Visual Studio 2017 ile ASP.NET Core MVC Projesi Oluşturma
Microsoft Visual Studio 2013 ile nasıl MVC 4 projesi oluşturulacağını Web Tasarım Derslerinde anlatmıştım. Gelişen teknoloji ve güncellemeler ile birlikte Visual Studio 2017 Preview web developer'ların hizmetine sunuldu. VS 2013 yayından kaldırıldı.
Birkaç ay önce VS 2017 Preview'in ilk sürümünü indirdim ve bilgisayarıma kurdum. Benim için tam bir hüsrandı. VS 2013 ile geliştirilebilen MVC 4 projeleri VS 2017 Preview'in ilk sürümünde yapılamıyordu. Yaptığım uzun araştırmalar sonucunda aynı sorunu yaşayan binlerce kullanıcı olduğunu ve Microsoft'un MVC'yi ASP.NET Core adı altında geliştirdiğini öğrendim. Anladığım kadarıyla Microsoft MVC kullanıcılarının geribildirimlerine dayanamamış olsa gerek Preview 3.0 ile birlikte MVC 4 benzeri projeler yapmamıza olanak sağladı.
Bu makalemde tam adı Microsoft Visual Studio Professional 2017 Preview Version 15.4.0 Preview 3.0 olan Microsoft'un en ünlü ve dünyanın en büyük yazılım geliştirme editörü olan Visual Studio 2017 ile nasıl ASP.NET Core MVC tabanlı web sitesi oluşturabileceğinizi öğreneceksiniz. Şu an için Preview 3.0 sürümünü kullansam da Visual Studio 2017 tamamen yayınlandıktan sonra .NET Core MVC projeleri oluşturabilecek yetkinliğe sahip olacaksınız. Bu sebeple sürüm farkından dolayı endişelenmenize gerek yok.
Hazırsanız Visual Studio 2017 ile ilk ASP.NET Core MVC projemize başlayalım.
Ön Hazırlık
Arayüzünüz benimki gibi değilse Visual Studio 2017'yi açın ve menüden Tools > Extentions and Updates yolunu izleyin. Sol konsoldan Online sekmesine tıklayın ve arama kutusuna Visual Studio 2017 Color Theme Editor yazın ve ilgili eklentiyi kurun. Renk seçeneklerinden Dark with Light Editor'ı kullanabilir, kodlara daha çok odaklanabilirsiniz. Tema rengini eski hâline getirmek için menüden Tools > Customize Colors yolunu izleyebilirsiniz.
Aşama 1 - Visual Studio 2017 ile ASP.NET Core MVC Tabanlı Web Sitesinin Oluşturulması

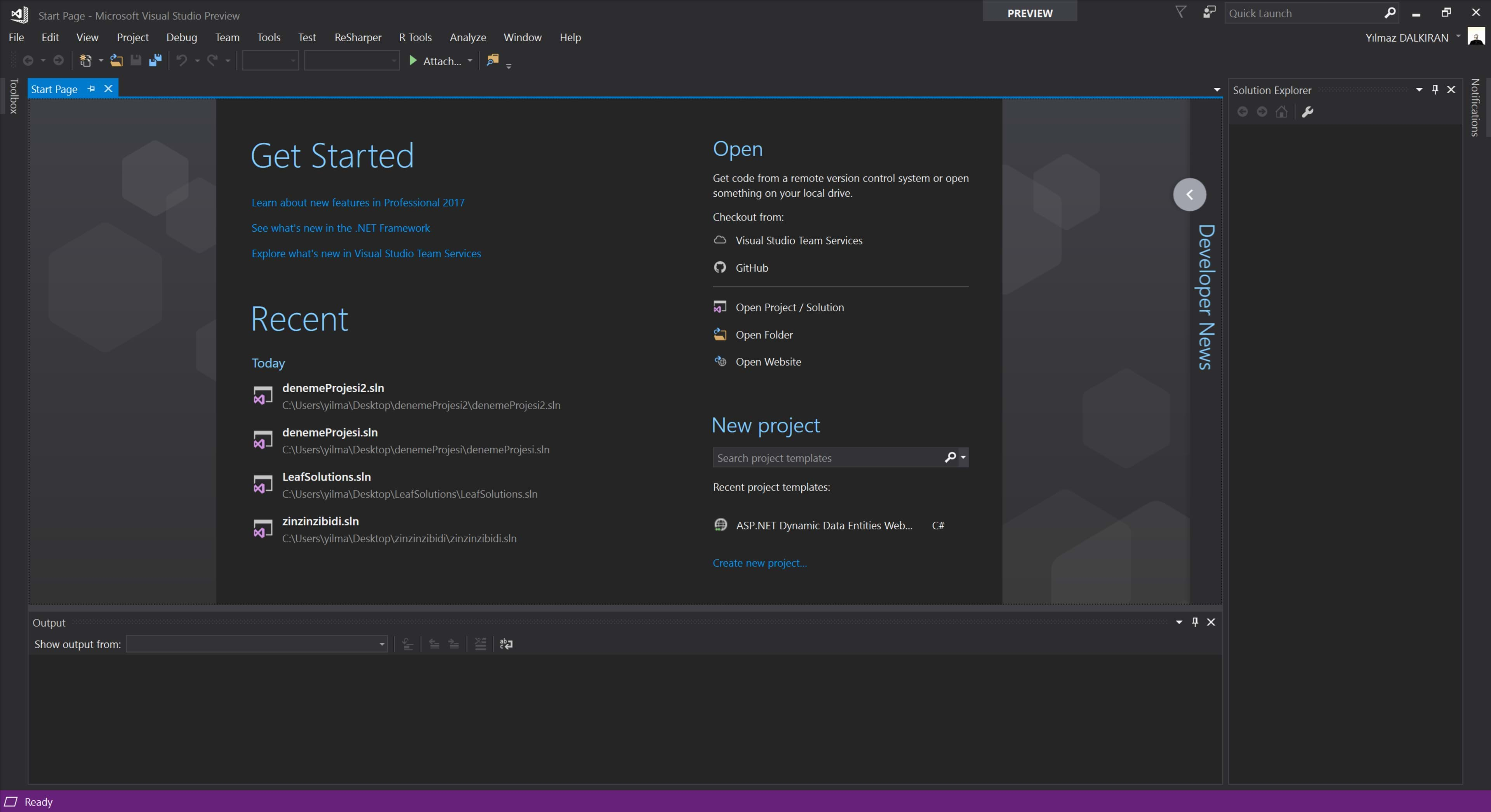
Adım - 1 İlk olarak Visual Studio 2017'yi çalıştırın. Visual Studio görseldeki gibi açılmış olmalı.

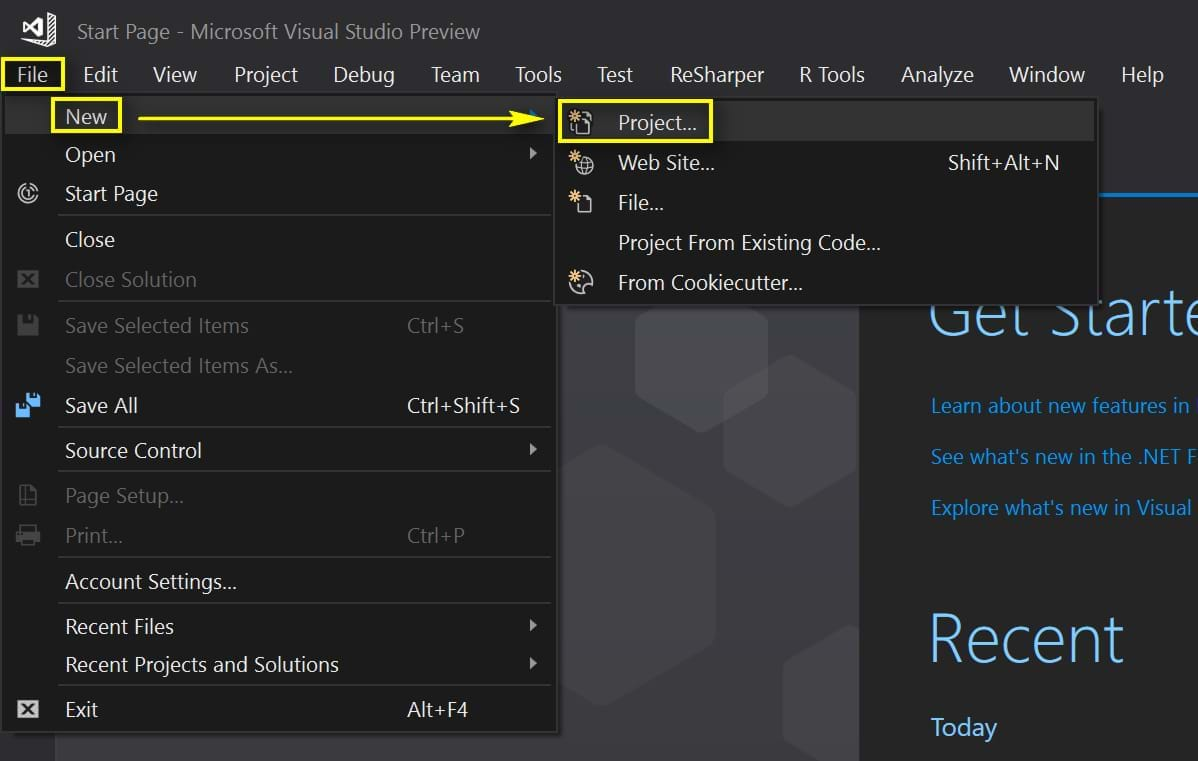
Adım - 2 Menüden File > New > Project... yolunu izleyin.

Adım - 3 Sol konsolda Visual C# > Web yolunu izleyin. .NET Framework sürümünü 4 olarak belirleyin. Listeden ASP.NET Core Web Application'ı seçin. Proje adını denemeProjesi olarak belirleyin. Location'ı, diğer bir ifade ile projenin kaydedileceği yeri masaüstü olarak değiştirin. Solution name'i de proje adı ile aynı olarak belirleyin ve OK'a tıklayın.
Belirtmeden geçemeyeceğim. Bu kısımda .NET Framework sürümünü projenize ve hosting firmanızın .NET Framework desteğine bağlı olarak daha ileri bir versiyon olarak seçebilirsiniz. Tamamen size kalmış bir seçim.

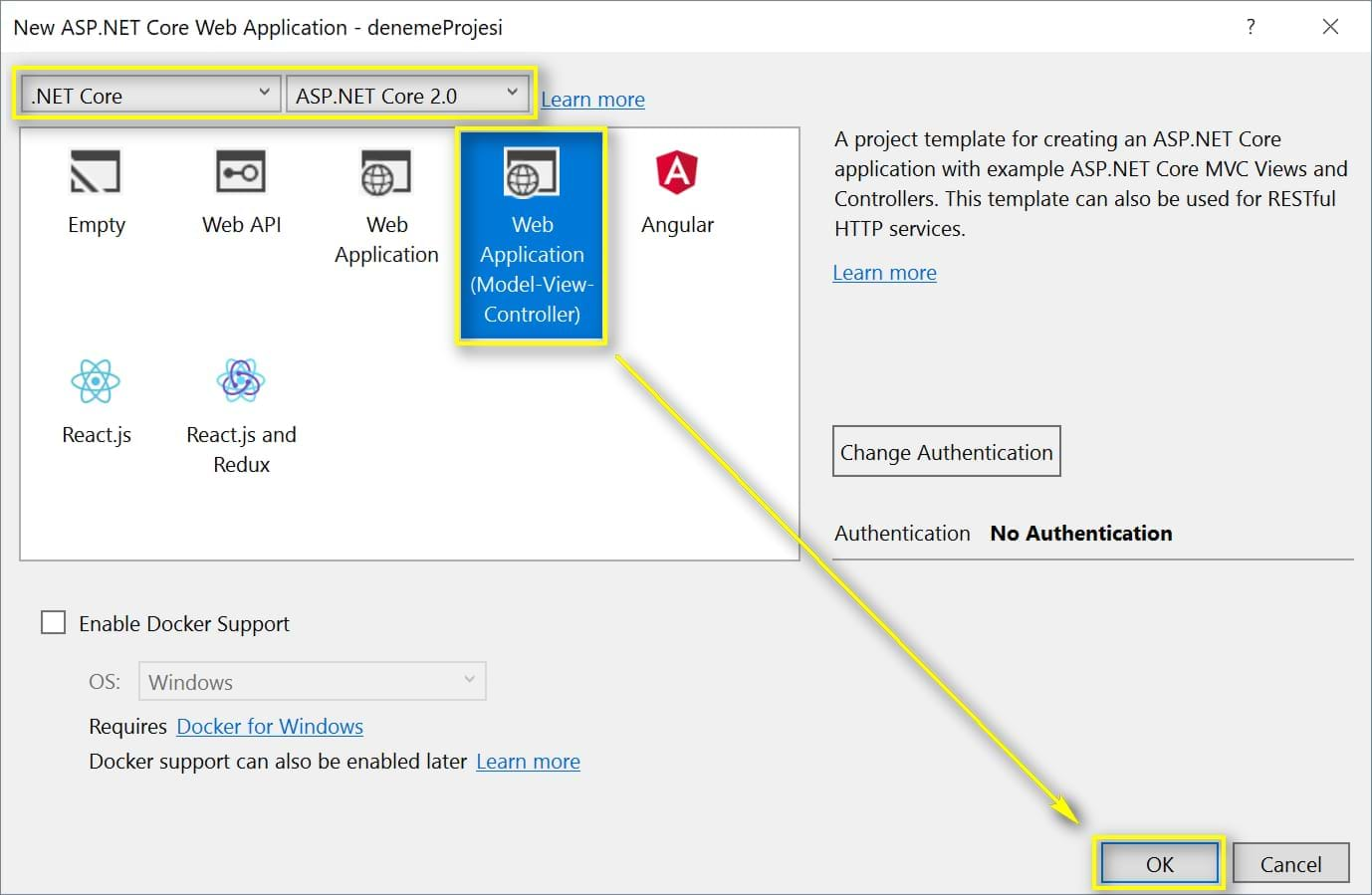
Adım - 4 Açılan pencereden .NET Core ve ASP.NET Core 2.0 seçimlerini yapın. Ardından Web Application (Model - View - Controller)'ı seçin ve OK'a tıklayın.
ASP.NET Core 2.0 bu makalenin yazıldığı tarih itibariyle Core teknolojisinin son sürümünü belirtmektedir. Model - View - Controller ise bildiğiniz üzere MVC'nin açılımıdır.
Bu adımda dikkat çekici bir nokta daha var. O da .NET Core ile birlikte gelen AngularJS ve ReactJS desteği. Dilerseniz projenizi MVC yerine doğrudan Angular veya React olarak da başlatabilirsiniz. ASP.NET Core'un bir güzelliği.

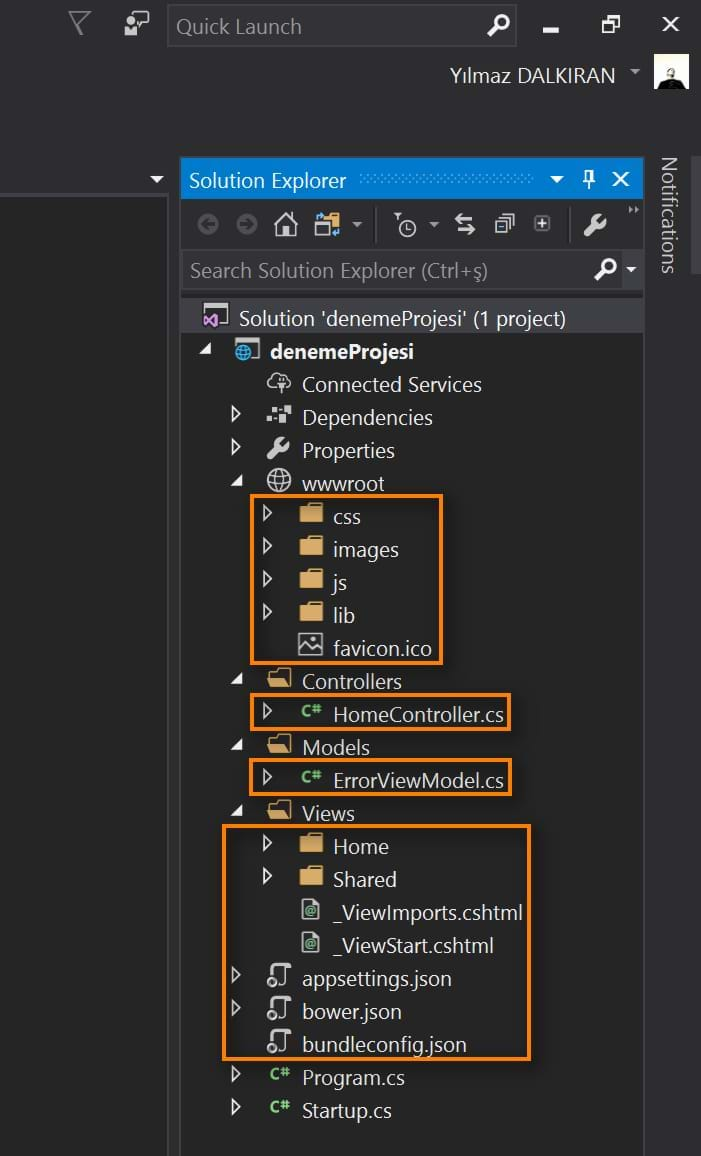
Adım - 5 Projemiz görseldeki gibi oluşturulmuş olmalı. Solution Explorer panelinde projenin kaynak dosyalarını görebilirsiniz.
Aşama 2 - Kaynak Dosyalarının Özelleştirilmesi

Adım - 6 Solution Explorer panelinde görselde turuncu renk ile işaretlenen dosyaları Delete tuşu ile siliniz.
Fark edeceğiniz üzere MVC 4 ile yaptığımız sitelerde Content adlı bir klasör oluşturuyor ve css, img, scripts adlı klasörlerle içerik dosyalarımızı Content klasörünün altında barındıyorduk. ASP.NET Core ile artık Content klasörü yerine hazır olarak gelen wwwroot klasörünü kullanacağız.
Dilerseniz geleneğe bağlı kalarak wwwroot klasörü yerine Content klasörünü kullanmaya devam edebilirsiniz. Bunun için tek yapmanız gereken wwwroot adlı kök klasörü silmeniz ve projenize Content adlı yeni bir klasör eklemeniz. Fakat unutmayın ki Core 2.0 henüz yeni olduğu için bu teknoloji ile yapılan projelerin çalıştırılmasında sorun yaşayabilirsiniz. Bu sebeple wwwroot klasörünü silmemenizde şimdilik fayda var.

Adım - 7 Silme işlemi tamamlandıktan sonra kaynak dosyalarınız görseldeki gibi görüntülenecektir.

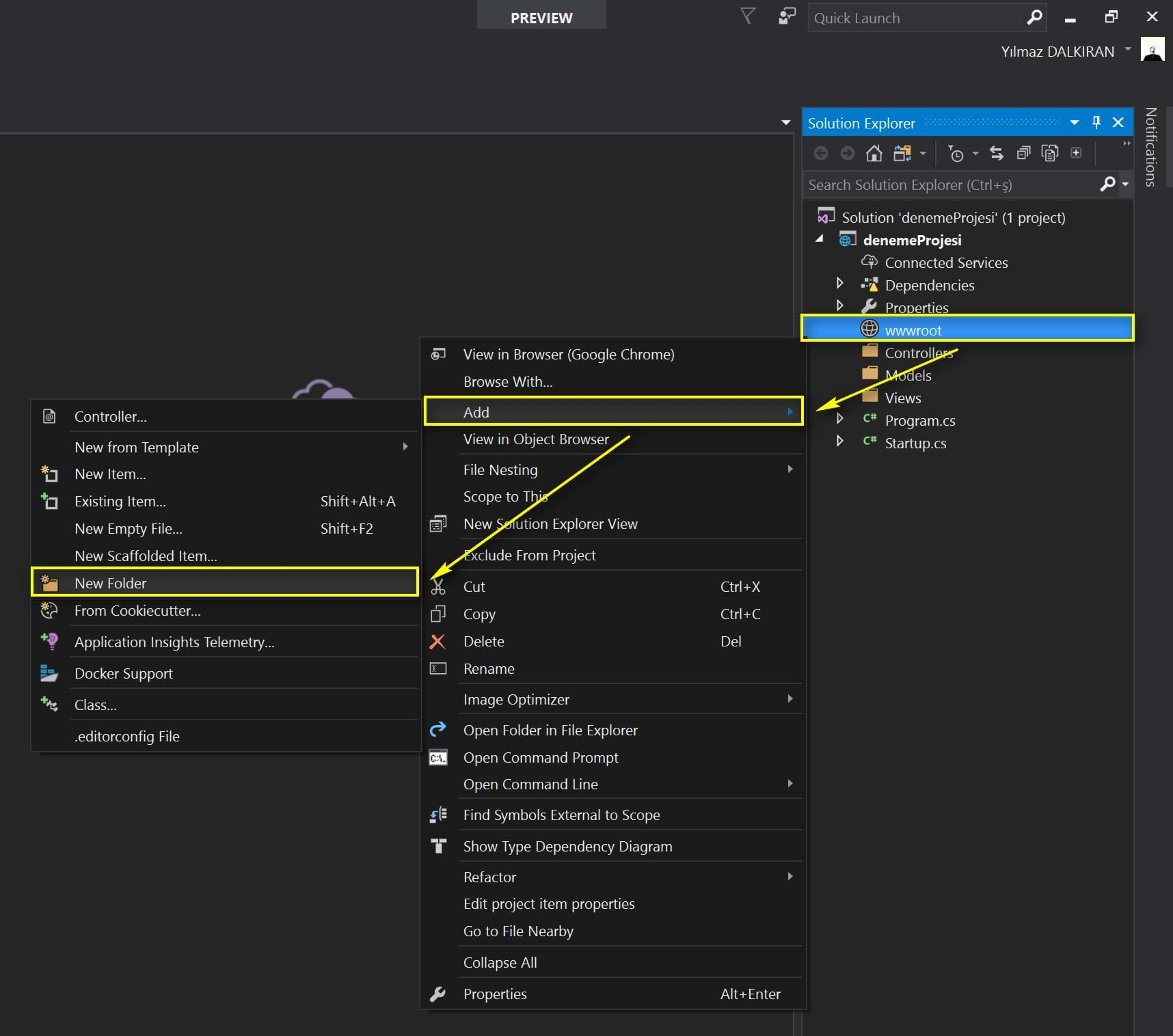
Adım - 8 wwwroot klasörüne sağ tıklayın ve Add > New Folder yolunu izleyin.

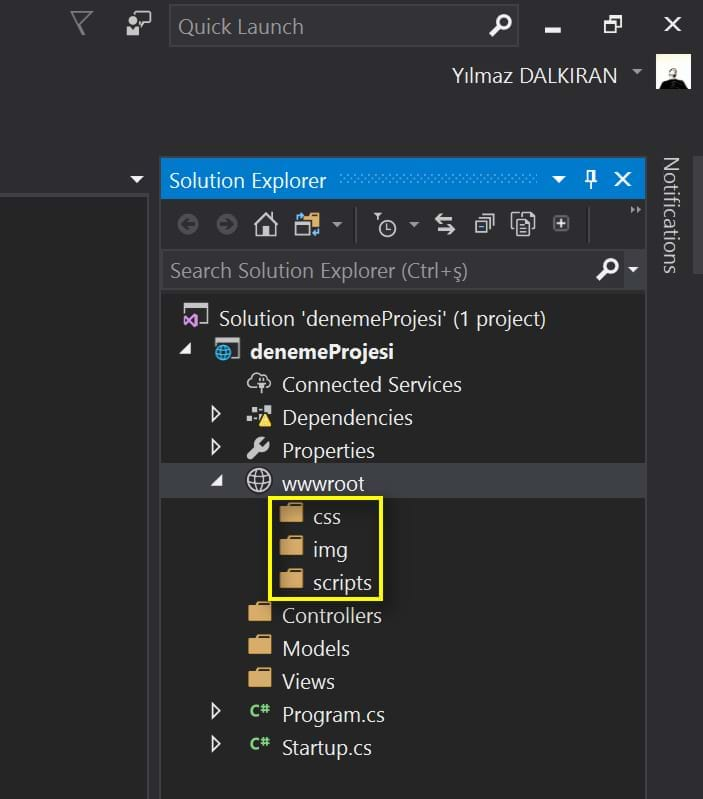
Adım - 9 css, img ve scripts adlı üç farklı klasör oluşturun.
Oluşturduğumuz bu üç klasör daha önceki MVC projelerinde kullandığımız içerik klasörleri olacak.
Aşama 3 - ASP.NET Core MVC Teknolojisinin Projeye Eklenmesi

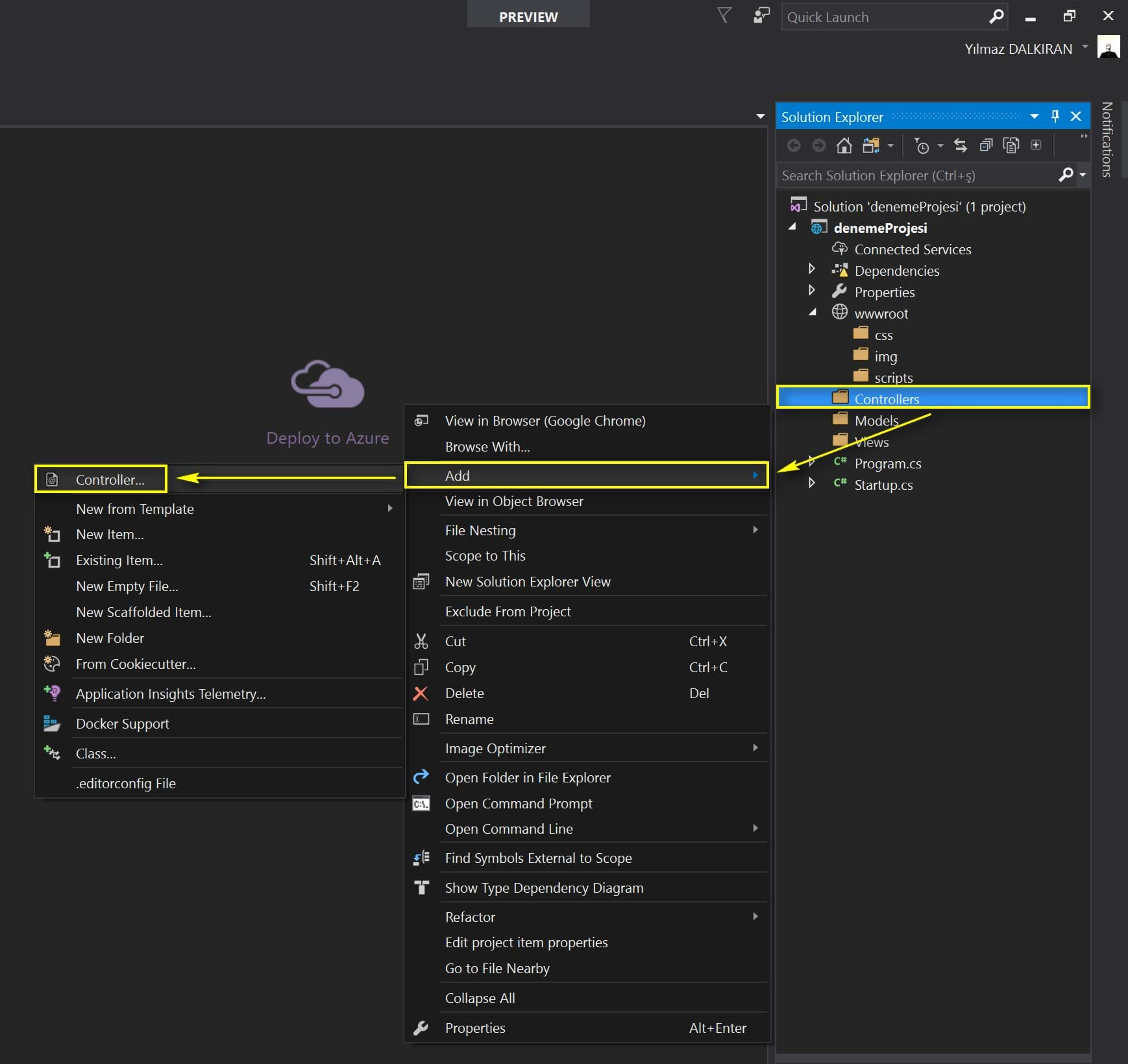
Adım - 10 Controllers klasörüne sağ tıklayın ve Add > Controller yolunu izleyin.

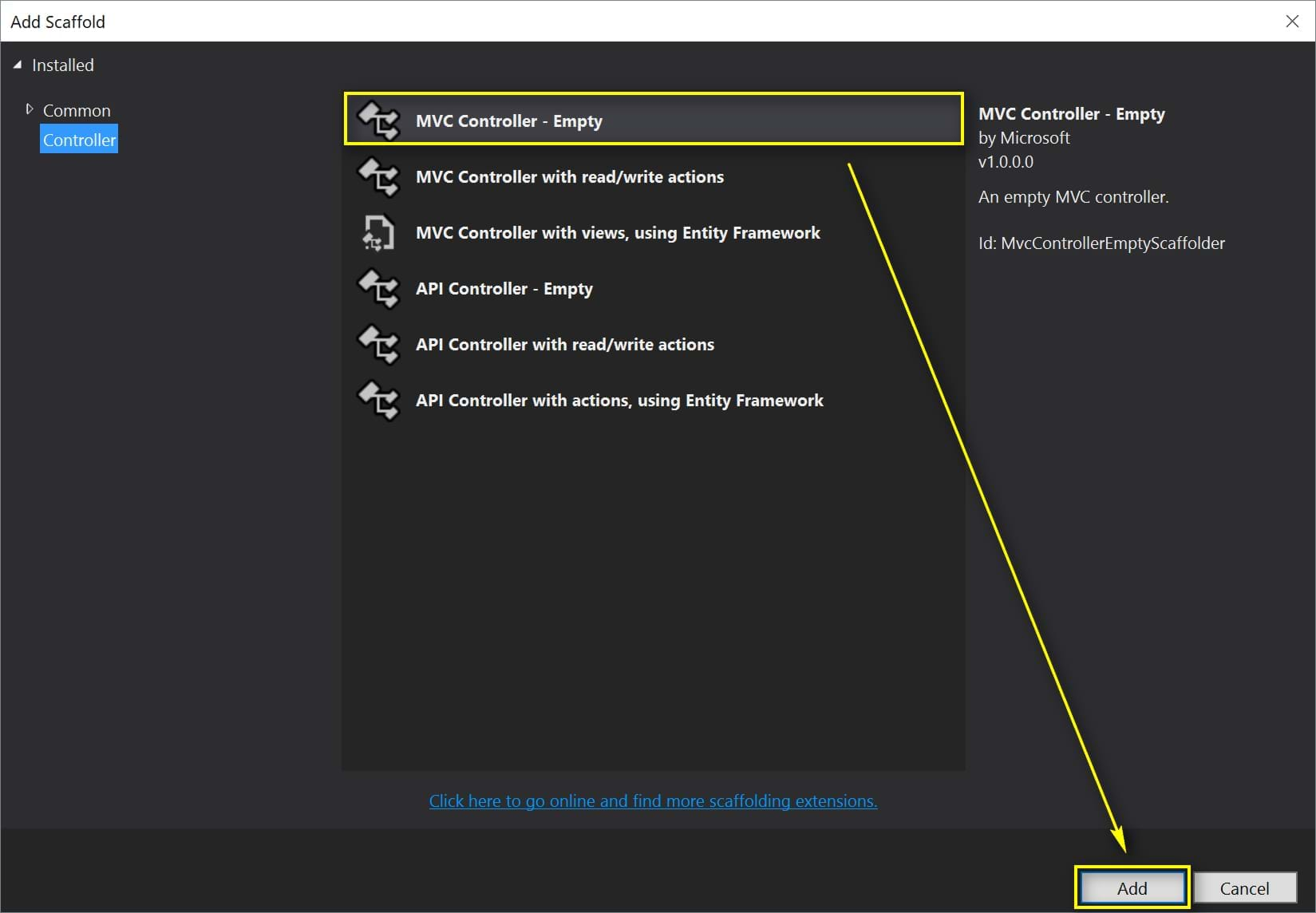
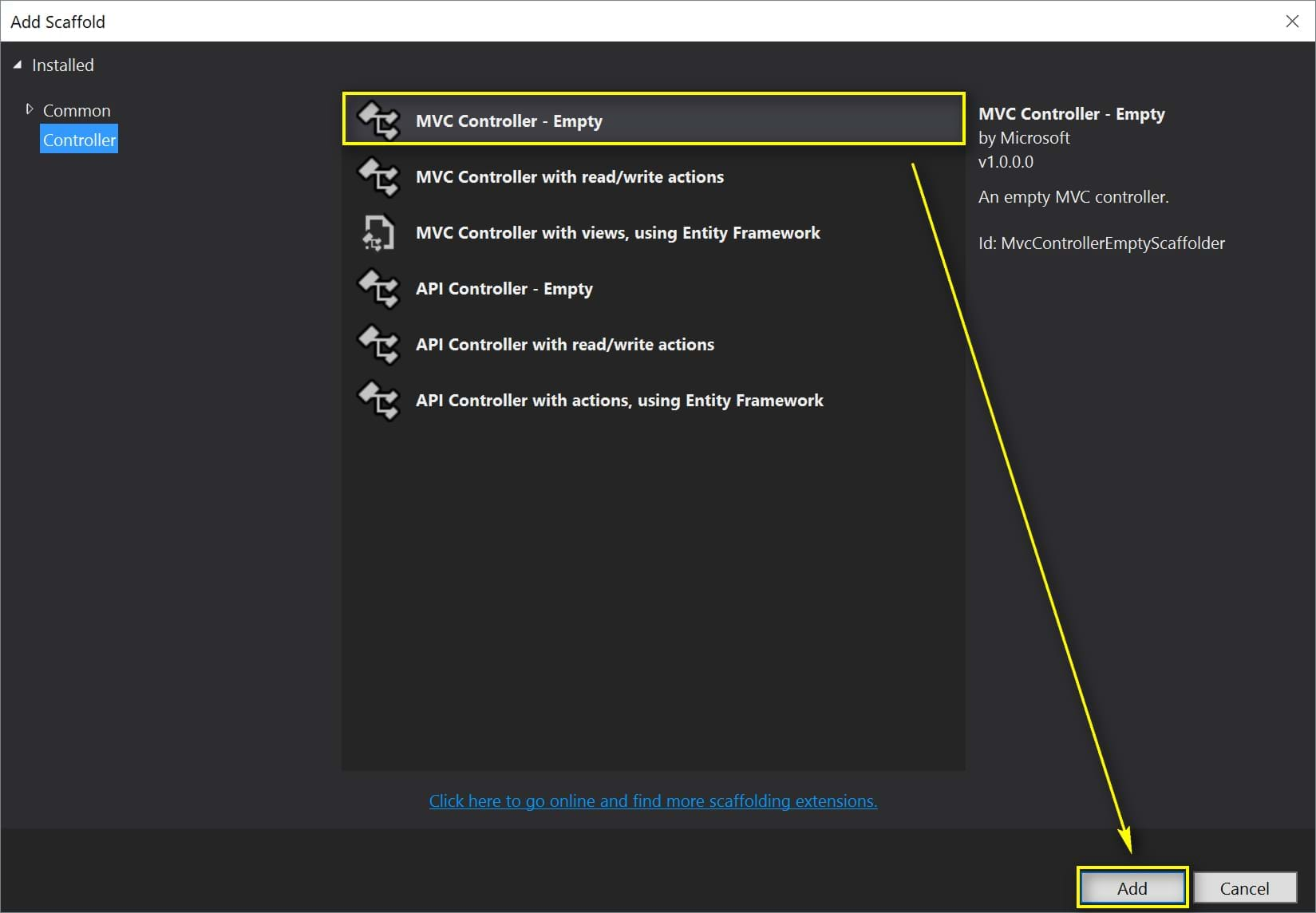
Adım - 11 Açılan pencereden MVC Controller - Empty'yi seçin ve Add'e tıklayın.
Bu adım ile projemize boş bir MVC Controller'ı ekliyoruz.

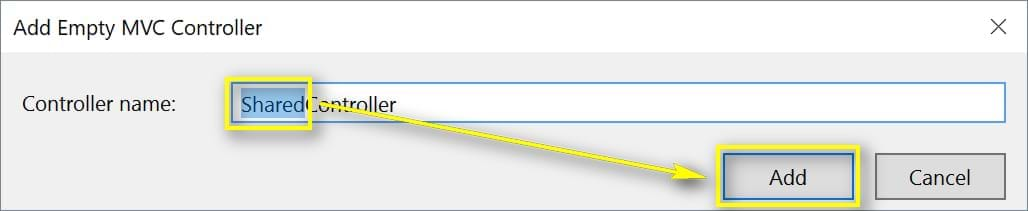
Adım - 12 Görseldeki gibi Controller name alanında DefaultController yazılı bir pencere açılmış olmalı.

Adım - 13 DefaultController adını SharedController olarak değiştirin ve Add'e tıklayın.
Hatırlanacağı üzere daha önce oluşturduğumuz MVC 4 projelerinde de aynı adımları uyguluyorduk. Shared yerine başka bir şey de yazabilirdik. Fakat bunu yapmıyoruz. Çünkü standartlara bağlı kalıp temel bir MVC projesi oluşturuyoruz. Bu şekilde yardım almak için projemizi başka birine gösterdiğimizde "Shared klasörü nerde?! Home klasörünün adı neden 'AnaSayfa' olarak görünüyor?!" gibi yakınmalara maruz kalmayacağız. Unutmayın ki destek almak için projemizi stackoverflow gibi sitelerde yabancılara da gösterebiliriz.

Adım - 14 Shared controller'ı eklendikten sonra Controllers klasörünün altında SharedController.cs adıyla görüntülenecektir.

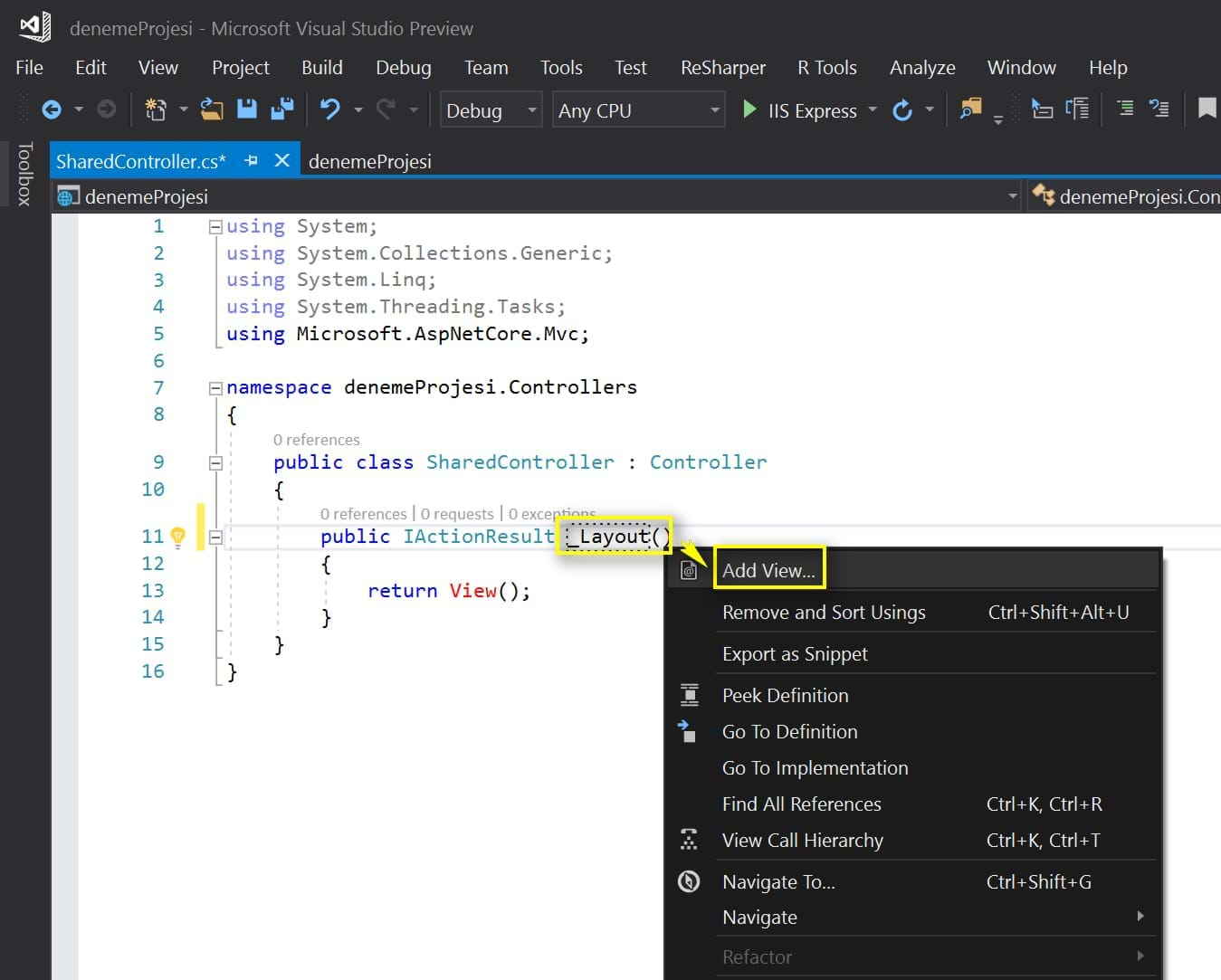
Adım - 15 SharedController.cs sayfasında Index()'i silin ve yerine _Layout() yazın.

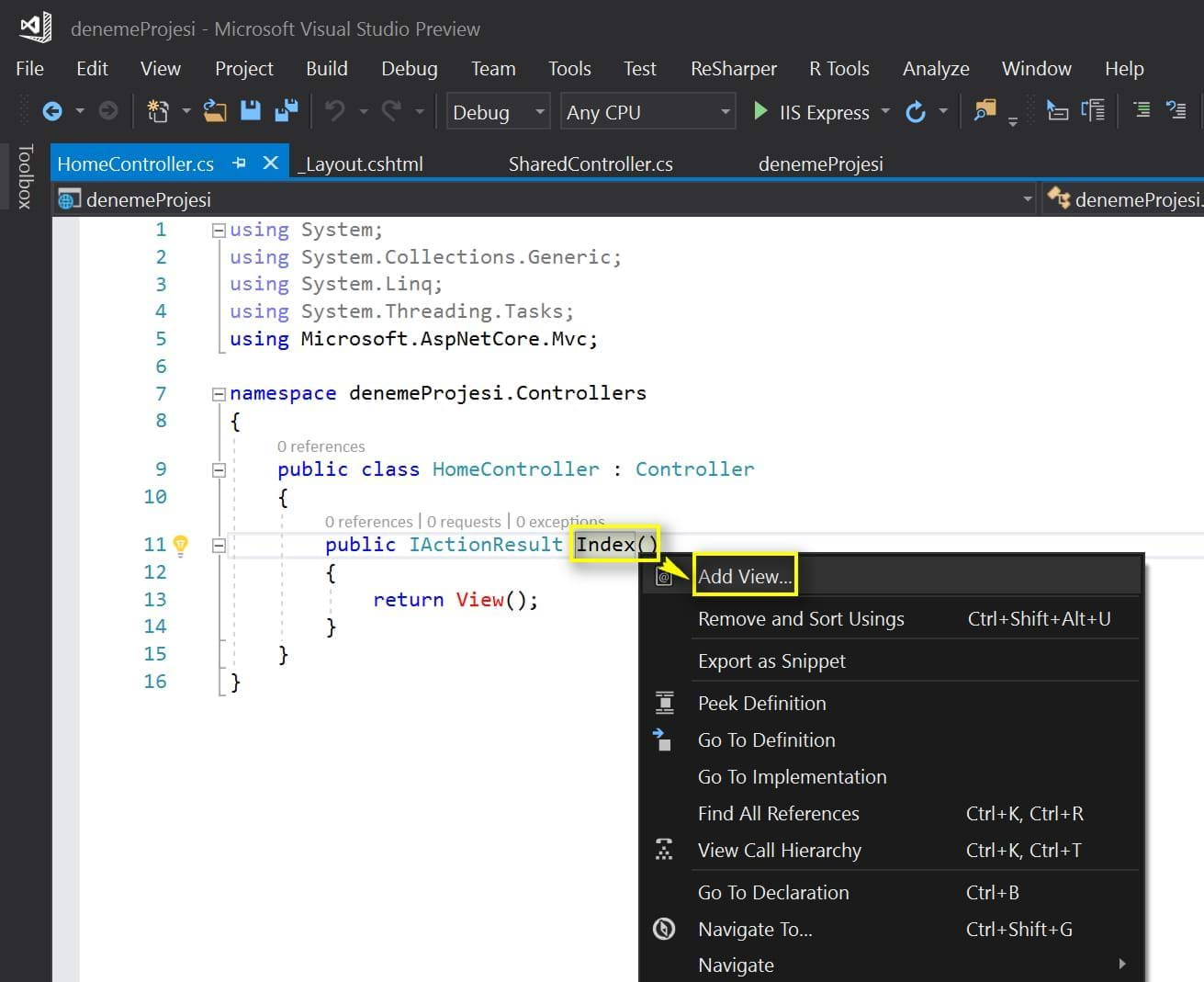
Adım - 16 _Layout() yazısının üzerine sağ tıklayın ve Add View... seçimini yapın.

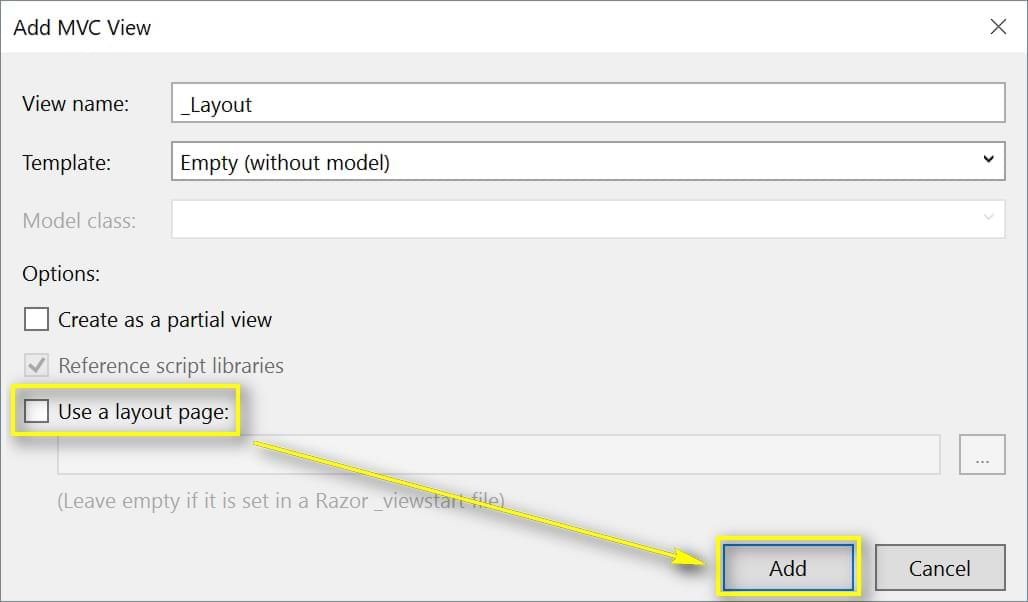
Adım - 17 Açılan pencerede Use a layout page seçimini kaldırın ve Add'e tıklayın.
Bu seçimi kaldırıyoruz; çünkü ekleyeceğimiz sayfa zaten projemizin layout sayfası olacak.

Adım - 18 Eklenen layout sayfası Views > Shared klasörü altında _Layout.cshtml adıyla görülebilir.

Adım - 19 Controllers klasörüne tekrar sağ tıklayın ve Add > Controller yolunu izleyin.

Adım - 20 Biraz önce yaptığımız gibi açılan pencereden MVC Controller - Empty'yi seçin ve Add'e tıklayın.

Adım - 21 Controller adını HomeController olarak belirleyin ve Add'e basın.

Adım - 22 Eklenen HomeController.cs dosyası Controllers klasörünün altında görüntülenecektir.

Adım - 23 Index()'e sağ tıklayın Add View... yolunu izleyin.

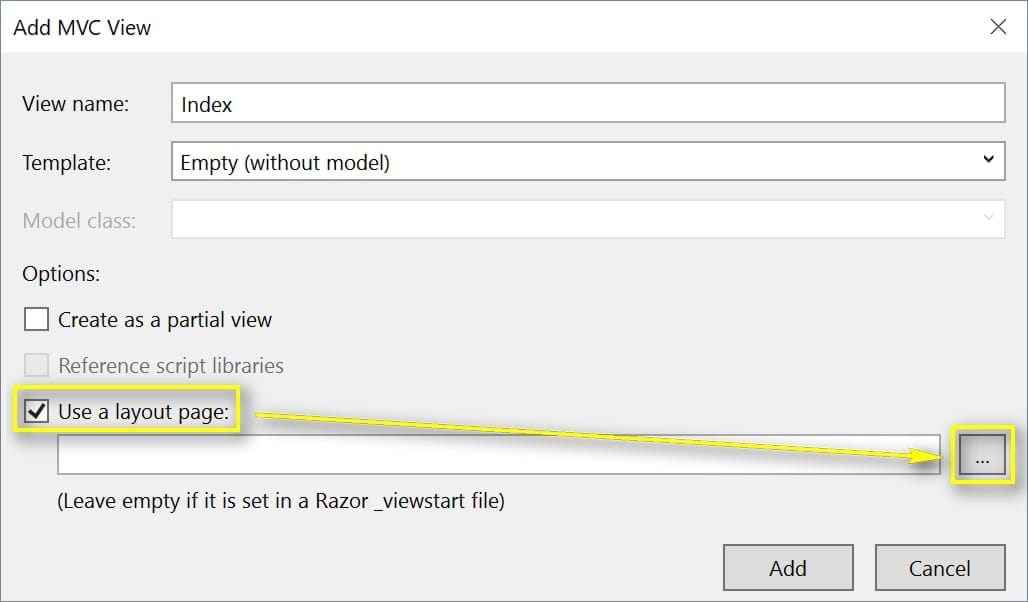
Adım - 24 Açılan pencerede Use a layout page seçimini yapın ve ... yazılı butona yani Gözat'a tıklayın.

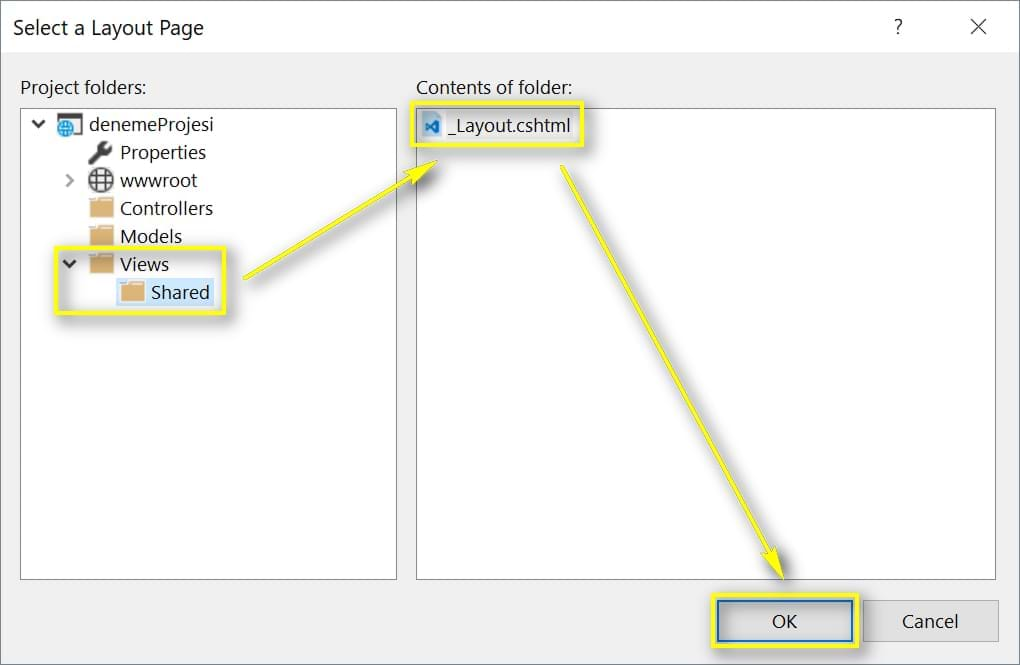
Adım - 25 Views'in altındaki Shared klasörünü açın. Ardından _Layout.cshtml dosyasını seçin ve OK'a tıklayın.
Bu şekilde HomeController'ına bağlı Index.cshtml sayfasını masterpage'imiz olan _Layout.cshtml sayfasına bağlıyoruz.

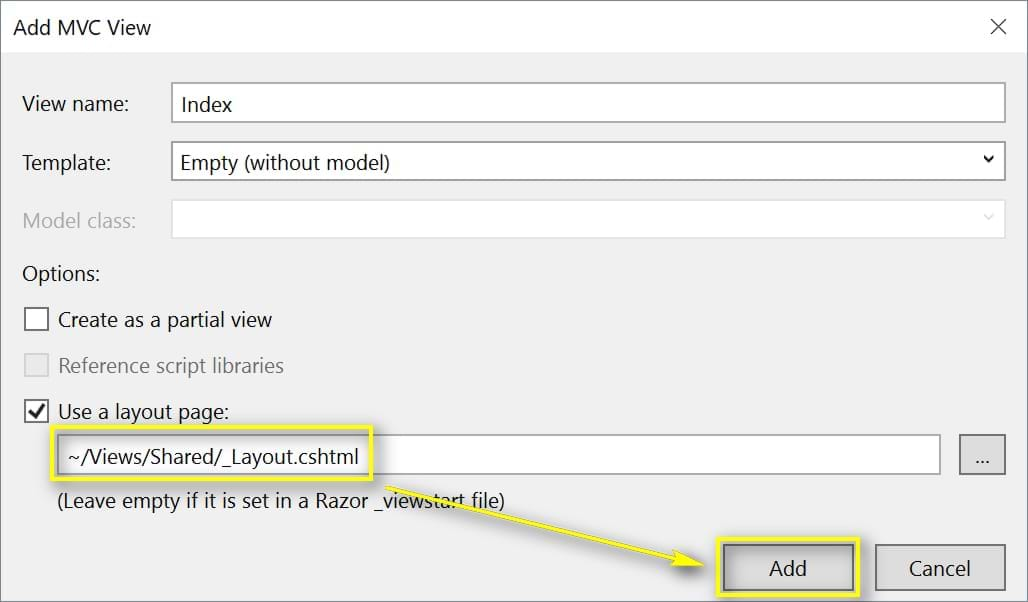
Adım - 26 Layout sayfasının adresi görseldeki gibi görüntülenecektir. Son olarak Add'e tıklayın ve ekleme işlemini tamamlayın.

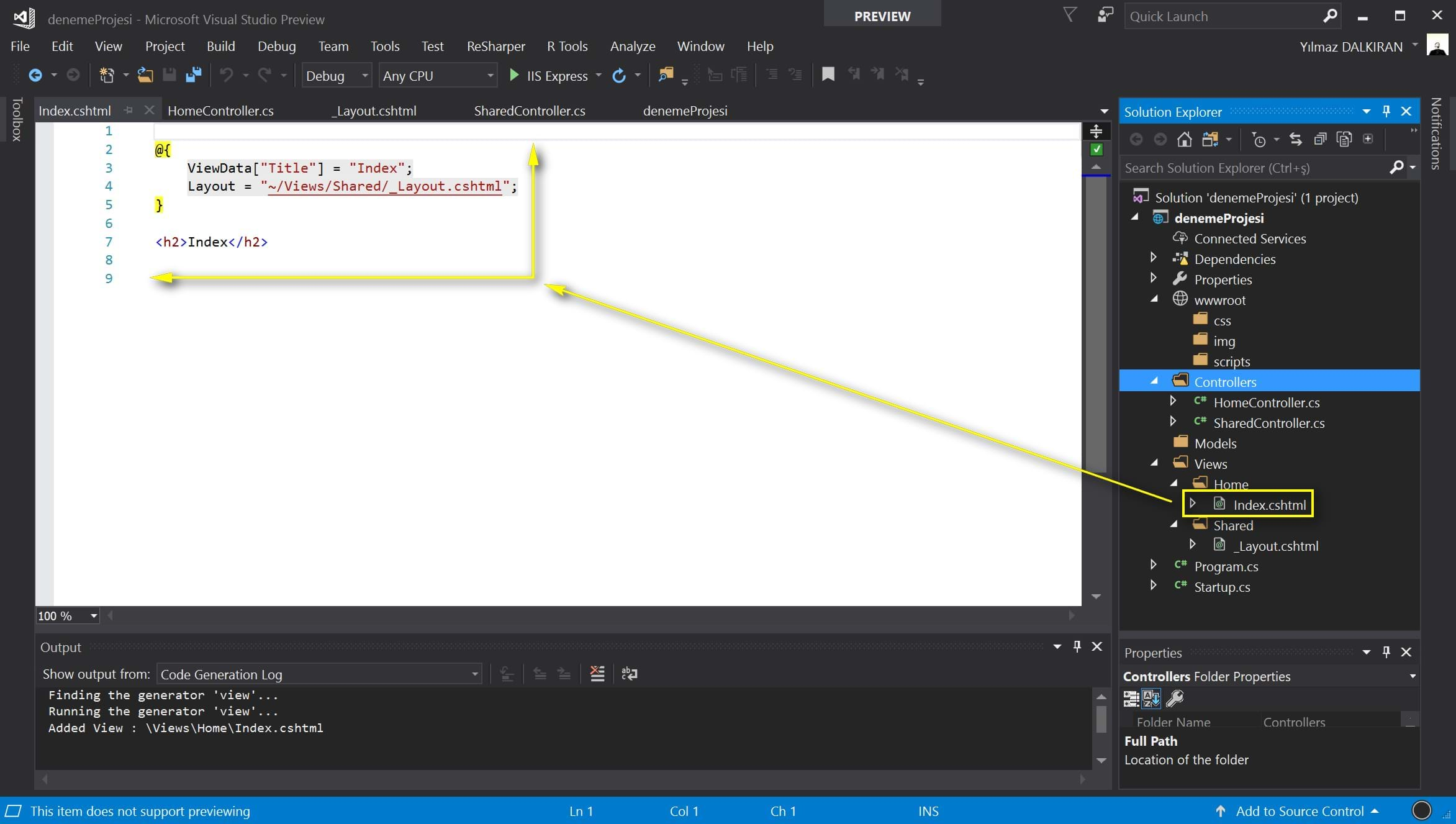
Adım - 27 Eklenen Index.cshtml sayfası Views klasörünün altındaki Home klasöründe görüntülenecektir.
Bu adıma kadar .NET Core MVC teknolojisini tam anlamıyla projemize eklemiş bulunmaktayız.
Aşama 4 - Küçük Düzenlemeler

Adım - 28 Index sayfasında Title alanını "Ana Sayfa" olarak değiştiriniz. İçeriği ise görseldeki gibi dilediğiniz şekilde değiştirebilirsiniz.
"Ana sayfa" değeri tarayıcının sekme adı olarak görüntülenecektir. Aynı zamanda sayfa başlığımız olmaktadır.

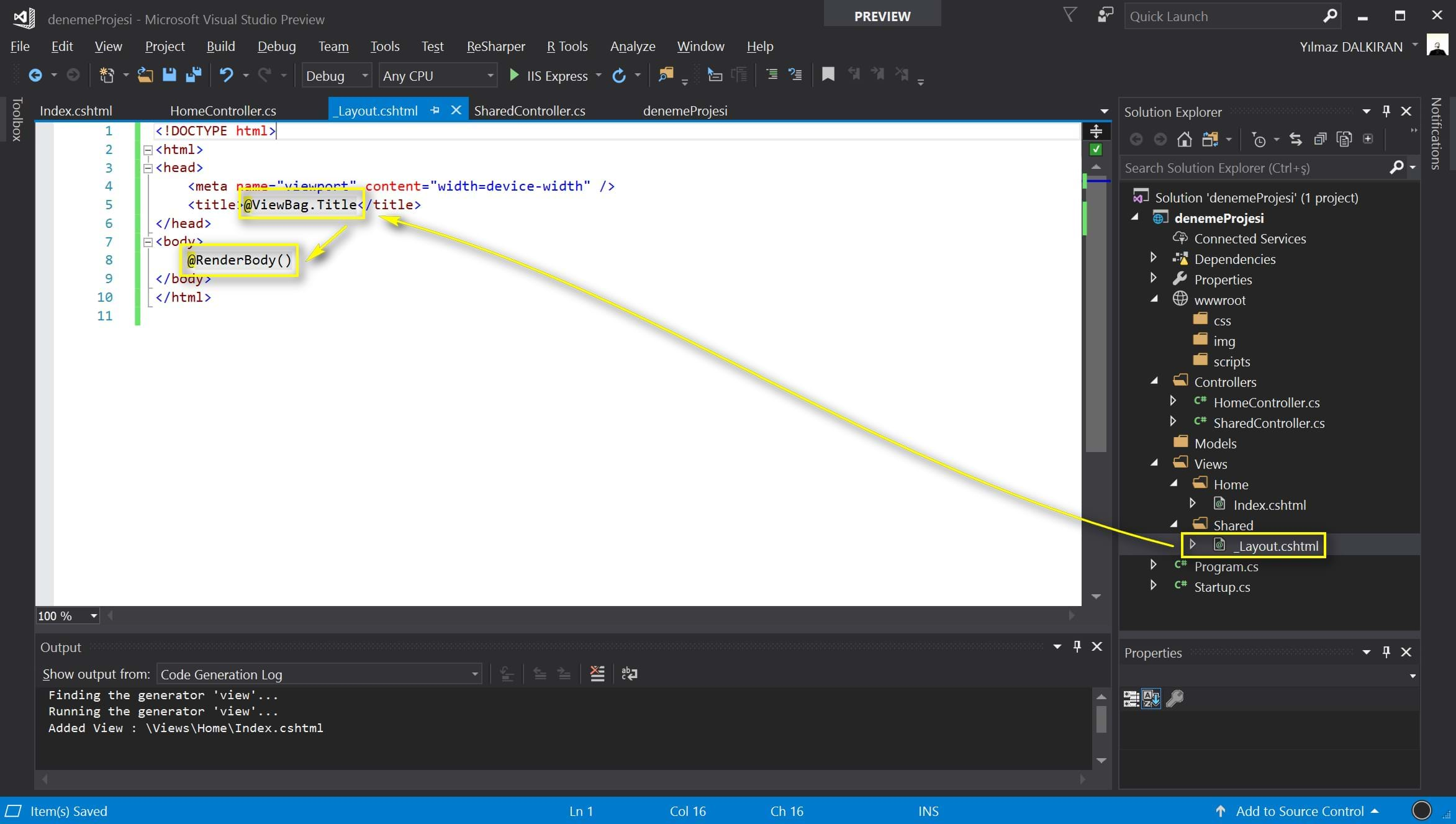
Adım - 29 _Layout sayfasında title etiketinin içine @ViewBag.Title yazın. body etiketi içine ise @RenderBody() yazın.
@ViewBag.Title ile Home sayfasındaki sayfa başlığı yazısı, yani title çağrılacaktır. @RenderBody() ile Home klasörünün altındaki Index.cshtml sayfası _Layout.cshtml sayfasının içinde render edilecektir. Diğer bir ifade ile ana sayfamız layout sayfamızın içinde yayınlanacaktır.
Aşama 5 - Projenin Çalıştırılması ve Test Edilmesi

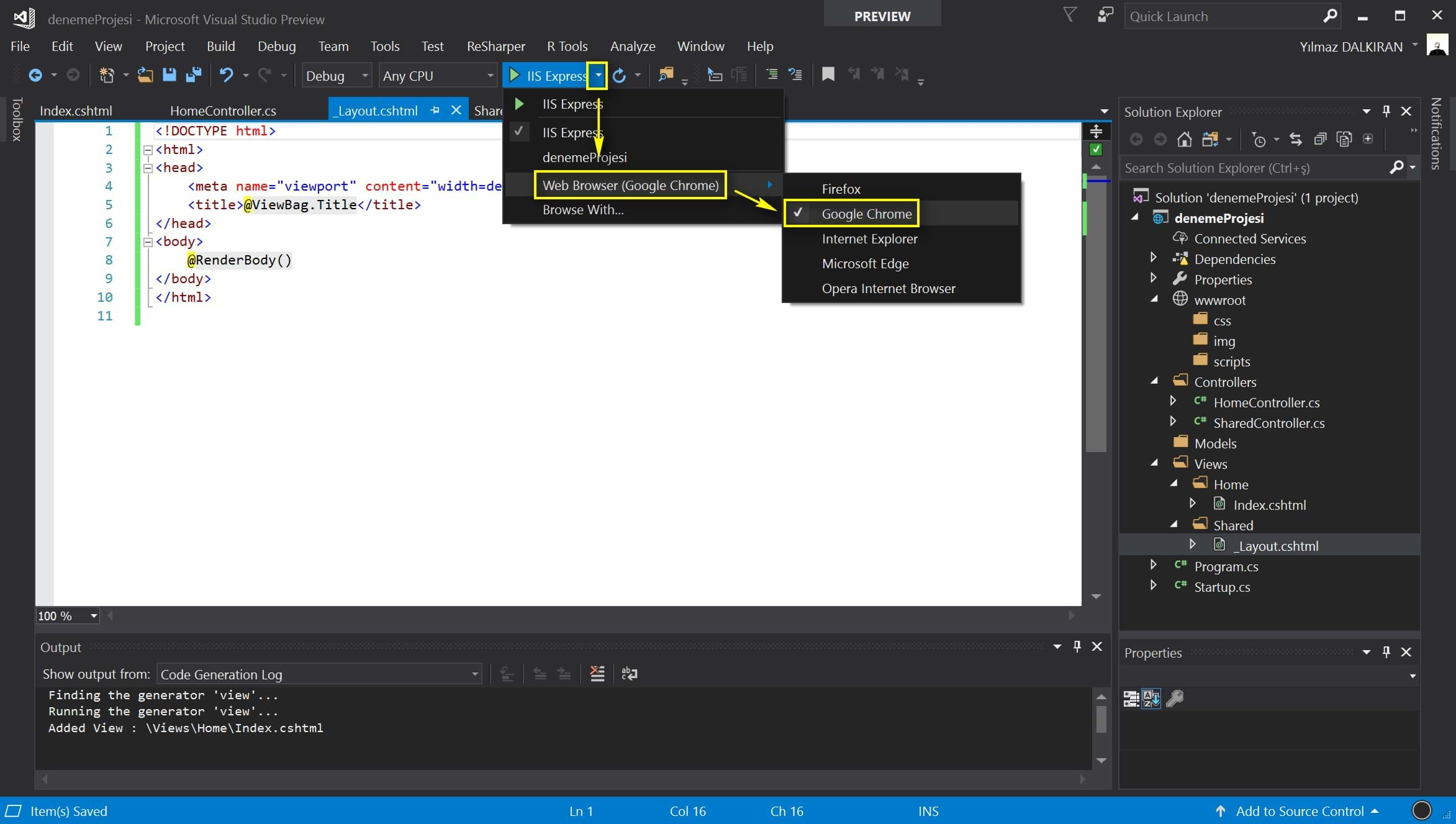
Adım - 30 ISS Express düğmesinin sağındaki aşağı bakan küçük ok simgesine tıklayın. Açılan pencereden web tarayıcısı seçiminizi yapın.
Bu şekilde dilediğiniz tarayıcıyı seçebilirsiniz.

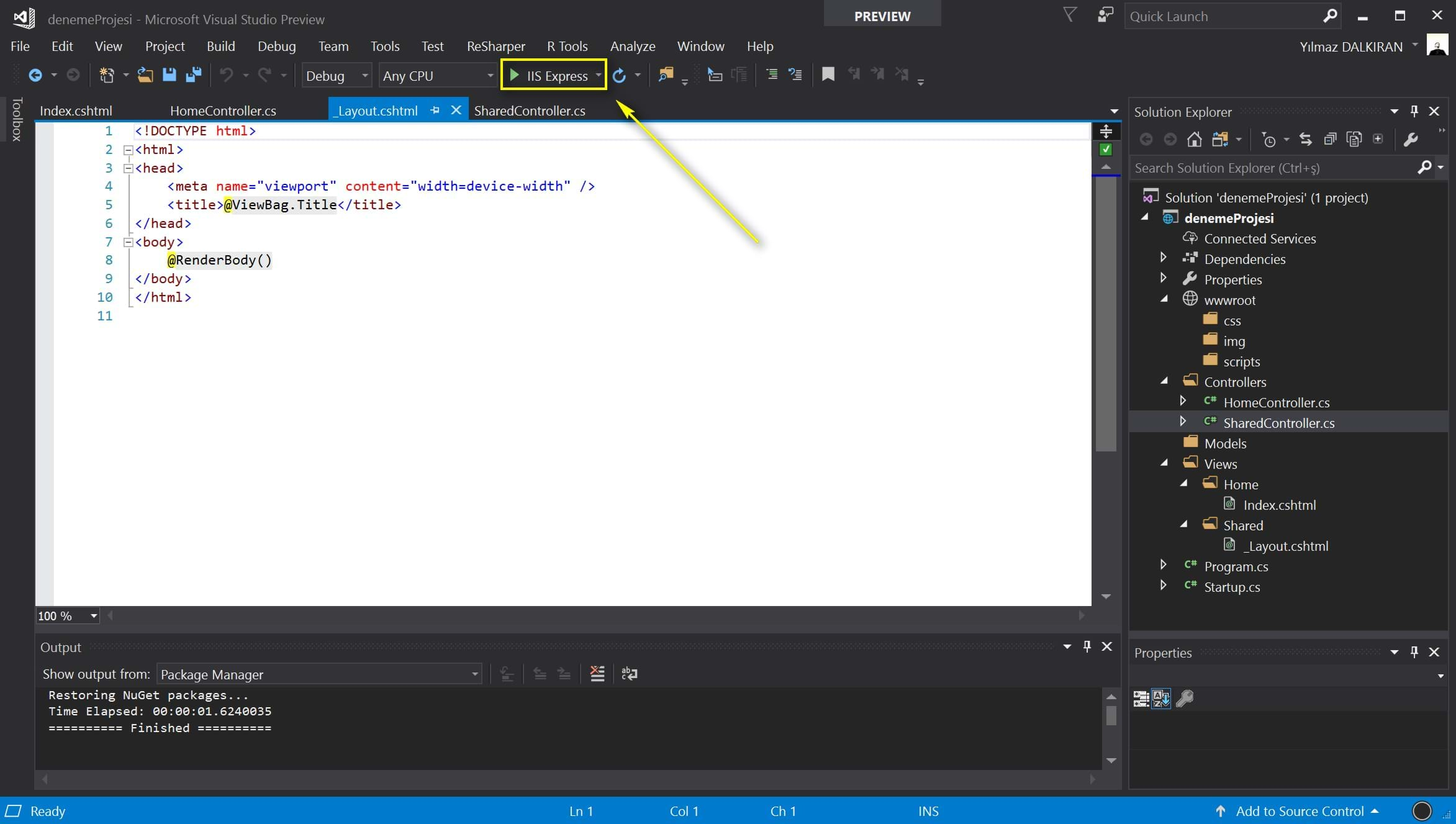
Adım - 31 ISS Express düğmesine tıklayın veya klavyenizden F5 tuşuna basın. Projenizi çalıştırın.

Adım - 32 Projeniz görseldeki gibi belirlediğiniz tarayıcı üzerinde çalışacaktır.
Bu noktada dikkat çekici bir nokta ise Visual Studio 2017 ile birlikte gelen tarayıcı özellikleridir. Projenizi hangi tarayıcı ile test ederseniz edin Visual Studio 2017 size tarayıcının en yalın hâlini açacaktır. Test edilen projenin kullanıldığı tarayıcı sizin kullandığınız tarayıcılardan izole edilecek ve üzerinde tek bir eklenti bile çalışmayacaktır. Bu ise test aşamasında daha sağlıklı sonuçlar verecektir.
Son Söz
Bundan sonrası artık size kalmış. Dilerseniz yeni bir ASP.NET Core MVC projesi oluşturabilir ve web'te yayınlayabilirsiniz.
Umarım bu makale yararlı olmuştur. Takıldığınız bir yer olursa veya makalede merak ettiğiniz noktaları sormak için alttaki yorum alanını kullanabilirsiniz.
Sağlıcakla kalın.
