CSS'te Class'lar ve ID'ler
Bu konu CSS'in en temel konularından biridir. Bu yüzden iyi bir şekilde öğrenmeniz önemlidir.
Class'lar
Class dilimizde sınıf anlamına gelmektedir. Aynı sayfada birden fazla HTML etiketine aynı CSS özelliklerini vermek için kullanılır. Class verilmeden önce seçicinin başına nokta (.) yazılır. Aşağıdaki kodları inceleyelim:
body {
background-color: white;
color: darkmagenta;
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
}
.deneme {
width: 600px;
background-color: skyblue;
color: darkslategray;
font-size: 14px;
padding: 50px;
}
Şimdi bunu projemizde kullanalım.
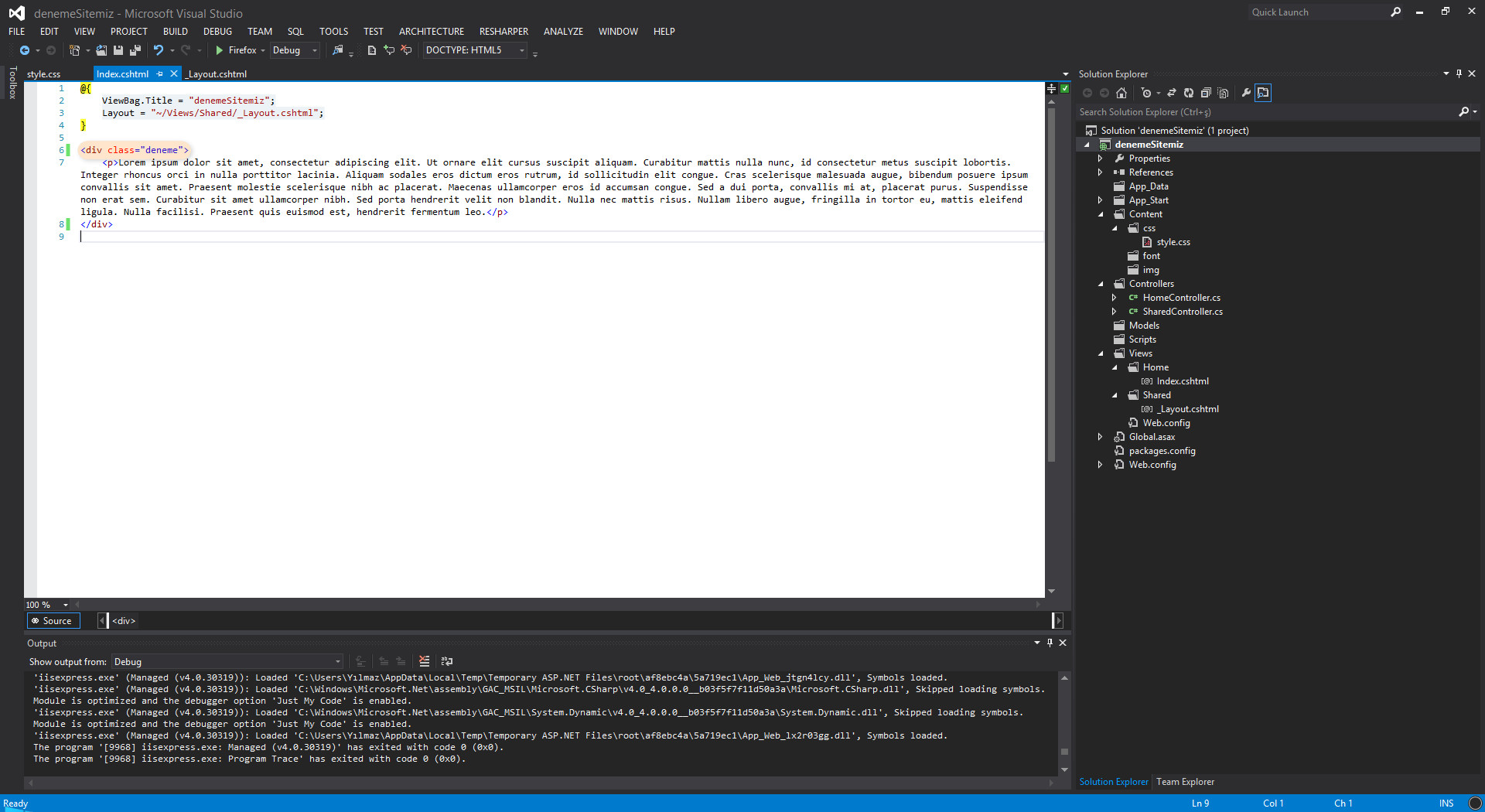
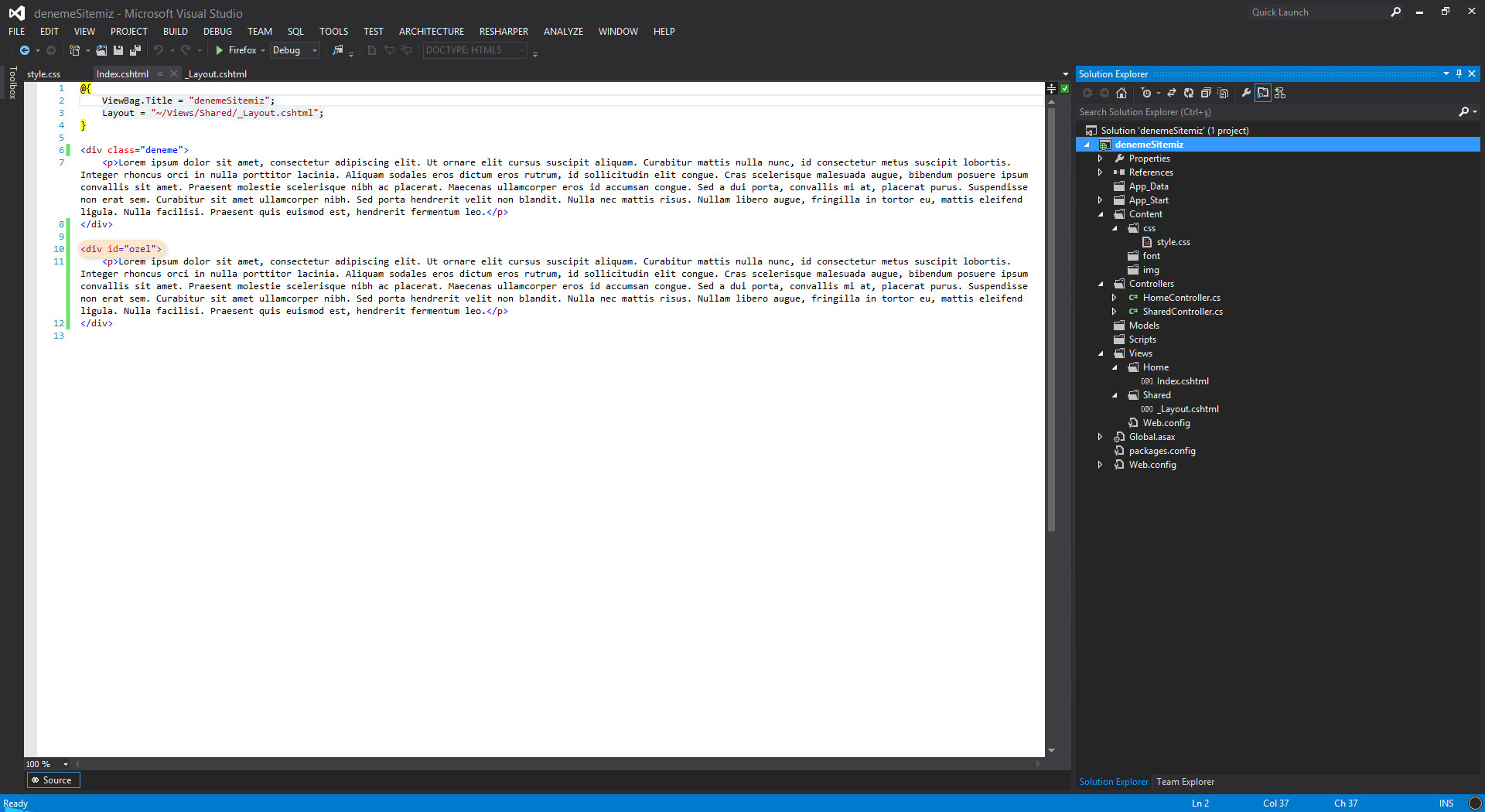
Index.cshtml dosyamın içindeki <div> etiketinde class isimli bir atıf kullandım ve atıfın özelliğini ise deneme olarak belirledim. Şimdi ekran görüntümüze bakalım.
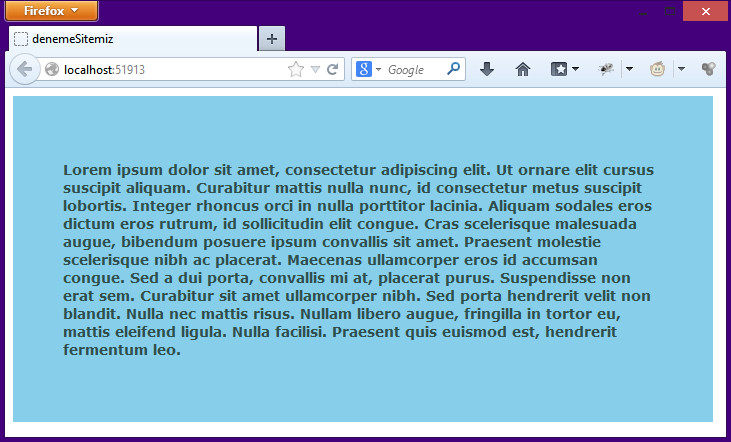
Gördüğünüz gibi <div> elementimiz class'ta belirttiğimiz özelliklere göre şekillendi. Şimdi tekrar aynı div'i aynı class ile kullanalım. Ama bundan önce class'ıma bir margin-top vermeliyim, ki iki div birbirine yapışmasın. Kodları aşağıdaki gibi değiştirdim.
.deneme {
width: 600px;
background-color: skyblue;
color: darkslategray;
font-size: 14px;
padding: 50px;
margin-top: 15px;
}
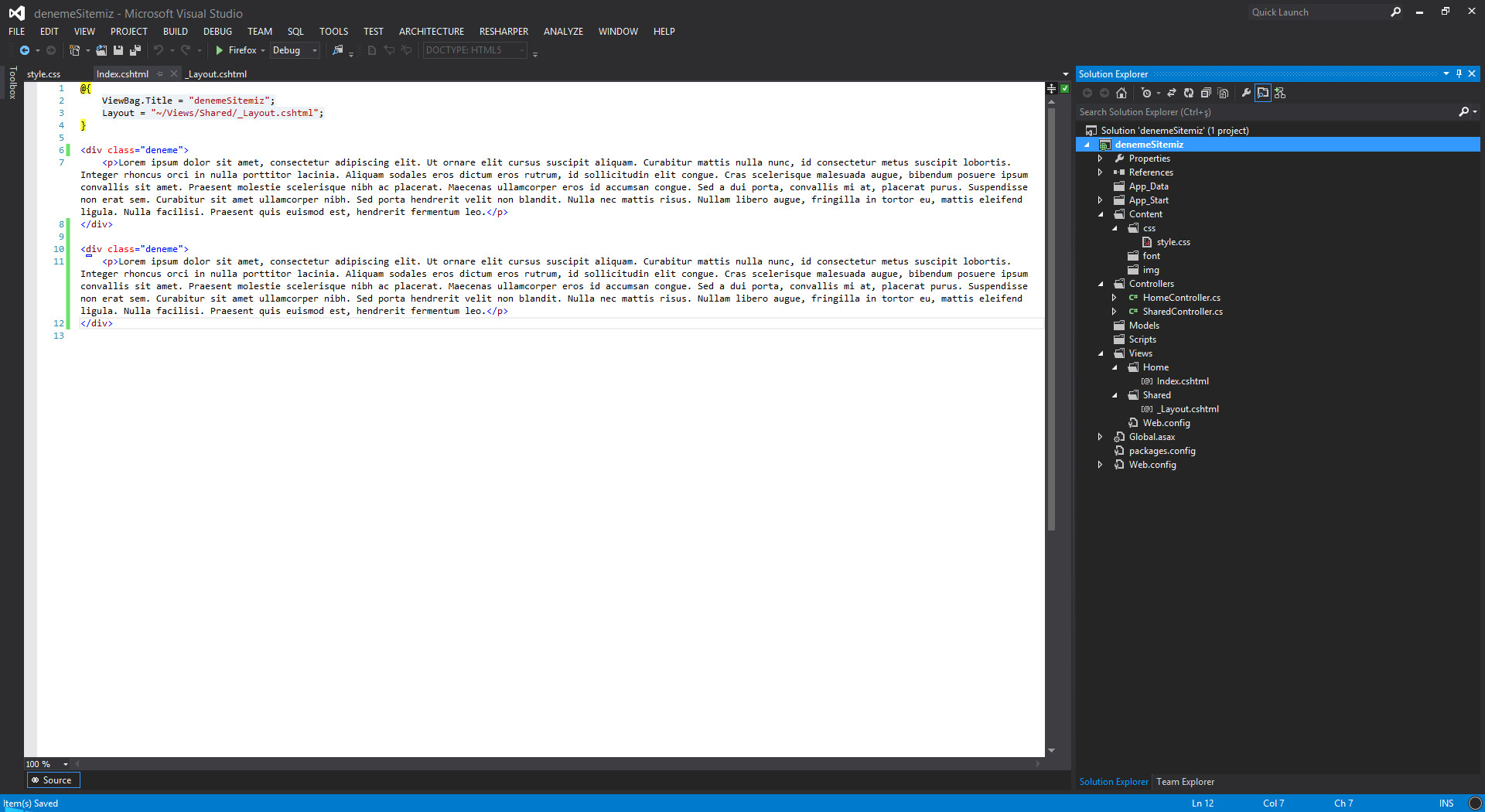
Sadece margin-top ekledim. Şimdi index.cshtml dosyamızdaki div'i klonlayalım.
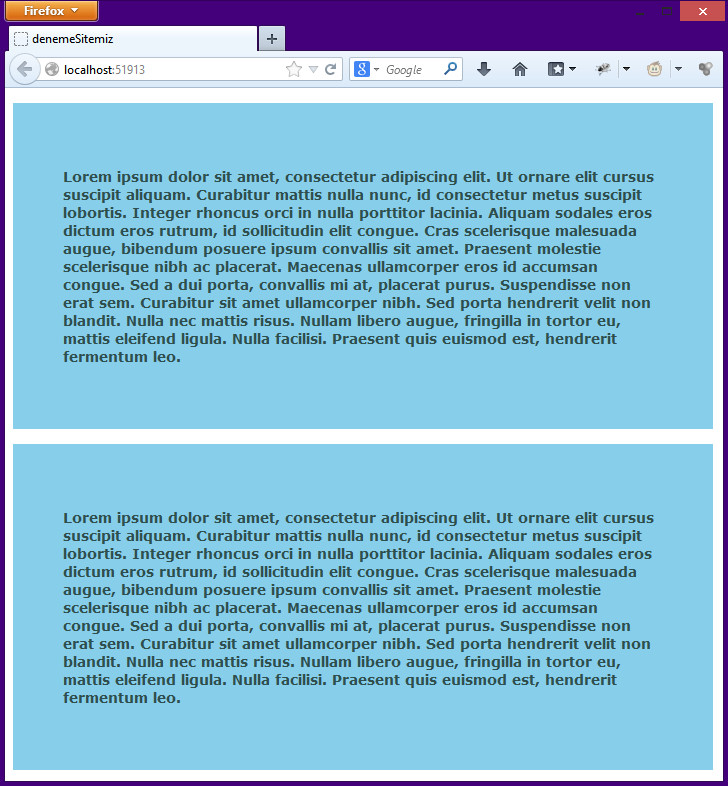
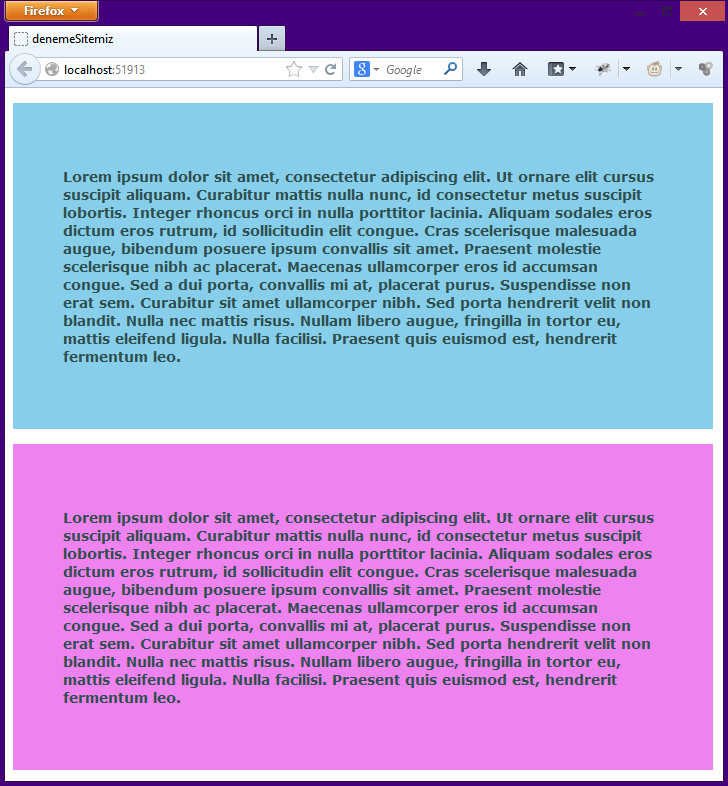
Şekilde görüldüğü gibi aynı div'den iki adet oluşturdum. Şimdi de ekran çıktısına bakalım:
Ne demiştik? Bir class'ı aynı sayfa içinde birden fazla kullanabilirsiniz. Böyle aynı div'i iki kez kullanmış olduk.
ID'ler
ID, identity kelimesinin kısaltmasıdır ve dilimizde kimlik anlamına gelmektedir. CSS'te ID'ler bir sayfada yalnızca bir kez kullanılırlar. ID kullanılırken seçiciden önce diez (#) işareti yazılır.
#ozel {
width: 600px;
background-color: violet;
color: darkslategray;
font-size: 14px;
padding: 50px;
margin-top: 15px;
}
CSS kodlarıma ozel adında bir ID seçicisi ekledim. Şimdi bunu sayfamızda kullanalım.
Klonladığım deneme class'ına sahip div'i sildim ve yerine ozel ID'sine sahip yeni bir div oluşturdum. HTML'de bir etikete ID verilirken etiketten sonra id atfı yazılır ve değerine CSS'te belirttiğiniz seçici adını yazarsınız. Şimdi bunun ekran görüntüsüne bakalım:
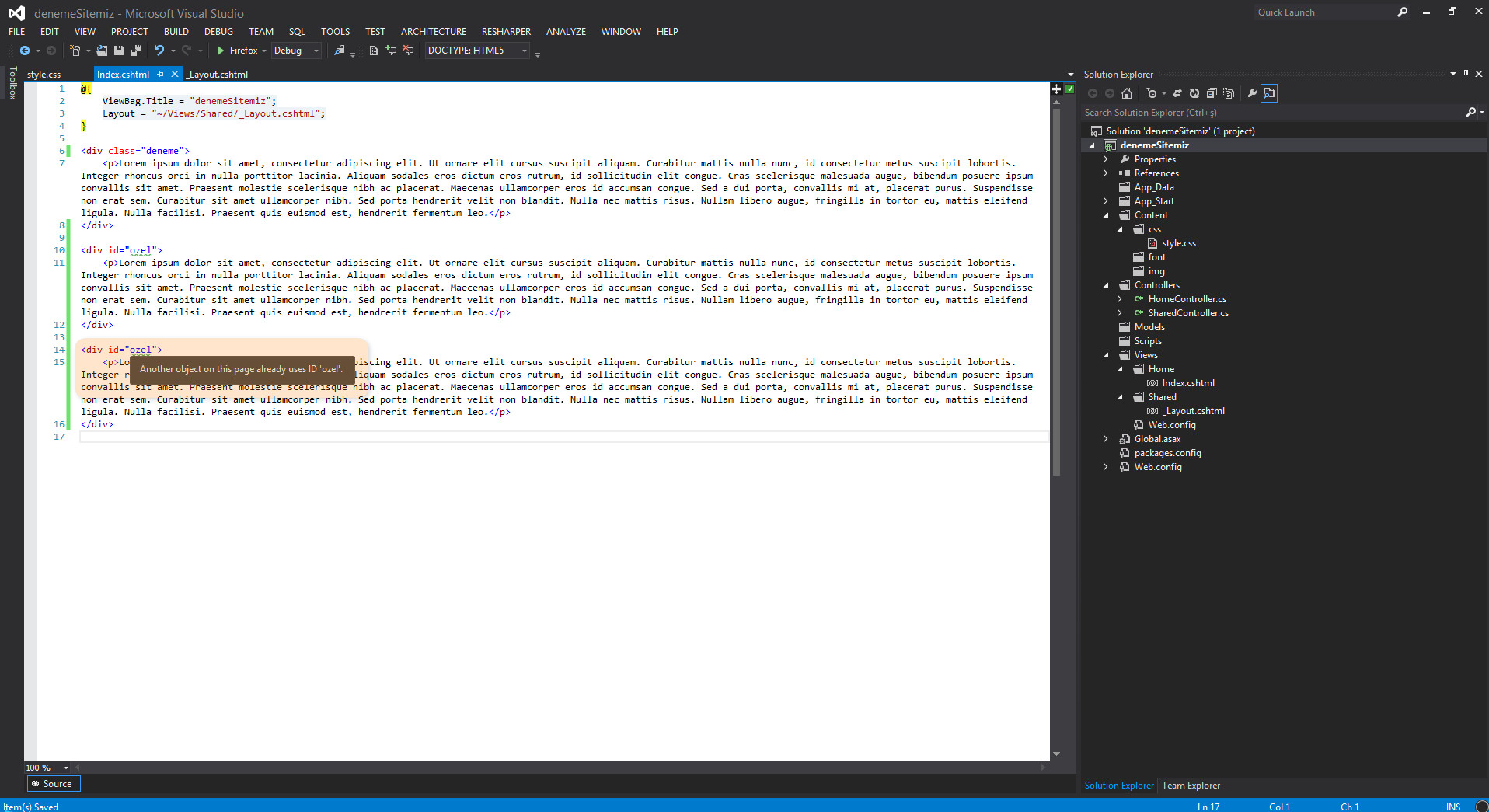
Gördüğünüz gibi arkaplan rengi eflatun olan ozel isimli ID'ye sahip elementimiz sayfamıza eklendi. Şimdi hatalı bir ID kullanımı görelim:
Aynı ID'ye sahip elementi aynı sayfada tekrar kullanmak istedim ve fare ile altı yeşil çizgili olan ozel kelimesinin üzerine gelince "Another object on this page already uses ID 'ozel'." uyarısını aldım. Yani "Bu sayfada diğer bir nesne zaten ozel ID'sini kullanıyor." diyor. Bunu yapmıyoruz. Bir sayfada aynı ID'yi birden fazla kullanmıyoruz.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu derslik bu kadar arkadaşlar. Bir sonraki dersimizde CSS'te metin biçimlendirme konusuna değineceğiz.