MVC ile Özelleştirilmiş Sayfa Paylaşım Görseli Oluşturmak

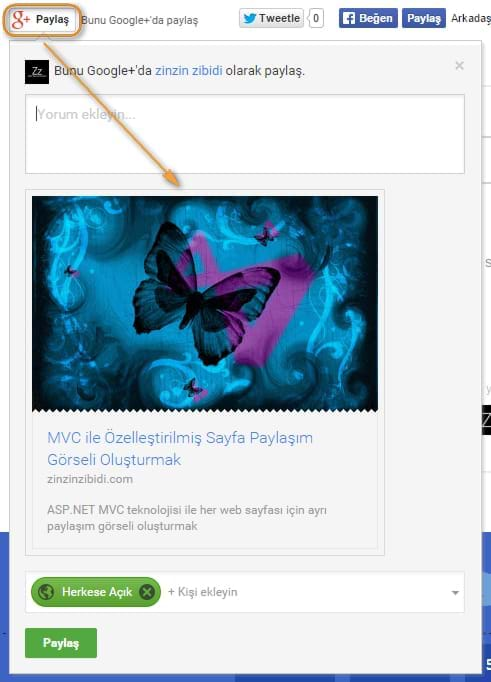
Bilindiği üzere bir sayfayı sosyal medyada paylaşmak için "Google+'da paylaş" ya da facebook paylaş düğmesine tıklanıldığında varsa eğer sayfanın görseli ile birlikte sayfa başlığı, açıklamaları ve sayfa bağlantısı paylaşılmaktadır. Standart olarak bir HTML sayfasında, sayfanın paylaşım görseli head etiketi içerisine yazılan image_src yöntemi ile oluşturulur.
...
<link rel="image_src" href="~/Content/img/share.png" />
...
</head>
<link rel="image_src" href="dosyaYolu" /> etiketinin en büyük dezavantajı her sayfada aynı paylaşım görselini yayınlamasıdır. ASP.NET MVC ile bu sorunun üstesinden gelinebilir. Bunun için kodlar aşağıdaki gibi değiştirilmelidir.
...
<link rel="image_src" href="@ViewBag.ShareImage" />
...
</head>
Son olarak, oluşturulan herhangi bir .cshtml sayfasındaki ViewBag açıklamalarında aşağıdaki kodlar kullanılmalı. Son satırdan da anlaşılacağı üzere her sayfa için görsel yolunu Url.Content( ) metodu ile belirliyoruz.
Layout = "~/Views/shared/_Layout.cshtml";
ViewBag.Title = "Sayfa Başlığı";
ViewBag.Description = "Sayfa açıklaması";
ViewBag.Keywords = "anahtar, kelimeler";
ViewBag.ShareImage = Url.Content("~/Content/img/share.png");
}
Ek olarak söylemem gerekirse, ViewBag'leri kendiniz de tanımlayabilirsiniz. Örneğin; ViewBag.ShareImage yerine ViewBag.Paylasim yazabilirsiniz. Dikkat etmeniz gereken tek nokta _Layout.cshtml'de ve oluşturduğunuz diğer sayfalarda aynı tanımlamaları kullanmanız.
Aşağıdaki kodlar ile ne demek istediğimi daha iyi anlayacaksınız.
_Layout.cshtml'deki kodlar:
...
<link rel="image_src" href="@ViewBag.Paylasim" />
...
</head>
Ana sayfadaki (Home > Index.cshtml'deki) kodlar:
Layout = "~/Views/shared/_Layout.cshtml";
ViewBag.Title = "Ana Sayfa";
ViewBag.Description = "Ana sayfa açıklaması";
ViewBag.Keywords = "ana, sayfa, anahtar, kelimeleri";
ViewBag.Paylasim = Url.Content("~/Content/img/anasayfa.jpg");
}
Hakkımızda sayfasındaki (hakkimizda > Index.cshtml'deki) kodlar:
Layout = "~/Views/shared/_Layout.cshtml";
ViewBag.Title = "Hakkımızda";
ViewBag.Description = "Hakkımızda sayfası açıklaması";
ViewBag.Keywords = "hakkımızda, bize, dair";
ViewBag.Paylasim = Url.Content("~/Content/img/hakkimizda.jpg");
}
Dikkat edilirse sayfa görsel paylaşımı ViewBag.Paylasim aracılığı ile yapılmaktadır ve her sayfada farklı bir görsel kullanılmaktadır.
Tüm bu anlattıklarımı denemek için hemen aşağıdaki "Bunu Google+'da paylaş" düğmesini kullanabilirsiniz.
Sağlıcakla Kalın