CSS'te Metin Biçimlendirme
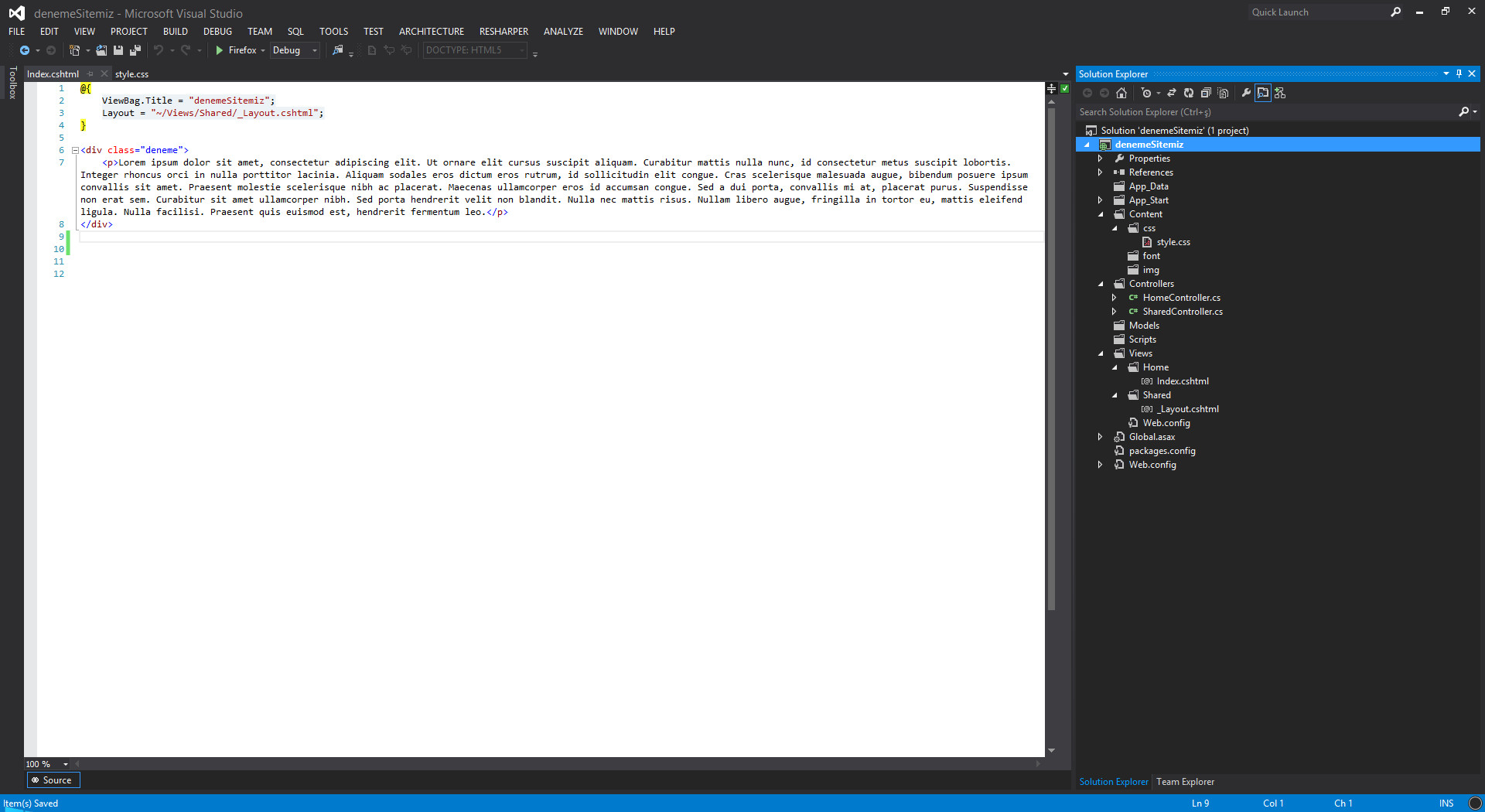
Bu dersimizde CSS'te metin (text) biçimlendirmek için kullandığımız özellikleri inceleyeceğiz. İlk olarak denemeSitemiz.sln adlı projemizi açıyorum.
body {
background-color: white;
color: darkmagenta;
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
}
.deneme {
width: 600px;
background-color: skyblue;
color: darkslategray;
font-size: 14px;
padding: 50px;
margin-top: 15px;
}
#ozel {
width: 600px;
background-color: violet;
color: darkslategray;
font-size: 14px;
padding: 50px;
margin-top: 15px;
}
CSS kodlarım bu şekilde.
Index.cshtml dosyamın içeriği ise bu şekilde.
color
color özelliğini daha önce görmüştük. Yine de tekrar edelim. color dilimizde renk anlamındadır ve metinlerin rengini değiştirmek için kullanılır. Varsayılan olarak black yani siyah değerine sahiptir.
Genel olarak dört farklı şekilde renk verme değeri kodu kullanılır. İlk olarak rengin adı ile, HEX kodları ile, rgb ve rgba kodları ile...
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: darkslategray;
}
darkslategray olarak yazdığımız değer rengin adı ile verilmiştir.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: #2F4F4F;
}
#2F4F4F değeri rengin HEX kodu ile verildiğini gösterir. HEX kodları daima diez (#) işareti ile başlar.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgb(47,79,79);
}
rgb(47,79,79) değeri ise rgb kodu ile metinlere renk değeri verildiğini gösterir. Bu üç sayı sırasıyla kırmızı, yeşil ve mavi renkleri simgeler ve bu renklerin karışımı ile web renk renkleri elde edilir.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgba(47,79,79,.5);
}
rgba(47,79,79,.5) değeri ise rgba kodunu belirtir. a harfinin açılımı alpha'dır ve renge şeffaflık vermek için kullanılır. Örneğin; bu rengimizi %50 oranında şeffaf yaptık. Son değere .49 yazsaydık %49 oranında şeffaf yapacaktık. 1 yazsaydık rengimiz hiçbir şekilde şeffaf olmayacaktı. Ama .1 yazsaydık %10 oranında şeffaf olacaktı.
line-height
Bazen satırlar arası çok dar olabilir. Bunun önüne geçebilmek için line-height yani satır yüksekliği özelliğini kullanabiliriz.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgba(47,79,79,1);
line-height: 30px;
}
Yukarıdaki örnekte 30px'lik bir satır yüksekliği kullandık.
Çıktımız ise bu şekilde gözükecektir.
letter-spacing
Harfler arasında boşluk vermek için letter-spacing özelliği kullanılır. Dilimizde harf boşluklama gibi bir anlama gelmektedir.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgba(47,79,79,1);
line-height: 30px;
lettter-spacing: 2px;
}
Örneğimize 2px bir harf boşluğu verildi.
Çıktımız ise bu şekilde görünecektir.
text-align
Metinleri sayfa içinde veya kullanıldığı element içinde hizalamak için kullanılır. left, right, center ve justify olmak üzere dört değer alır. Varsayılan olarak left'tir.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgba(47,79,79,1);
line-height: 30px;
lettter-spacing: 2px;
text-align: justify;
}
Metnimizi justify değeri ile div'in her iki yanına da yasladık.
Ekran görüntümüz bu şekilde olacaktır.
text-decoration
Metinlerin altını çizmek için kullanılır. Varsayılan değeri none'dır.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgba(47,79,79,1);
line-height: 30px;
lettter-spacing: 2px;
text-align: justify;
text-decoration: underline;
}
underline değeri ile metnimizdeki tüm cümlelerin altını çizili hâle getirdik.
Ekran görüntümüz ise bu şekilde olacaktır.
text-indent
Metinlerde kullanılan bir paragrafın ilk cümlesine girinti vermek için kullanılır.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgba(47,79,79,1);
line-height: 30px;
lettter-spacing: 2px;
text-align: justify;
text-decoration: underline;
text-indent: 70px;
}
Paragrafımızın ilk cümlesine 70px'lik bir girinti verdik.
Ekran görüntümüz bu şekilde olacaktır.
text-shadow
Metinleri gölgelendirmek için kullanılır.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgba(47,79,79,1);
line-height: 30px;
lettter-spacing: 2px;
text-align: justify;
text-decoration: underline;
text-indent: 70px;
text-shadow: 1px 2px 5px black;
}
1px değeri soldan sağa doğru, 2px değeri ise yukarıdan aşağıya doğru hizalamayı gösterir. 5px değeri blur yani bulanıklanştırma için kullanılır. Son değer ise gölgenin rengini belirler.
Ekran çıktımız bu şekilde olacaktır.
text-transform
Metnin boyutunu belirler. capitalize, uppercase ve lowercase olmak üzere üç değer alır. capitalize metindeki ilk harfleri büyük yapar. uppercase tüm harfleri büyük, lowercase ise tüm harfleri küçük yapar. Bu özellik varsayılan olarka none değerini alır.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgba(47,79,79,1);
line-height: 30px;
lettter-spacing: 2px;
text-align: justify;
text-decoration: underline;
text-indent: 70px;
text-shadow: 1px 2px 5px black;
text-transform: capitalize;
}
Metindeki tüm harflerin ilk kelimesini capitalize değeri ile büyük yaptık.
Ekran çıktımız bu şekilde olacaktır.
white-space
Beyaz boşluk tanımlaması yapar. Varsayılan olarak normal değerini alır. pre, metni boşluk ve satırları ile birlikte olduğu gibi gösterir. Kodların gösterimi için çok sık kullanılır. nowrap, metnin satırlarını yok sayar. Bütün satırları tek bir satırmış gibi gösterir.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgba(47,79,79,1);
line-height: 30px;
lettter-spacing: 2px;
text-align: justify;
text-decoration: underline;
text-indent: 70px;
text-shadow: 1px 2px 5px black;
text-transform: capitalize;
white-space: nowrap;
}
nowrap değeri ile tüm satırları tek bir satırmış gibi gösterdik.
Ekran çıktımız ise bu şekilde olacaktır.
word-spacing
Kelimeler arasında boşluk vermek için kullanılır. Varsayılan olarak normal değerini alır.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgba(47,79,79,1);
line-height: 30px;
lettter-spacing: 2px;
text-align: justify;
text-decoration: underline;
text-indent: 70px;
text-shadow: 1px 2px 5px black;
text-transform: capitalize;
word-spacing: 10px;
}
Her bir kelime arasına 10px'lik bir boşluk verdik.
Ekran çıktımız ise bu şekilde olacaktır.
@font-face
Kullanıcıların işletim sistemlerinde olmayan font'ların gösterilmesi için kullanılır. Örneğin; Aldrich isimli bir fontumuz olsun. İlk olarak font2web.com adresine giriyoruz. Daha sonra font'umuzu seçiyoruz ve convert ediyoruz. Yani dönüştürüyoruz. Masaüstümüze bir dosya inecek. Bu dosyayı açıyoruz. Dosyanın içindeki fonts klasöründeki tüm fontları projemizdeki font klasörüne ekliyoruz. Daha sonra fonts.css dosyasını açıyoruz. Bu dosyanın içindekileri kendi style.css dosyamıza ekliyoruz. Gerekli url düzenlemelerini yaptıktan sonra .deneme div'inin font-family'sini eklediğimiz fontun değeri olarak değiştiriyoruz.
.deneme {
width: 600px;
background-color: skyblue;
font-size: 14px;
padding: 50px;
margin-top: 15px;
color: rgba(47,79,79,1);
line-height: 30px;
lettter-spacing: 2px;
text-align: justify;
text-decoration: underline;
text-indent: 70px;
text-shadow: 1px 2px 5px black;
text-transform: capitalize;
word-spacing: 10px;
font-family: 'Conv_Aldrich';
}
@font-face {
font-family: 'Conv_Aldrich';
src: url('/Content/font/Aldrich.eot');
src: local('☺'), url('/Content/font/Aldrich.woff') format('woff'),
url('/Content/font/Aldrich.ttf') format('truetype'),
url('/Content/font/Aldrich.svg') format('svg');
font-weight: normal;
font-style: normal;
}
Bu şekilde yeni fontumuzu CSS dosyamıza ekledik.
Ekran çıktımız bu şekilde olacaktır ve yeni fontumuzu kullanabileceğiz.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu derslikte bu kadar arkadaşlar. Bir sonraki dersimizde CSS'te konumlandırmayı inceleyeceğiz.