Temel CSS Özellikleri
Bu dersimizde temel birkaç CSS özelliği öğreneceğiz.
background-color
background-color dilimizde arkaplan rengi anlamına gelmektedir. İlgili seçicinin arkaplan rengini değiştirmek için kullanılır. Varsayılan değeri transparent yani renksizdir.
Şimdi bir önceki dersimizde yaptığımız denemeSitemiz adlı projeyi açalım ve Home klasörünün altındaki Index.cshtml sayfasına gelelim. Projeyi açabilmek için masaüstünüzdeki denemeSitemiz adlı klasöre girmeniz ve denemeSitemiz.sln adlı dosyaya çift tıklamanız yeterlidir.
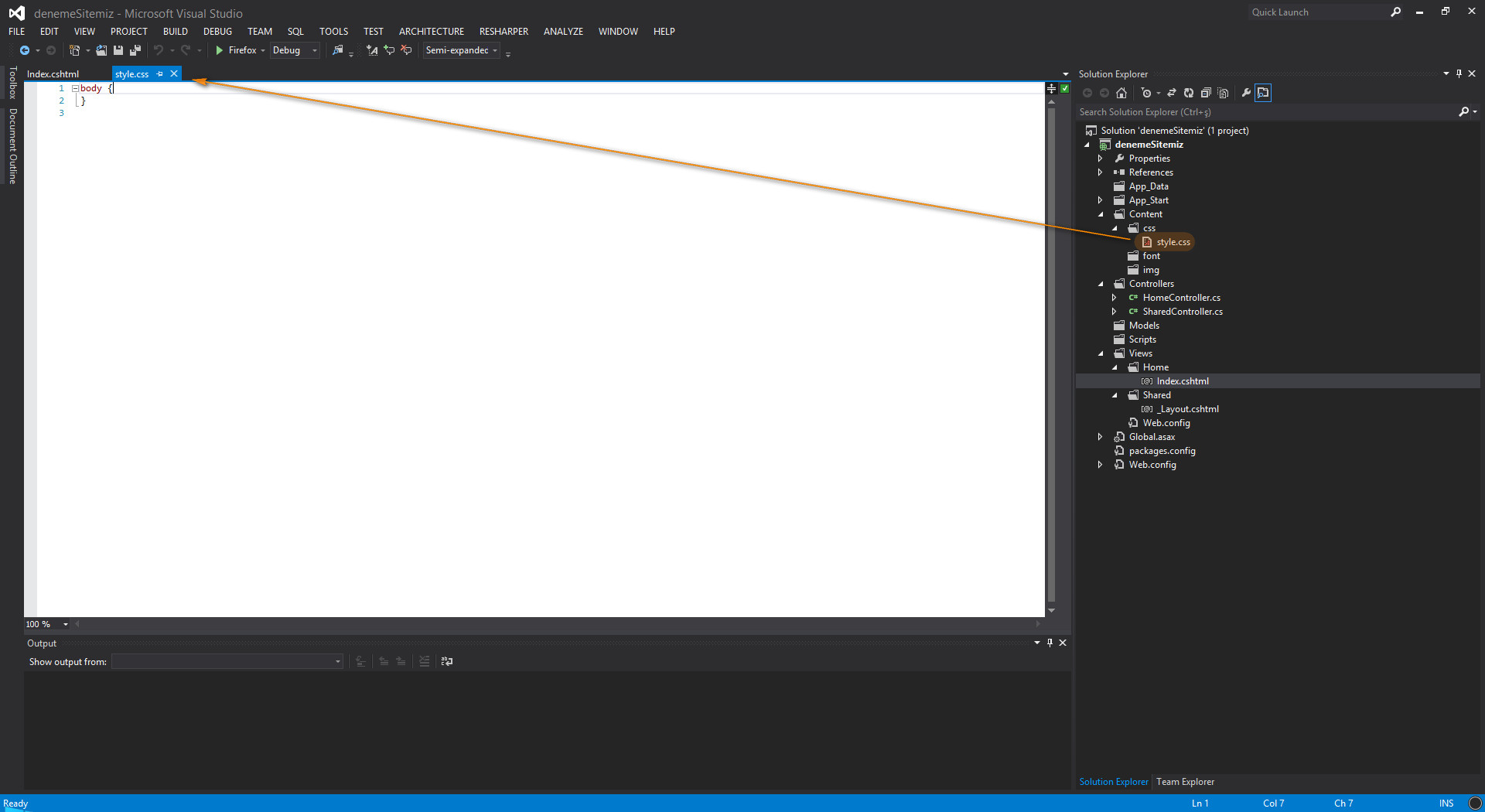
Index.cshtml sayfasını açtıktan sonra style.css dosyasını açın.
body {
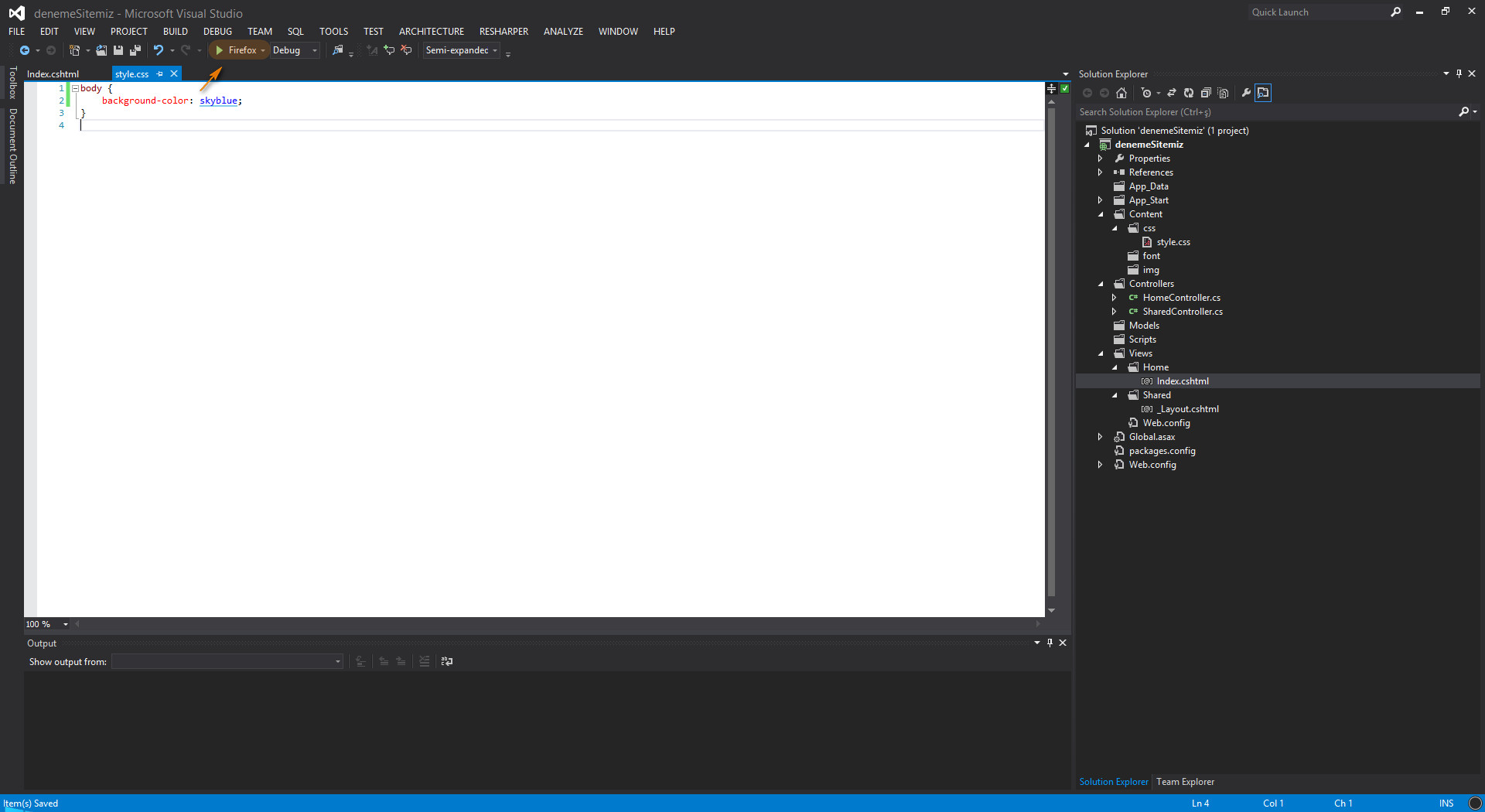
background-color: skyblue;
}
Yukarıdaki kodları body bildirim alanına yazın.
Kodları yazarken Visual Studio'nun intellisense özelliğinden faydalanabilir ve daha hızlı yazabilirsiniz. Kodları yazdıktan sonra klavyenizden F5 tuşuna basın ya da görseldeki alandaki tarayıcı ismine tıklayın.
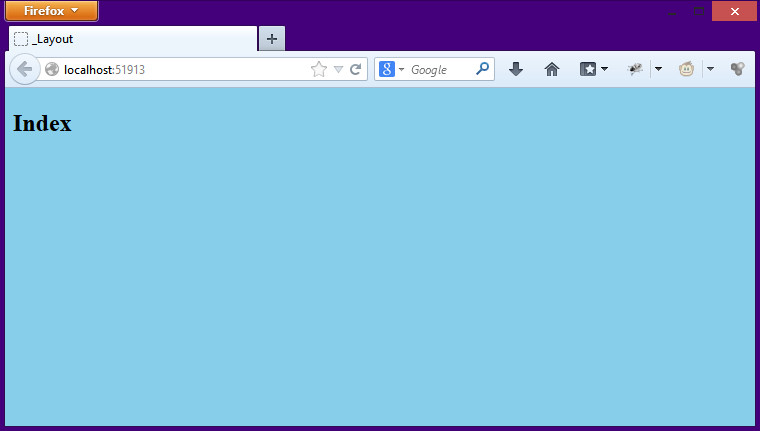
Gördüğünüz gibi arkaplanın gök mavisi renginde olduğunu göreceksiniz. Şimdi lipsum.org sitesine girin ve 5 adet paragraf kopyalayın.
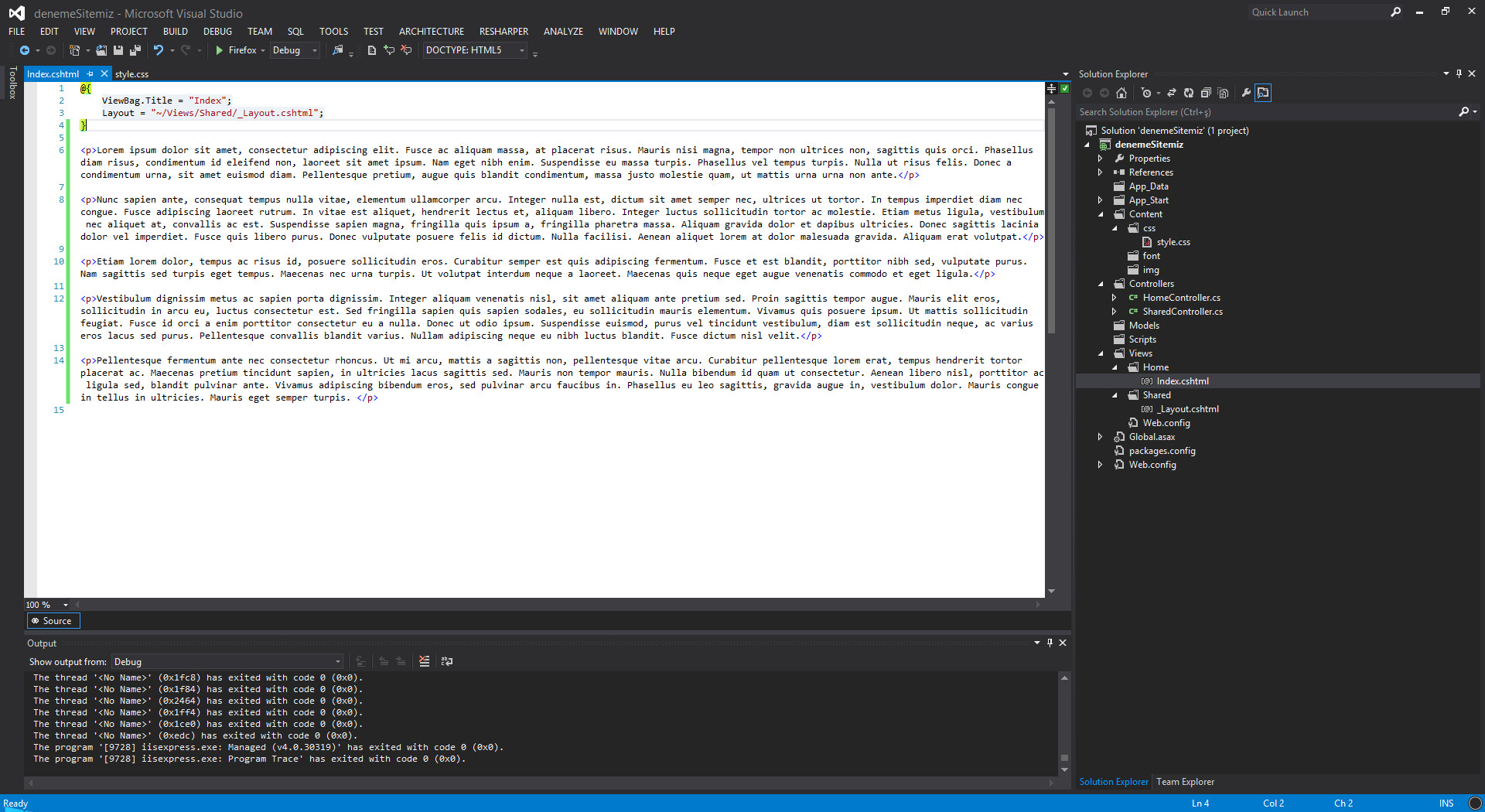
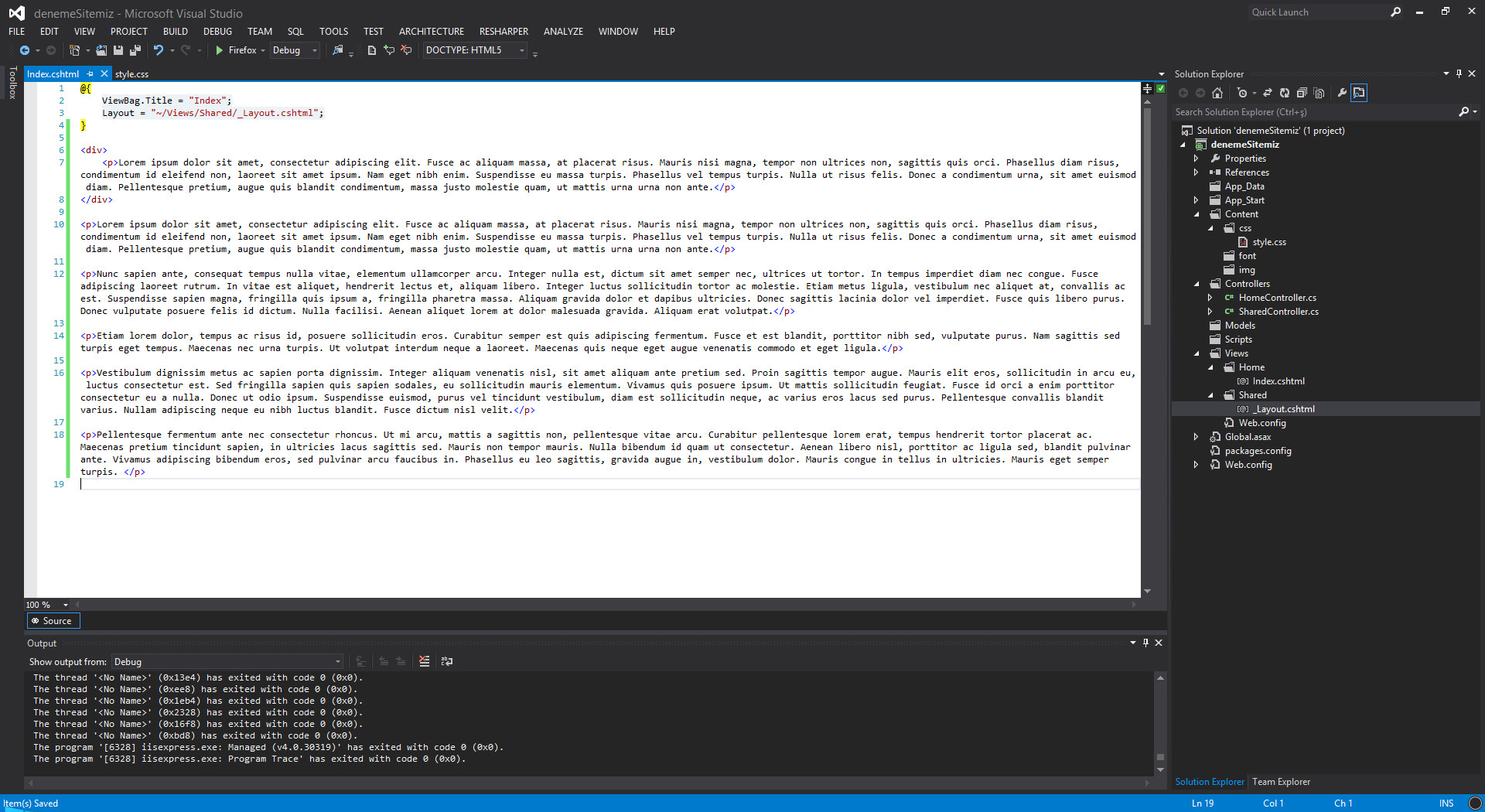
Paragraflarınızı şekilde görüldüğü gibi index.cshtml sayfasının içine yapıştırın. Başlarına ve sonralarına paragraf açma ve kapatma etiketlerini yazmayı unutmayın. Şimdi tekrar style.css dosyasına dönün.
color
color özelliği metin renklerini değiştirmek için kullanılır. Varsayılan olarak black yani siyahtır.
body {
background-color: skyblue;
color: darkmagenta;
}
Yukarıdaki yeni özelliğimizi ve değerini body seçicisine ekleyin ve tekrar F5'e basın.
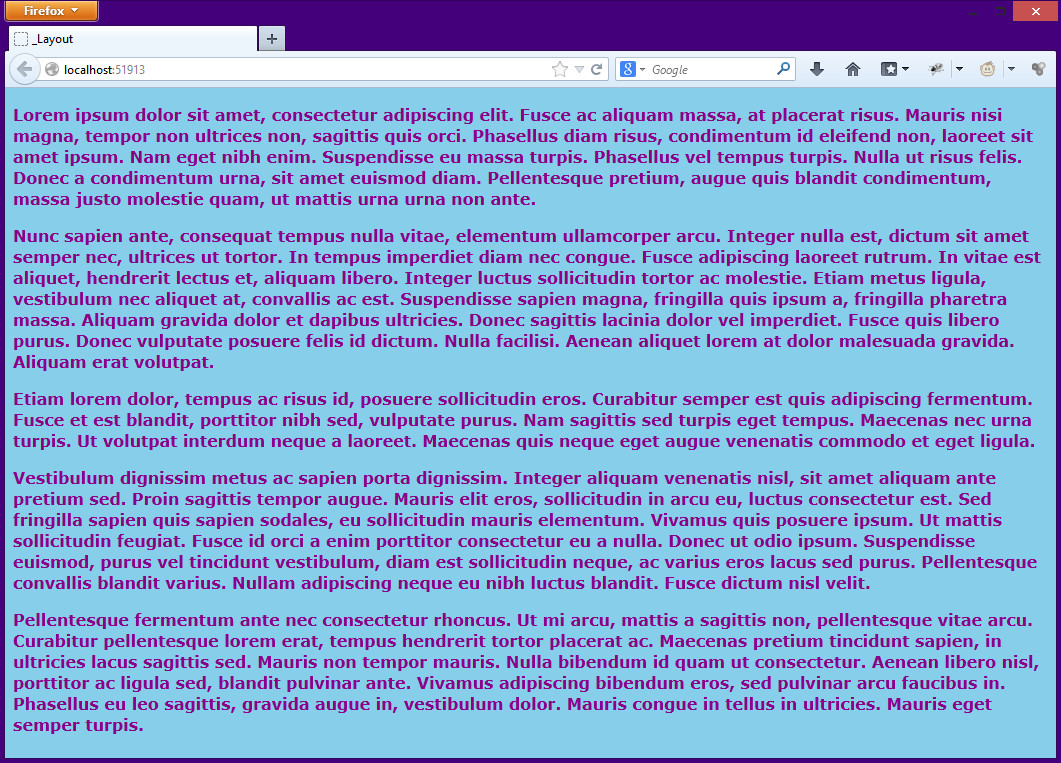
Yazı renginin koyu magenta olduğunu göreceksiniz. Şimdi tekrar style.css dosyasına dönelim ve aşağıdaki özellikleri ekleyelim.
font-family, font-size ve font-weight
body {
background-color: skyblue;
color: darkmagenta;
font-family: Verdana;
font-size: 16px;
font-weight: bold;
}
font-family dilimizde font ailesi anlamındadır. Kullanıcıya göstermek için kullanacağımız font'ları buraya yazarız. Varsayılan olarak tarayıcı tarafından belirlenir. font-size, font büyüklüğü anlamındadır ve fontların küçük ya da büyük olmasını belirler. font-weight ise font ağırlığı anlamındadır ve kullanılan fontların kalın ya da normal yazılmasını belirler. bold, kalın anlamındadır.
Şimdi tekrar F5'e basalım ve sonu görelim.
Görüldüğü gibi font ailemiz Verdana oldu. Font büyüklüğümüzü 16px olarak belirledik ve font ağırlığını kalın olarak seçtik.
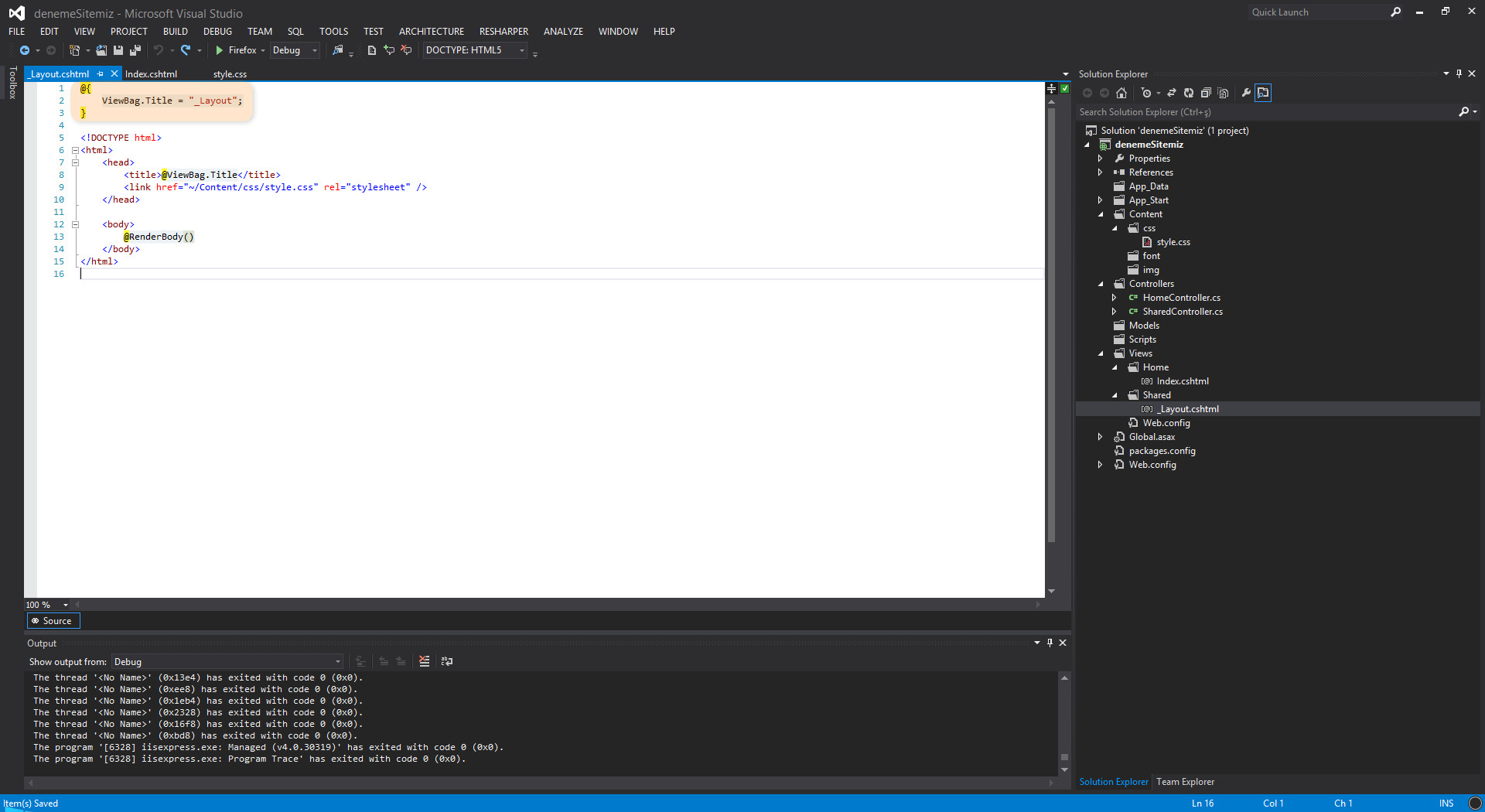
Gözüme bir şey çarptı. Bizim <title> etiketimiz sürekli layout'taki ile aynı. _Layout.cshtml dosyasına dönün ve görselde işaretlenen alanı silin. Böylece artık yeni title'ımız Home klasörünün altındaki Index.cshtml sayfasına göre belirlenecektir.
Şimdi tekrar style.css dosyamıza dönebiliriz.
width ve height
width genişlik, height ise yükseklik anlamındadır. Varsayılanları auto'dur.
body {
background-color: skyblue;
color: darkmagenta;
font-family: Verdana;
font-size: 16px;
font-weight: bold;
}
div {
width: 600px;
height: 300px;
background-color: goldenrod;
color: darkslategray;
font-size: 18px;
}
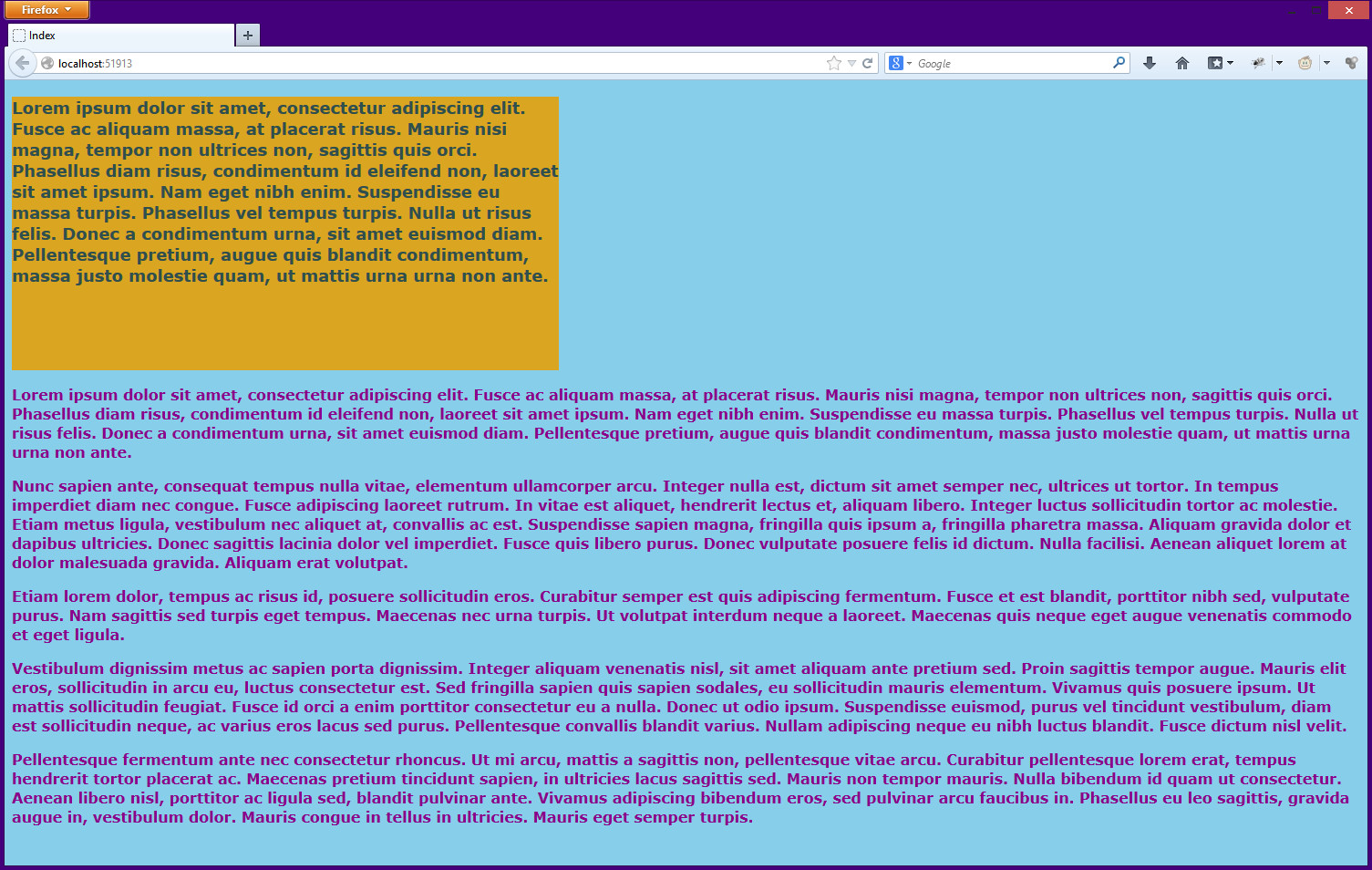
div adında yeni bir seçici açın ve özelliklerini yukarıdaki gibi belirleyin ve daha sonra Index.cshtml dosyasına dönün.
Bu dosyanın içine <div> etiketi açın ve içine daha önce kullandığınız ilk paragrafı yapıştırın. Eğer hizalamada sorun yaşarsanız CTRL + A'ya yaptıktan sonra CTRL + K + D yapın.
Görüldüğü gibi <div> etiketi sayfamıza eklendi. Arkaplan rengini goldenrod, metin rengini darkslategray, genişliğini 600px ve yüksekliğini 300px olarak belirledik.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu dersimizde bu kadar. Bir sonraki dersimizde sayfada CSS kullanma yöntemlerini inceleyeceğiz.