CSS'in Yapısı
Bu dersimizde CSS'in yapısını, terimlerini ve kavramlarını öğreneceğiz.
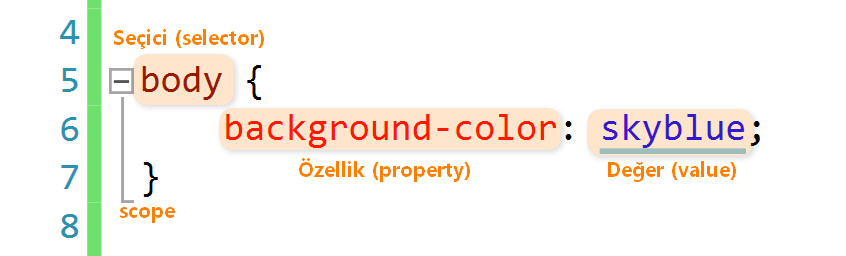
CSS'de seçici (selector) değiştirmek istediğimiz HTML etiketini belirtir. CSS ile üzerinde oynama yapmak istediğimiz HTML etiketini seçmiş oluruz. { ve } işaretlerinin arasında kalan alana scope [skop okunur] ya da bildirim alanı denir. Bu alana CSS'imizin özelliğini ve değerini yazarız.
Özellikten sonra mutlaka iki nokta üstüste (:) işareti gelir ve özelliğin değeri yazıldıktan sonra noktalı virgül (;) işareti ile kapatılır. Yazım kuralı daima böyledir.
Örneğin; yukarıdaki örneğimizde <body> etiketimizi seçtik ve arkaplan rengini (background-color) gök mavisi (skyblue) olarak belirledik.
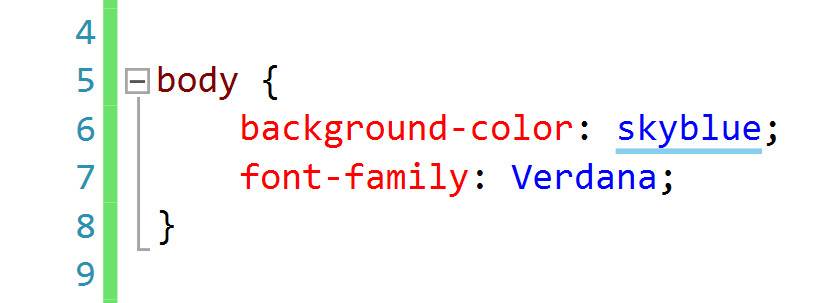
İlk örneğimize ek olarak body seçicimize font-family adına yeni bir özellik ekledik ve değerini Verdana olarak belirledik. Bu şekilde <body> etiketi içine yazılan tüm metinler Verdana fontu olarak gösterilecektir.
CSS'in yapısı bu kadar basittir. Bir sonraki dersimizde temel CSS özelliklerini öğreneceğiz.