Web Tasarımcıları için 10 Yararlı Chrome Eklentisi
Bu bölümde web tasarımcılarının kullanması gereken 10 yararlı Chrome eklentisini inceleyeceğiz. Eklentilerin bir kısmını önceden duymuş olabilirsiniz. Fakat çoğunu ilk kez göreceğinizi zannediyorum. Umarım bu eklentiler tasarım hayatınızda faydalı olurlar. Hepinize keyifli okumalar!
10. PageSpeed Insights (by Google)

Google tarafından yazılmış ve sitelerin kullanım açıklarını bulmamıza yarayan oldukça faydalı bir eklenti.
Kullanımı için herhangi bir web sitesini açın. F12 tuşuna basın ve PageSpeed sekmesinden Analyze düğmesine tıklayın.
9. ColorZilla

Web sayfalarındaki renkleri seçmemize ve kodunu görmemize yarayan başarılı bir eklenti.
8. Alexa Traffic Rank

Ziyaret edilen sitelerin tüm dünyada ve ülkelere göre kaçıncı sırada olduğunu gösteren başarılı bir eklenti. Ayrıca bu eklenti ile sitelerin geçmiş hâllerini de görmeniz mümkün.
7. Font Changer with Google Web Fonts™

Web sitelerinin fontlarını istenilen Google Font'lardan birine çeviren ve web sitelerinde fontların nasıl duracağına dair izlenimler veren başarılı bir eklenti.
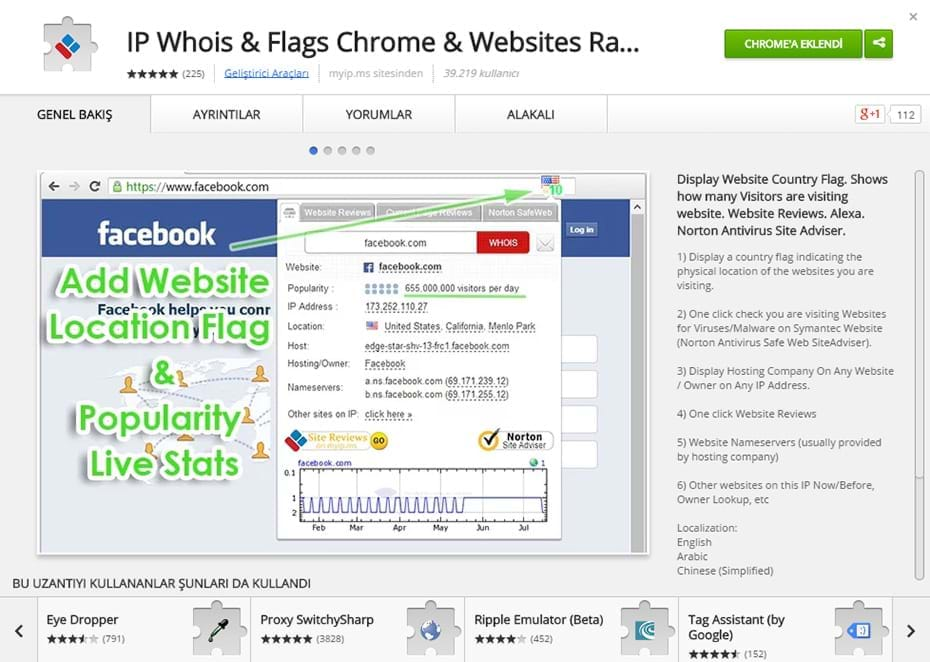
6. IP Whois & Flags Chrome & Websites Rating

Web sitelerinin kime, domain'in hangi ülkeye ait olduğunu ve pagerank değerleri gibi önemli bilgileri öğrenmemize yarayan başarılı bir eklenti.
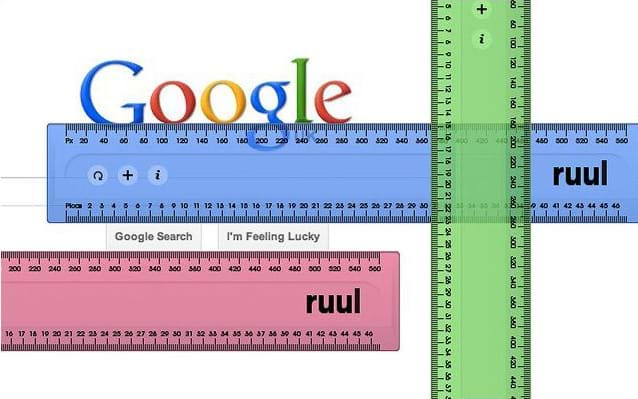
5. Page Ruler

Web sayfalarındaki nesnelerin boyutlarını öğrenmemize yarayan başarılı bir eklenti.
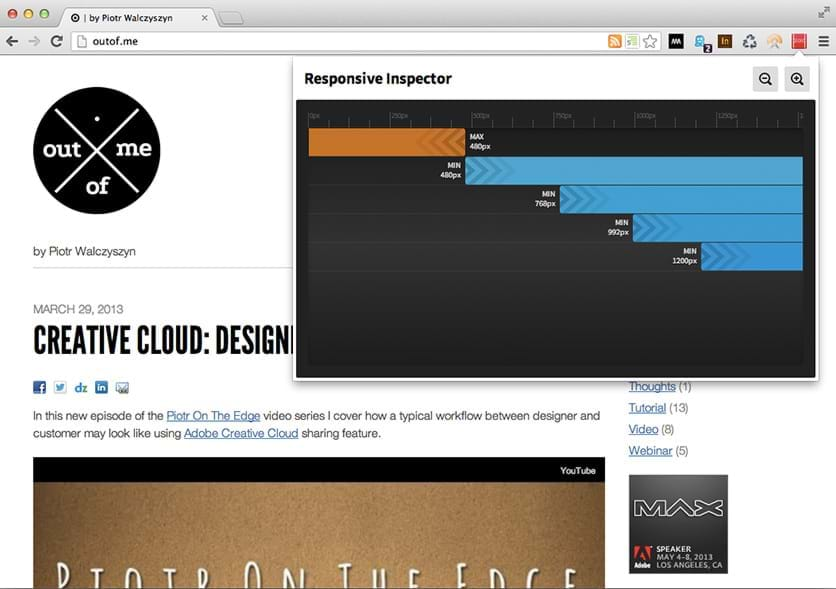
4. Responsive Inspector

Responsive tasarım ile yapılmış sitelerin hangi media screen kodları ile yazıldığını gösteren başarılı bir eklenti.
3. StumbleUpon

Milyonlarca kullanıcısı olan ve ilgi alanlarımıza göre yeni siteleri keşfetmemize yarayan mükemmel bir eklenti. İlgi alanlarından "web design"ı seçtiğinizde birçok faydalı web sitesini keşfedebilirsiniz.
2. Web Developer

Birçok farklı uygulaması ile her web tasarımcısının kullanması gereken başarılı bir eklenti.
1. Speed Tracer (by Google)

Web sitemizdeki uygulamaların performans sorunlarını bulmamıza ve düzeltmemize yarayan başarılı bir eklenti.