jQuery UI ile Sekme Yapımı ve Özelleştirmesi
Bu dersimizde jQuery UI ile sekme (tab) yapımını ve bunun özelleştirilmesini öğreneceğiz.
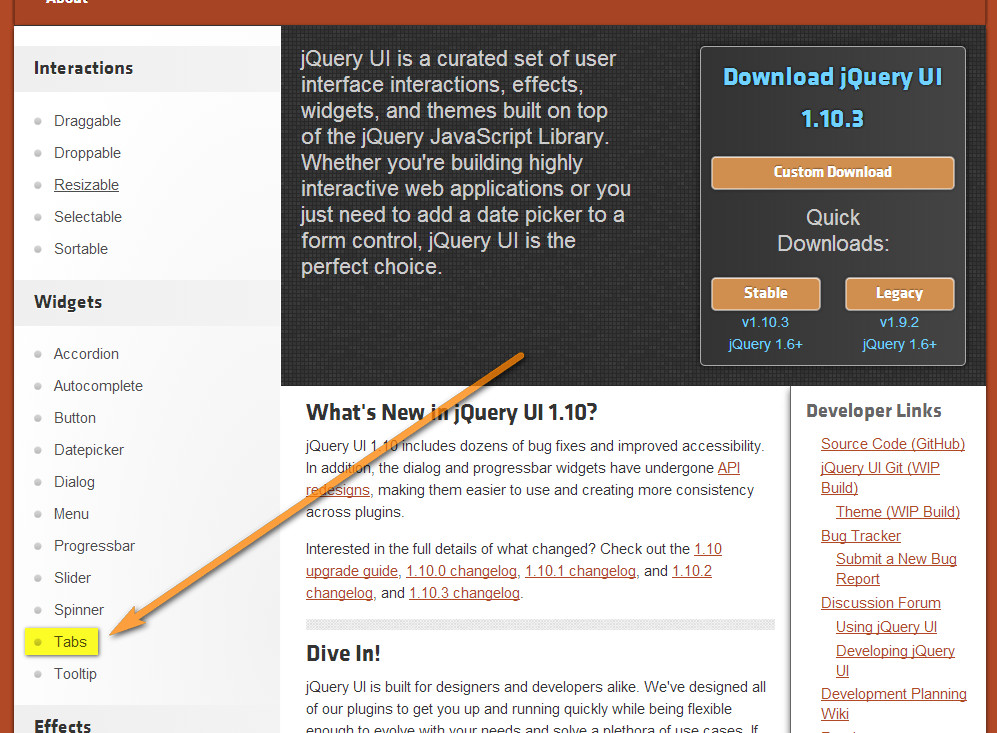
İlk olarak projemizi açıyoruz ve ardından jqueryui.com adresine gidiyoruz. Daha sonra Tabs bağlantısına tıklıyoruz.
Sayfada örnek bir sekme uygulaması göreceksiniz. Sekme uygulamasını biraz kurcalayın derim. Ne yapacağımız hakkında bir fikir edinin. Ardından bunun altındaki View Source adlı bağlantıya tıklayın. Böylece kodları görebileceğiz.
Bu kodlardan işe yarayacaklar görselde gösterdiğim gibi. İlk önce HTML kodlarını alın ve projemizin Views > Home klasörü altındaki Index.cshtml dosyasının içerisine kopyalayın. Yani anasayfamızın içerik alanına yapıştırın. Bu kodların altına ise script kodlarını yapıştırın.
Proin elit arcu, rutrum commodo, vehicula tempus, ...
Morbi tincidunt, dui sit amet facilisis feugiat ...
Mauris eleifend est et turpis. Duis id erat ...
Duis cursus. Maecenas ligula eros, blandit nec, ...
<script>
$(function () {
$("#tabs").tabs();
});
</script>
Bu şekilde bir görüntü elde etmiş olmalısınız. Yapamadınız mı? Masaüstünüzden Bilgisayarım'a tıklayın ve C:\'nin altına girin. Windows klasörüne sağ tıklayın ve Sil'i seçin.
Yaptıysanız projenizi çalıştırın ve sekmelerin nasıl göründüğüne bakın.
Şimdi bu kodları bir div'in içinde kullanalım.
<style>
.sekme {
width: 600px;
height: 480px;
position: relative;
margin: auto;
margin-top: 20px;
}
</style>
<div class="sekme">
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, ...</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat ...</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat ...</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, ...</p>
</div>
</div>
</div>
<script>
$(function () {
$("#tabs").tabs();
});
</script>
sekme adlı bir sınıf oluşturdum ve kodlarımı bu div'in içinde kullanmak istiyorum.
Eğer bitirdiyseniz bu şekilde bir görüntü elde etmiş olmalısınız.
Bir önceki dersimde jQuery UI'yi kurarken "Özelleştirmeleri CSS ile hallederim." demiştim hatırlarsınız. Ne yazık ki birçok özelliği CSS Sprite tekniği ile yaptıkları için özelleştirme yapamayacağım. Özür niyetine kendi yaptığım sekme uygulamasını gösteriyorum.
Birinci Sekme
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque non tincidunt nisi. Integer odio quam, fringilla in tristique in, sollicitudin id est. Duis sapien dolor, porttitor id commodo in, euismod rutrum erat. Praesent a turpis non neque bibendum rhoncus at sed nisi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Etiam vitae lectus sed lorem ullamcorper lobortis. Ut ac aliquet lacus. Aenean bibendum ultricies risus, vitae aliquam nunc vehicula convallis. Vivamus vitae mauris nibh. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Aenean vel aliquam tortor, sed laoreet nulla. Ut consequat orci vel ipsum aliquet convallis. Nullam et vestibulum dolor. Integer interdum ante vitae venenatis cursus. Integer rhoncus turpis ultrices dolor malesuada egestas. Nunc ipsum libero, commodo eget metus eget, tempus fringilla eros. Duis non porttitor elit, condimentum blandit risus.
İkinci Sekme
Praesent ut tellus in ante aliquam varius. Integer porttitor magna vel tempor accumsan. In non orci eget turpis interdum elementum vel vitae lectus. Phasellus rhoncus volutpat posuere. Etiam at tellus eu massa interdum placerat. Curabitur eu velit at lorem suscipit elementum at eu ante. Praesent tristique felis a mollis sollicitudin. Morbi non risus risus. Nunc fringilla iaculis adipiscing. Nulla in purus velit. Fusce eget nulla at tellus suscipit auctor. Vestibulum at molestie enim. Donec vehicula ligula sit amet turpis porttitor ornare. Nulla at laoreet dolor.
Üçüncü Sekme
Sed iaculis velit nec tortor rutrum convallis. Donec leo magna, viverra id porttitor viverra, rhoncus ac quam. Curabitur eget est at tortor rhoncus tincidunt. Nulla et sagittis odio, at iaculis ligula. Aenean facilisis risus diam, ac mollis tellus viverra vestibulum. Fusce eleifend nisl semper tellus aliquam rhoncus. Vestibulum luctus massa metus, a auctor urna consectetur eu. Nunc gravida eleifend metus, nec ornare lectus dignissim non. Maecenas auctor fringilla erat, at pellentesque lectus posuere eu.
Siz renk seçimini daha iyi yapabilirsiniz.
<style>
.tabs {
width: 600px;
height: 460px;
position: relative;
margin: 25px auto;
font-family: Verdana;
font-size: 14px;
border-radius: 24px;
box-shadow: 0 0 24px mediumpurple;
}
.tabs h2 {
color: mediumpurple !important;
}
.tabs-nav {
width: 600px;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 24px 24px 0 0;
background: mediumslateblue;
}
.nav-1,
.nav-2,
.nav-3 {
width: 200px;
height: 40px;
position: relative;
float: left;
cursor: pointer;
color: white;
font-weight: bold;
background: mediumpurple;
border-radius: 24px 4px 0 0;
box-shadow: 3px 0 4px -1px rgba(0,0,0,.5);
z-index: 3;
}
.nav-1 {
height: 50px;
top: -10px;
}
.nav-2,
.nav-3 {
border-radius: 4px 4px 0 0;
z-index: 2;
}
.nav-3 {
z-index: 1;
border-radius: 4px 24px 0 0;
box-shadow: 0 0 0 rgba(0,0,0,.5);
}
.content1,
.content2,
.content3 {
width: 600px;
padding: 20px;
height: 420px;
position: absolute;
top: 40px;
overflow: hidden;
border-radius: 0 0 24px 24px;
border-top: 1px solid mediumpurple;
box-shadow: 0 0 4px 2px mediumpurple inset;
color: mediumpurple;
background: #EEE;
}
.content2,
.content3 {
display: none;
}
</style>
Birinci Sekme
Lorem ipsum dolor sit amet, consectetur adipiscing elit ...
Aenean vel aliquam tortor, sed laoreet nulla ...
İkinci Sekme
Praesent ut tellusn ante aliquam varius. Integer ...
Üçüncü Sekme
Sed iaculis velit nec tortor rutrum convallis. Donec leo magna, ...
<script>
$('.nav-1').click(function () {
$('.content2, .content3').fadeOut();
$('.content1').fadeIn();
$(this).css({
'height': '50px',
'top': '-10px'
});
$('.nav-2, .nav-3').css({
'height': '40px',
'top': '0'
});
});
$('.nav-2').click(function () {
$('.content1, .content3').fadeOut();
$('.content2').fadeIn();
$(this).css({
'height': '50px',
'top': '-10px'
});
$('.nav-1, .nav-3').css({
'height': '40px',
'top': '0'
});
});
$('.nav-3').click(function () {
$('.content2, .content3').fadeOut();
$('.content3').fadeIn();
$(this).css({
'height': '50px',
'top': '-10px'
});
$('.nav-1, .nav-2').css({
'height': '40px',
'top': '0'
});
});
</script>
Kodları ise bu şekilde. Nasıl yapıldığını bu dersin videosunda adım adım anlatacağım.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu derslik bu kadar. Bir sonraki dersimizde jQuery UI ile otomatik tamamlama formu konusuna değineceğiz.