jQuery UI Kullanımı
Bu dersimizde jQuery UI'nin ne anlama geldiğini ve projemizde nasıl kullanabileceğimizi öğreneceğiz. Oldukça kısa bir ders olacak.

jQuery UI
Bazen projemizde sekmeli bir açıklama alanı, akordiyon menü, otomatik tamamlama formu, ipucu bildirimleri ya da takvimden gün seçimi gibi uygulamalar kullanmak isteyebiliriz. jQuery UI bu tür uygulamaları biz daha rahat kullanalım diye oluşturulmuş bir JavaScript kütüphanesidir. UI, user interface'in yani kullanıcı arayüzü'nün kısaltmasıdır. Bu terimi kullanmayı genellikle programcılar sevmektedir. Bir web sitesinin görünümü aynı zamanda bir kullanıcı arayüzüdür. Ama biz tasarımcılar bunun yerine "site arayüzü" terimini kullanmayı daha çok seviyoruz. Şimdi lafı uzatmadan jQuery UI'yi projemize nasıl dahil edebileceğimizi öğrenelim.
Projeye jQuery UI Dahil Etme
İlk olarak jquery.com adresine gidiyoruz. Daha sonra sol üstteki sekmelerden jQuery UI ikonuna tıklıyoruz.
jqueryui.com adresi açılacaktır. Buradan Custom Download bağlantısına tıklıyoruz.
Bu sayfada mutlaka Stable versiyonunu seçin. Stable jQuery UI yeniliklerini içeren kararlı sürümdür. Legacy ise eski sürümlerin yeni tarayıcılara uyarlanmış bir sürümüdür. Eğer projenizde jQuery'nin 1.8.3 gibi bir sürümünü kullandıysanız Legacy versiyonunu indirmenizi öneririm.
Sürüm seçimini yaptıktan sonra Toggle All seçeneğini kaldırın ve bileşenlerden sadece sizin ihtiyacınız kadarını seçin. Eğer ileride başka bileşenleri de kullanabilirim diyorsanız ya da "Ben Türk'üm abi. Beleşse hepsini alırım." mantığı ile hareket ediyorsanız Toggle All seçeneğini etkinleştirin.
Bileşenleri seçtikten sonra sitenize uygun bir tema seçin. Temaları görmek için ya da temalar sizin sitenize uygun değilse design a custom theme bağlantısına tıklayın ve temalara göz atın. Gerekirse özelleştirilmiş bir tema yapın.
Ben size ders anlatacağım için Toggle All seçeneğini seçiyorum ve temalardan varsayılanı seçiyorum. Tema özelleştirmelerini CSS ile kendim yapacağım.
Her şey tamamsa Download düğmesine tıklayın ve dosyayı masaüstüne kaydedin.
İnen zip dosyasınının içindekileri WinRar ya da WinZip yardımı ile çıkartın.
Çıkarttığınız klasörü açın. css ve js olmak üzere iki klasör göreceksiniz. İşimize yarayacaklar bu klasörlerin içersinde. css'tekileri projemizdeki css klasörüne, js'tekileri ise projemizdeki Scripts klasörüne aktaracağız.
İlk olarak css klasörünü açın ve image klasörü ile jquery-ui-1.x.x.custom.css stil dosyasını sürükle - bırak yöntemi ile projemizdeki css klasörüne bırakın.
Dosyalar bu şekilde eklenmiş olmalı.
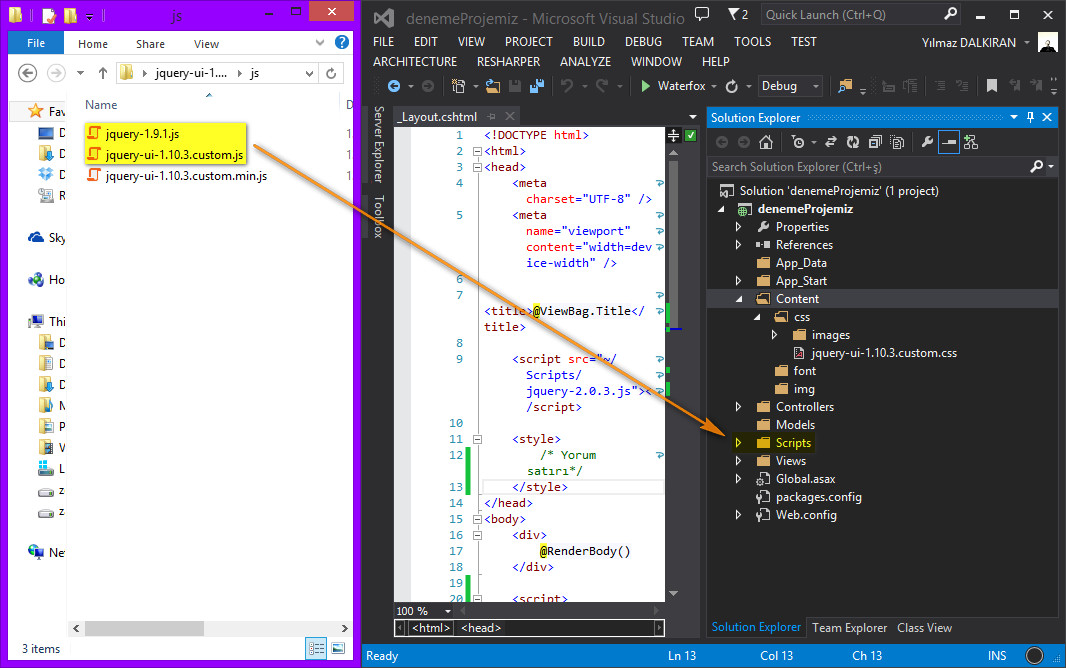
js klasörüne dönün ve jquery-x.x.x.js dosyası ile jquery-ui-x.x.x.custom.js dosyasını projemizdeki Scripts klasörüne sürükleyip bırakın.
İki dosya da bu şekilde eklenmiş olmalı.
Şimdi jQuery UI'yi projemize tam anlamıyla dahil etmek kaldı. İlk olarak css klasöründeki jQuery UI stil dosyasını <title> etiketinin altına sürükleyip bırakın.
Ve son olarak Scripts klasöründeki jquery-ui-x.x.x.custom.js dosyasını jquery-x.x.x.js dosyasının altına sürükleyip bırakın.
jQuery UI projemize tam anlamıyla dahil olmuş oldu.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu derslik bu kadar. Bir sonraki dersimizde jQuery UI ile sekme yapımı ve özelleştirmesi konusuna değineceğiz.