Web Tarayıcısı Rengini Akıllı Telefonlar için Değiştirme
Bu makalemde mobil tarayıcılarda tarayıcı renginin nasıl değiştirilebileceğini öğrenebilirsiniz. Anlatacaklarım web tasarım alanı ile ilgilidir. Bu sebeple tarayıcı eklentisi, smartphone uygulaması ya da başka herhangi bir tür yazılım bu makalenin konusu değildir. Önemli bir uyarı daha yapmakta fayda var. Makalede açıkladığım noktalar Android telefonlarda sorunsuz çalışırken, Windows Phone ve iOS işletim sistemli telefonlarda tam olarak çalışmamaktadır. Bu yüzden test sırasında Android işletim sistemli bir telefon kullanmanız yerinde olur.
Keyifli Okumalar
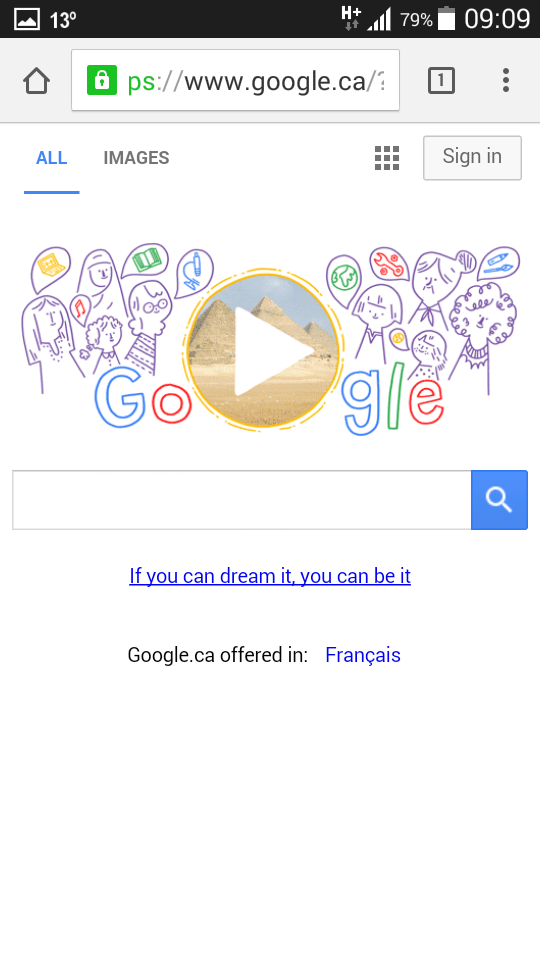
Herhangi bir siteyi Chrome Mobile ile ziyaret ettiğinizde tarayıcı rengi standart olarak şu şekildedir:

Fark edileceği üzere tarayıcı rengi (adres çubuğunun bulunduğu alan) varsayılan olarak "açık gri"dir. Hatta RGB kodları ile rgb(242,242,242) değerlerine sahiptir.

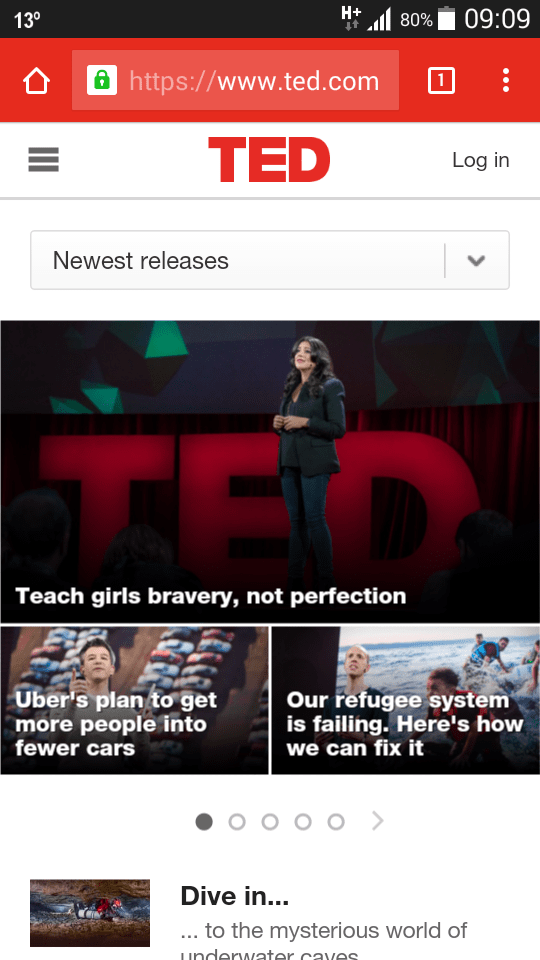
Birkaç gün önce TED'in sitesini akıllı telefonumdan ziyaret ettiğimde Chrome tarayıcı renginin kırmızı olduğunu fark ettim. Aynı özelliği facebook da uyguluyordu. Ben de bunu nasıl yaptıklarını merak ettim ve araştırmaya başladım.
Birçok kez olduğu gibi Stack Overflow'da aradığım yanıtı kısa sürede buldum. Şu adreste renk değiştirmenin nasıl yapılacağı latife bir şekilde anlatılıyordu. Vakit kaybetmeden buradaki yöntemi şu an okumakta olduğunuz blogta uyguladım.
Sonuçlar başarılıydı. Renk değiştirme ise oldukça basit birkaç kod satırı ile kolayca yapılabiliyordu.
İlk önce en sade şekilde anlatacağım. Daha sonra ASP.NET MVC'yi tercih edenler için her sayfada ya da bölümde renklerin nasıl özelleştirilebileceğini açıklayacağım.
İlk olarak web projenizi başlatmalı ve ana sayfanın kaynak kodlarını düzenlemelisiniz.
Aşağıdaki kodları kopyalayın ve <head> etiketi içerisine yapıştırın.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#000000">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#000000">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="#000000">
</head>
Yorum satırlarından da anlaşılacağı üzere theme-color adına sahip meta etiketi Android telefonlardaki Chrome, Firefox OS, Opera; msapplication-navbutton-color Windows Phone ve apple-mobile-web-app-status-bar-style ise iOS tarayıcıları için.
Eğer sadece Chrome'un Android sürümleri için renk değişimi yapmak istiyorsanız aşağıdaki kod satırını kullanmanız yeterlidir.
<meta name="theme-color" content="#000000">
</head>
Renkler konusunda tek yapmanız gereken #000000 değerlerini kullanmak istediğiniz hex kodları değiştirmek. Eğer renk kodlarını rgb'den hex'e dönüştürmek istiyorsanız colorrrs sitesi size yardımcı olabilir.
Bir cinlik yapıp Android, iOS ve Windows Phone'da farklı değerlere sahip renk kodları da kullanabilirsiniz. Bu şekilde farklı platformlarda renkler de farklılaşacaktır. Buna rağmen Android harici sistemlerde renk kodlarının tam olarak çalıştığı söylenemez. Bu yüzden hüsrana uğrayabilirsiniz. Yazımın başında da bu noktaya değinmiştim.
MVC'de Mobil Tarayıcı Renginin Özelleştirilmesi
Şimdi gelelim MVC'de farklı renkler kullanımı konusuna...
Bunun için ilk önce sitenin bağlı bulunduğu layout sayfasını (Views > Shared > _Layout.cshtml dosyasını) açıyoruz ve head etiketi içindeki kodları aşağıdaki gibi değiştiriyoruz.
<meta name="theme-color" content="@ViewBag.ThemeColorAndroid">
<meta name="msapplication-navbutton-color" content="@ViewBag.ThemeColorWin">
<meta name="apple-mobile-web-app-status-bar-style" content="@ViewBag.ThemeColorIos">
</head>
ViewBag mantığını bildiğim için bu yöntemi kendim oluşturdum. ThemeColorAndroid olan viewbag adını AndroidTemasi seklinde değiştirilebilirsiniz. Bu tanımlamaları kişisel olarak yazdım. ThemeColorAndroid Android işletim sistemleri için. ThemeColorWin ve ThemeColorIos sırasıyla Windows Phone ve iOS mobil tarayıcıları için.
Eğer her şey tamamsa renginin değişmesini istediğiniz sayfanın viewbag alanına aşağıdaki kodları yazmalısınız.
Layout = "~/Views/Shared/_Layout.cshtml";
ViewBag.Title = "Sayfa Başlığı";
ViewBag.Description = "Sayfa açıklaması";
ViewBag.Keywords = "anahtar, kelimeler";
ViewBag.ThemeColorAndroid = "#000000";
ViewBag.ThemeColorWin = "#000000";
ViewBag.ThemeColorIos = "#000000";
}
Bu kısımda önemli olan ViewBag.ThemeColorAndroid, ViewBag.ThemeColorWin ve ViewBag.ThemeColorIos tanımlamaları. Bu viewbag'ler head etiketi içindeki değerler ile aynı olmalı. Örneğin; head etiketi içinde @ViewBag.AndroidTemasi tanımlaması yaptıysanız ilgili sayfada aynı ad'a sahip ViewBag.AndroidTemasi değerini kullanmalısınız. Özetle, ViewBag.'dan sonraki tüm tanımlamaları Türkçe karakter kullanmamak koşuluyla kendiniz de belirleyebilirsiniz.
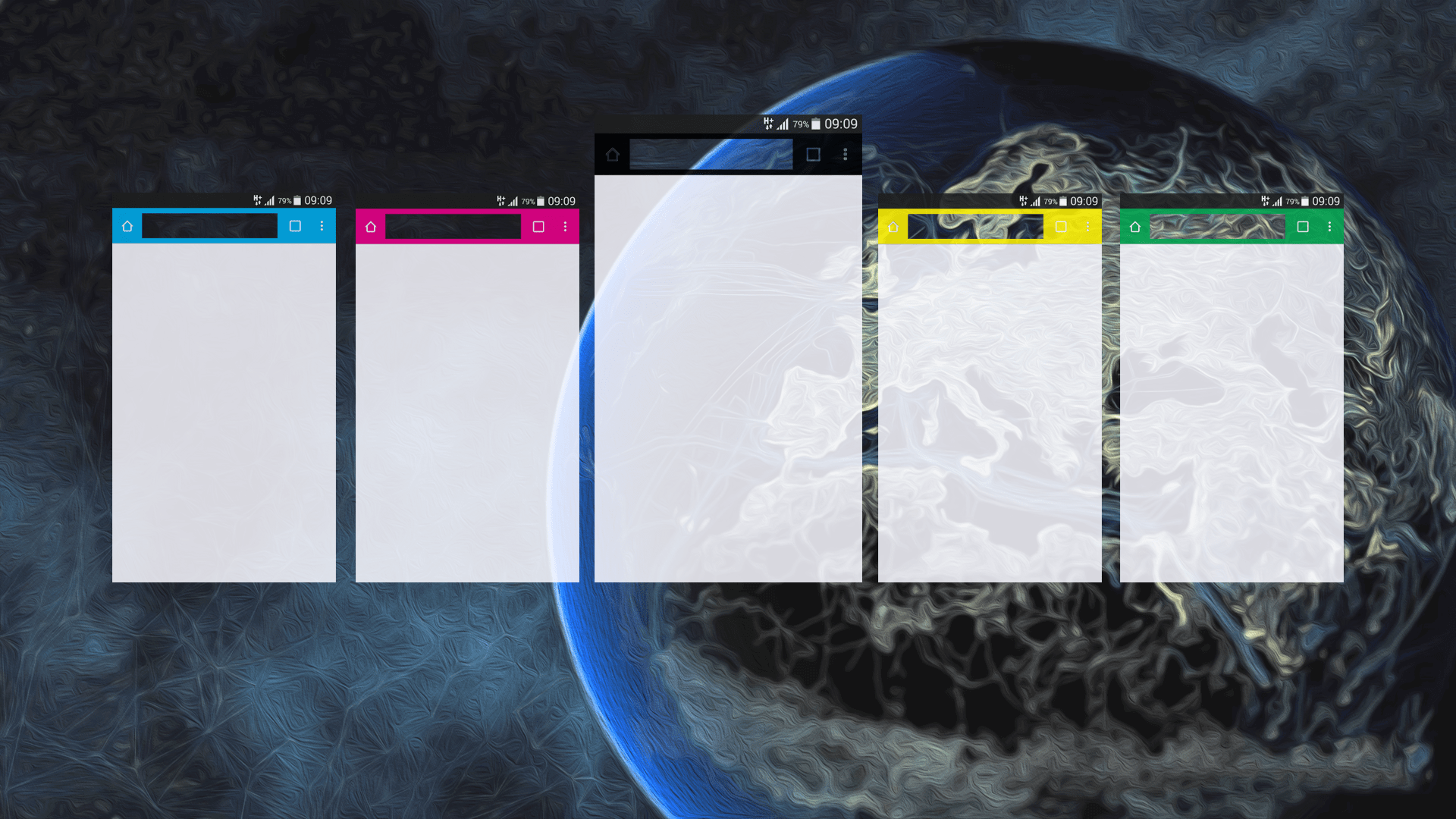
Kod hatası yapmazsanız her sayfada farklı tarayıcı rengi kullanabilirsiniz. Benim kullandığım kodlar her bir bölümde farklı ve aşağıdaki görsellerdeki gibi. Kaynak kodlarında yaptığım tek şey her sayfada farklı hex değerleri kullanmak. Diğer bir ifade ile ana sayfada #111111 (koyu siyah) kodlarını kullanırken, müzik bölümünde #e19f00 (turuncu) rengi tercih ettim.





Umarım bu makale ile aradığınız sorunun yanıtını bulabilmişsinizdir. Eğer aklınıza takılan ya da anlamadığınız bir nokta olursa yorum alanını kullanmanızı öneriyorum.
Sağlıcakla Kalın