CSS'te Border
CSS'te border, elementlerimize sınır vermek için kullanılır. Şimdi her zaman yaptığımız gibi denemeSitemiz.sln dosyasını çalıştırıyoruz ve style.css dosyasını açıyoruz.
body {
background-color: inherit;
color: black;
font-family: Verdana;
font-size: 16px;
font-weight: bold;
}
div {
width: 600px;
background-color: skyblue;
color: darkslategray;
font-size: 18px;
padding: 15px;
border: 1px solid black;
}
Dikkatinizi çekerim <body> etiketinin özelliklerini değiştirdim. Siz de aynı şekilde yapmaya özen gösterin. <div> etiketinin değerlerini de değiştirdim ve border özelliği ekledim. Şimdi çıktımıza bakalım.
Daha önce oluşturduğumuz div'e 1px genişliğinde tipi solid (katı) olan ve siyah renkte bir sınır ekledim. Şimdi sınır kalınlığını biraz arttıralım tekrar çıktımıza bakalım.
body {
background-color: inherit;
color: black;
font-family: Verdana;
font-size: 16px;
font-weight: bold;
}
div {
width: 600px;
background-color: skyblue;
color: darkslategray;
font-size: 18px;
padding: 15px;
border: 10px solid black;
}
Sınıf kalınlığını 10px yaptım ve sınır daha belirgin bir hâle geldi. İstersem tüm bu değerleri şu şekilde de yazabilirdim.
div {
width: 600px;
background-color: skyblue;
color: darkslategray;
font-size: 18px;
padding: 15px;
border-width: 10px;
border-style: solid;
border-color: black;
}
Ayrı ayrı böyle tanımlamaktansa tek bir özellik içinde üç değeri de tanımlamak daha mantıklı olacaktır ve çoğunlukla da böyle kullanılır.
border-style
border-style'lar yani border stilleri birkaç çeşittir ve solid'ten sonra en çok kullanılanı dotted yani noktalıdır. Kodlarımı tekrar değiştiriyorum.
div {
width: 600px;
background-color: skyblue;
color: darkslategray;
font-size: 18px;
padding: 15px;
border: 10px dotted black;
}
Şimdi tekrar çıktımıza bakalım:
Bu şekilde border stilinin noktalı bir şekilde değiştiğini görebilirsiniz. dotted dışında double, dashed, groove gibi birkaç stil daha vardır. Bunları Visual Studio'nun intellisense yardımı ile görebilirsiniz. Tek yapmanız gereken CSS dosyanızda border-style: yazmak ve Visual Studio'nun intellisense'nin açılmasını beklemek.
border-radius
Eğer border'larımızı oval yapmak istersek border-radius, yani border çapı özelliğini kullanıyoruz.
div {
width: 600px;
background-color: skyblue;
color: darkslategray;
font-size: 18px;
padding: 15px;
border: 10px solid black;
border-radius: 30px;
}
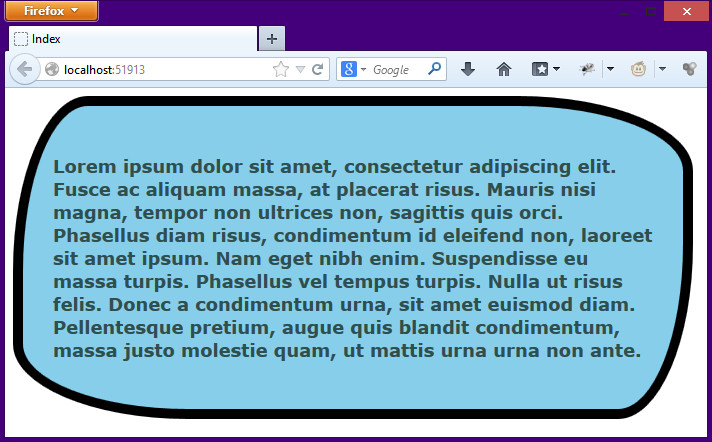
Bu kodun çıktısı aşağıdaki ekran görüntüsü olacaktır:
Görüldüğü gibi div'imize 30px'lik bir sınır çapı verdik ve böylece oval bir div elde etmiş olduk.
div {
width: 600px;
background-color: skyblue;
color: darkslategray;
font-size: 18px;
padding: 15px;
border: 10px solid black;
border-radius: 10px 20px 30px 40px;
}
Bu şekilde bir border-radius kullanımı padding ve margin'de olduğu gibi aynıdır. Sol üst köşeden başlamak üzere saat yönünde her bir köşe için ayrı ayrı border-radius değerleri verebiliriz. Çıktımız ise şu şekilde olacaktır:
İstersek aşağıdaki kodlar ile bayrak görünümlü bir div elde edebiliriz.
div {
width: 600px;
background-color: skyblue;
color: darkslategray;
font-size: 18px;
padding: 30px;
border: 10px solid black;
border-radius: 75px 175px / 175px 75px;
}
Sayılarla oynamak size kalmış. Ekran görüntümüz şu şekilde olacaktır:
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu derslik de bu kadar. Bir sonraki dersimizde CSS'te class'ları ve ID'leri öğreneceğiz.