özelliği vermek için kullanılır. 0 ile 1 arasında değer alır. Varsayılan olarak 1 değerine sahiptir.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
}
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
position: relative;
float: left;
margin-right: 20px;
opacity: 0;
}
Örneğin; mavi div'imize opacity: 0 değerini verelim.
Ekran görüntüsünde herhangi bir değişiklik olmayacaktır. opacity: 0 ve visibility: hidden aynı etkiyi gösterirler.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
}
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
position: relative;
float: left;
margin-right: 20px;
opacity: 0.5;
}
Şimdi mavi div'imizin şeffaflığını %50 yapalım. Değerine 0.5 yazmamız yeterlidir. Çıktımız şu şekilde olacaktır:
Görüldüğü gibi div'imiz %50 oranında şeffaflaştı.
display
Display dilimizde görüntü anlamına gelmektedir. Elementlerin belge içinde var olup olmamasını belirler. Visibility'den farkı display: none değerine sahip etiketler belge içinde hiçbir şekilde yer kaplamazlar.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
}
.mavi {
width: 300px;
background-color: skyblue;
padding: 20px;
position: relative;
float: left;
margin-right: 20px;
display: none;
}
mavi div'imize display: none değeri verdim.
Görüldüğü üzere mavi div'imiz belge içinde hiçbir şekilde gözükmemekle birlikte sayfada kapladığı alan da yoktur.
Display elementi block, inline ve inline-block gibi birkaç farklı değere sahip olabilir. Display: block varsayılan elementi block düzeyinde görüntüler. Display: inline ise satır düzeyinde görüntüler. Display: inline-block ise hem satır hem de blok düzeyinde görüntüler. Yeri geldikçe bu değerleri kullanacağız.
Temel CSS3 derslerini burada bitiriyorum. Artık ileri CSS3 derslerini almaya hazırsınız.