Site Bileşenlerinin Eklenmesi ve Layout'un Oluşturulması
Bu dersimizde logo, menü gibi site bileşenlerini ekleyeceğiz ve layout'umuzu oluşturacağız.
CSS Reset Dosyasının Eklenmesi
Bir tasarımda kodlamaya başlamadan önce projemizde mutlaka CSS Reset kütüphanesi kullanmalıyız. CSS Reset farklı tarayıcılarda ortaya çıkan tasarım sorunlarını sıfırlamak için hazırlanmış küçük bir CSS dosyasıdır.
İlk olarak normalize.css adlı dosyayı indiriyoruz. Sayfada download düğmesine sağ tıklayın ve farklı kaydet'i seçin. Masaüstünüze indirin.
ilkSitem adlı projenizi çalıştırın.
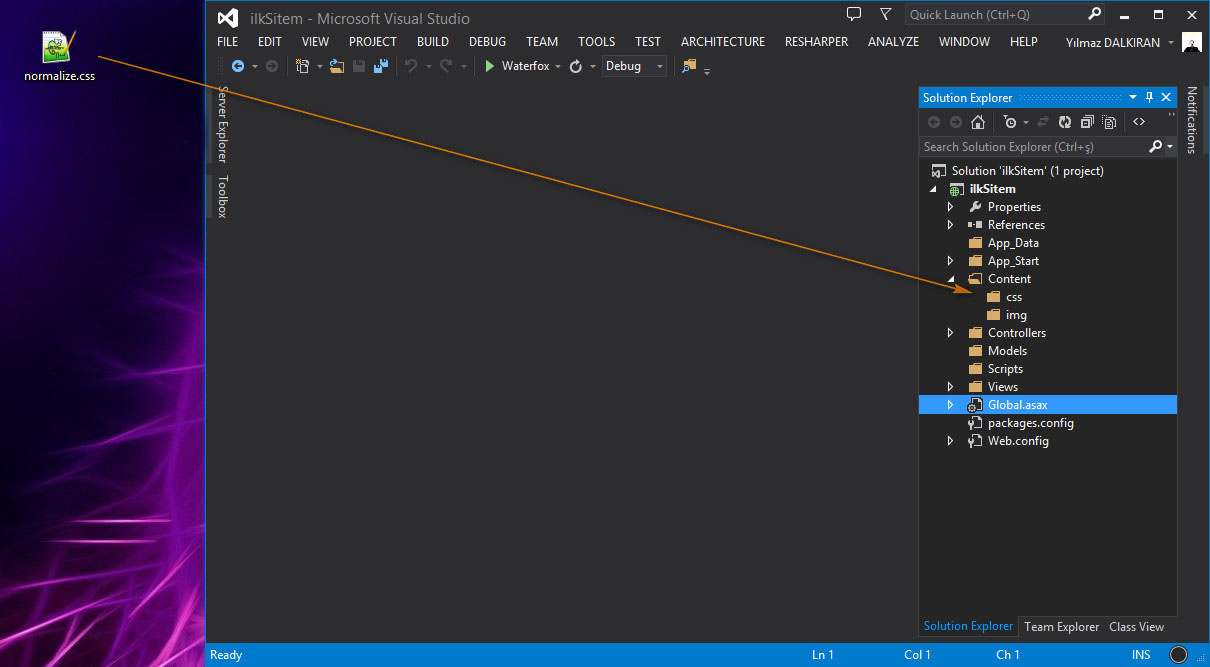
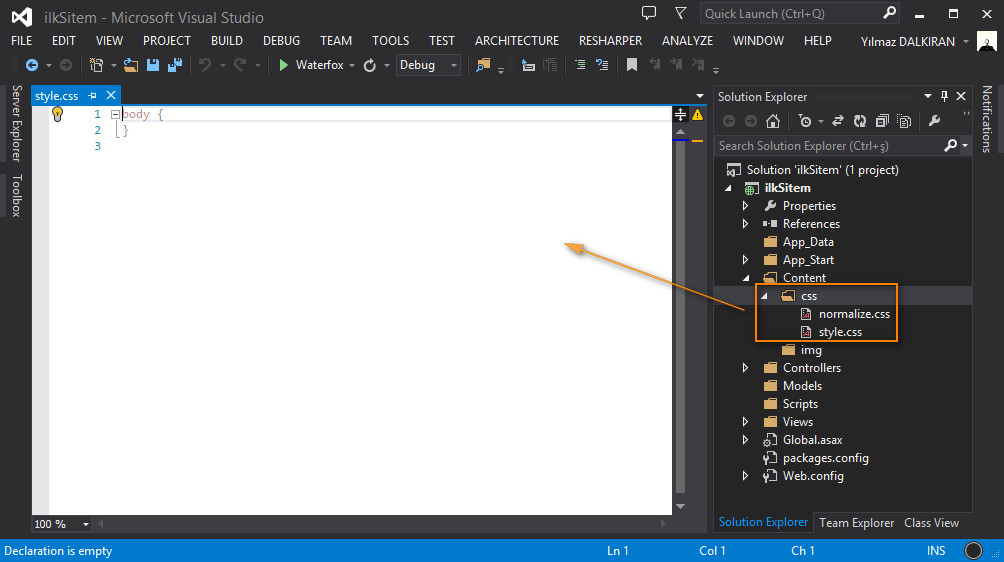
İndirdiğiniz dosyayı projenizdeki Content > css klasörünün içine sürükleyip bırakın.
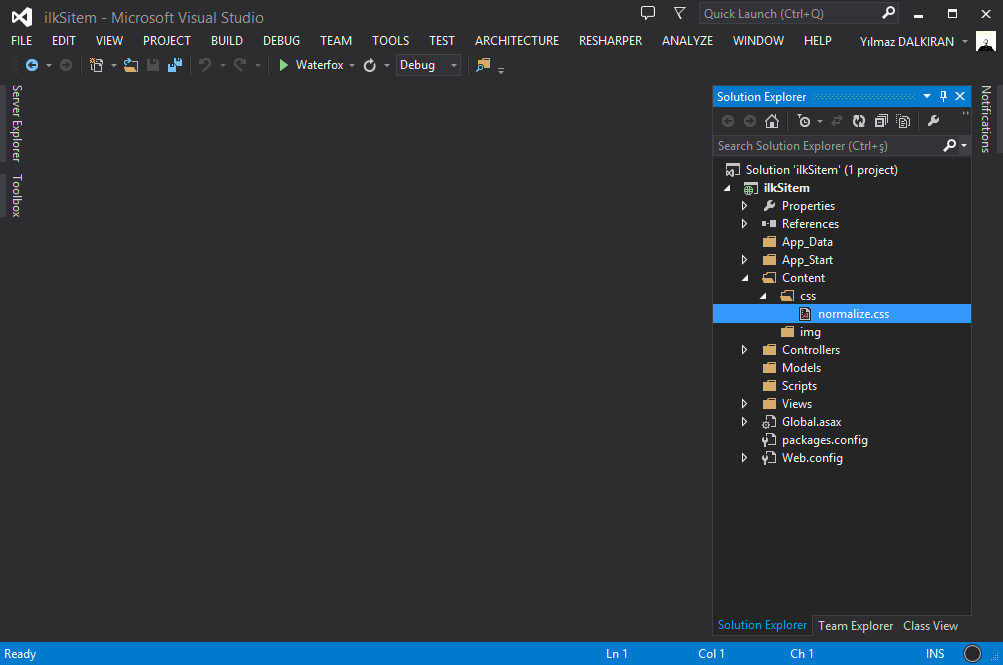
CSS resetleme dosyanız bu şekilde eklenmiş olmalı. Dilerseniz dosyanın içeriğine bakabilirsiniz.
style.css Dosyasının Eklenmesi
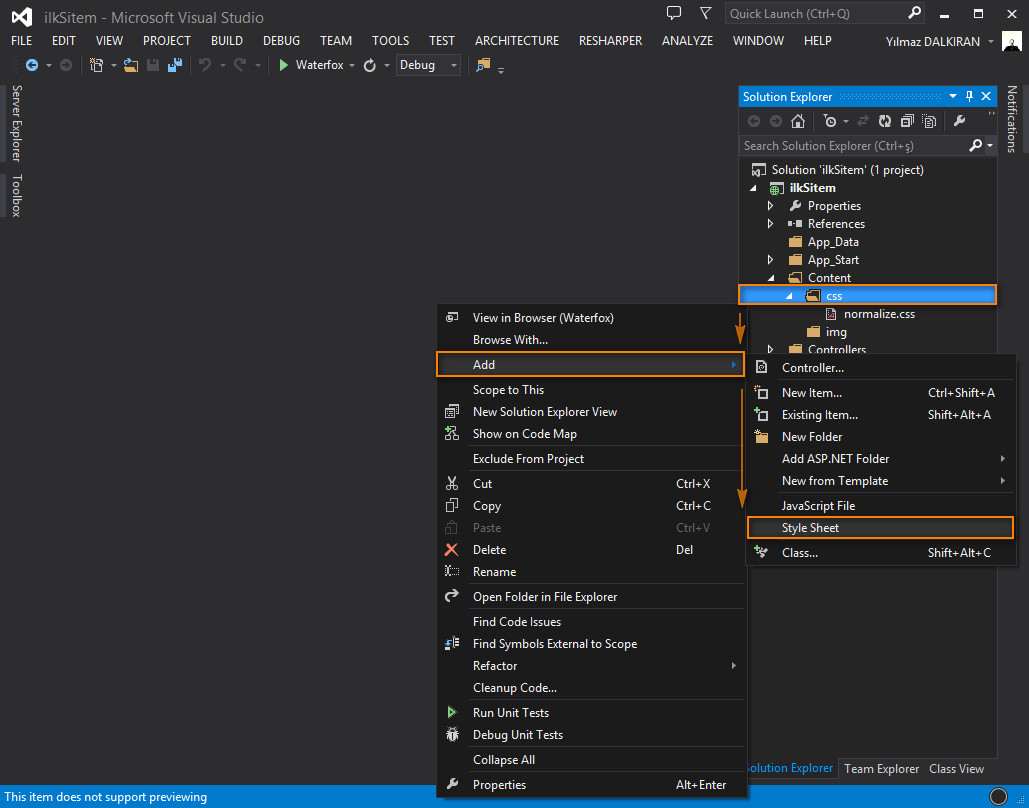
Şimdi css klasörüne sağ tıklayın ve Add > Style Sheet yolunu izleyin. Sizde Style Sheet görünmüyorsa Add > New Item... > Style Sheet yolunu izleyin. Bu şekilde sitemize ilk kez kendi stil dosyamızı ekleyeceğiz.
Stil dosyanızın adını style olarak belirleyin.
css klasörünüzün altına style.css adlı bir dosya eklenecektir.
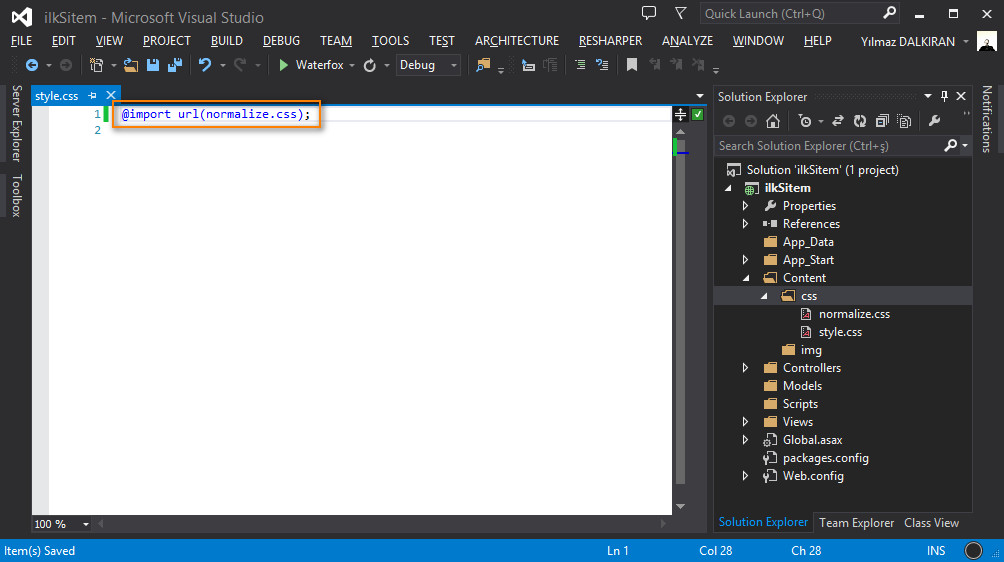
Stil dosyasının içeriğin silin ve @import url(normalize.css); yazın. Bu şekilde biraz önce eklendiğimiz CSS resetleme dosyasını kendi stil dosyamız üzerinden çağıracağız.
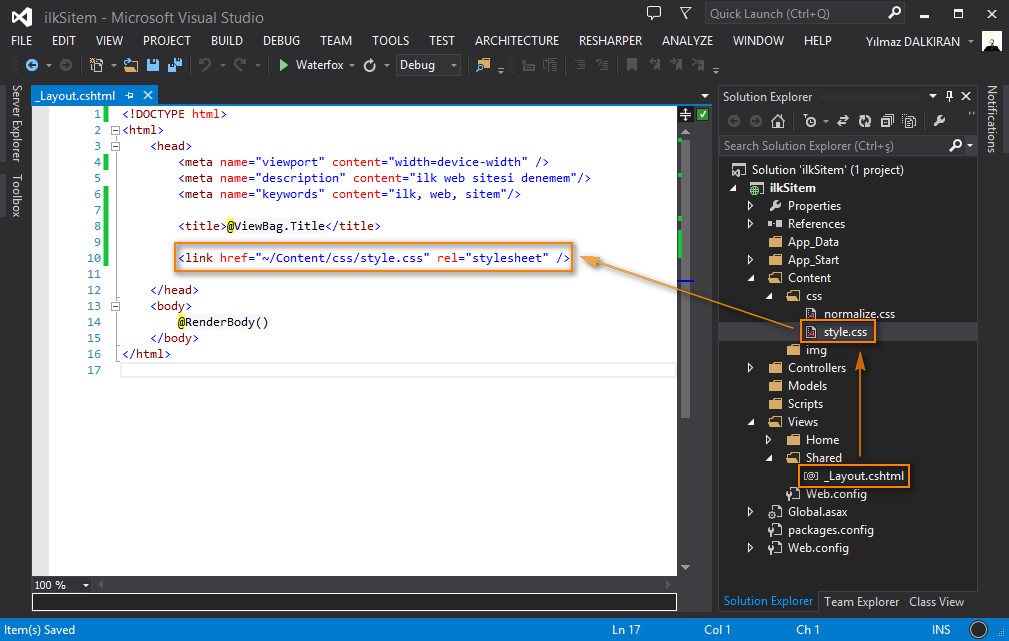
Views > Shared > _Layout.cshtml sayfasını açın ve <title> etiketinin altına style.css dosyasını sürükle - bırak yöntemi ile yerleştirin.
Bu şekilde sitemizin CSS dosyasını tam anlamıyla projemize dahil etmiş olduk. Artık sitenin görünümünü tamamen bu dosya üzerinden şekillendireceğiz ve projemizdeki en önemli dosya bu olacak.
Site Bileşenlerin Eklenmesi
style.css dosyamı açıyorum. İlk olarak <body> etiketini şekillendireceğim.
@import url(normalize.css);
body {
font-family: Verdana, Arial, sans-serif;
font-size: 14px;
background: gainsboro;
}
<body> etiketinin içerisine yukarıdaki kodları yazıyorum. font-family'yi Verdana olarak belirliyorum. Eğer ziyaretçinin bilgisayarında Verdana fontu yoksa Arial font seçilecek. O da yoksa sans-serif fontu çalışacak. O da yoksa tarayıcı inherit (kalıtsal) olarak bir font belirleyecek.
Font büyüklüğünü 14px olarak belirledim. İdeal font büyüklükleri 12 ve 14px'dir. 11 ve 13px gibi tek rakamlar kullanılması tavsiye edilmez.
Arkaplan rengim ise gainsboro adlı açık gri bir renk.
Container Div'inin Oluşturulması
Container div'i sitedeki menü, logo, içerik gibi tüm bileşenleri içine alan kapsayıcı bir div'dir. Bu div kullanılmadığı takdirde bazı tasarım bozuklukları olabilir ve mobil tarayıcılarda bu hatalar daha hissedilebilir şekildedir.
container yerine bazı tasarımcılar wrapper terimini tercih etmektedir. Eğer görürseniz şaşırmayın; çünkü ikisi de aynı işlevi yerine getirmektedir.
@import url(normalize.css);
body {
font-family: Verdana, Arial, sans-serif;
font-size: 14px;
background: gainsboro;
}
#container {
width: 960px;
height: 600px; /* silinecek */
position: relative;
margin: 10px auto;
border: 1px solid black;
background: white;
}
body kodlarımın altına container adlı bir ID tanımladım. Kodları ise yukarıdaki şekilde.
Genişliği 960px. Burası önemli çünkü bir container div'inin ideal genişliği 930 ve 960px arasında olmalı.
Yüksekliğine geçici olarak 600px verdim. Bunu ilerleyen safhalarda sileceğiz. Sildiğimiz zaman yüksekliği 0 olmayacak, auto olacak ve içeriğe göre otomatik olarak bir yükseklik alacak.
position: relative; ve margin: 10px auto; ile container div'imi sayfada ortalıyorum. margin: 10px auto; kodu kafanızı karıştırmasın. 10px yukarı ve aşağı bir dış boşluk verdik. Sağa ve sola ise otomatik verdik. Bu şekilde div'imiz tarayıcıda ortalanacak.
Kenarlığı 1px siyah olarak beliyorum. Arkaplan rengi ise beyaz olsun.
Şimdi bu div'i layout sayfamızda kullanalım. İlk olarak ana sayfamızdaki "Bu bir deneme yazısıdır." adlı içeriği siliyorum.
<body>
<section id="container"></section>
@RenderBody()
</body>
<body> etiketim içerisine bir section etiketi tanımlıyorum. Bu etiket yerine div etiketi de tanımlayabilirsiniz. section kullanmamızın sebebi bu elementin önemli bir etiket olduğunu belirtmek. ID'sine ise container yazıyorum. Bu şekilde biraz önce yazdığımız CSS kodları sadece bu element üzerinde çalışacak.
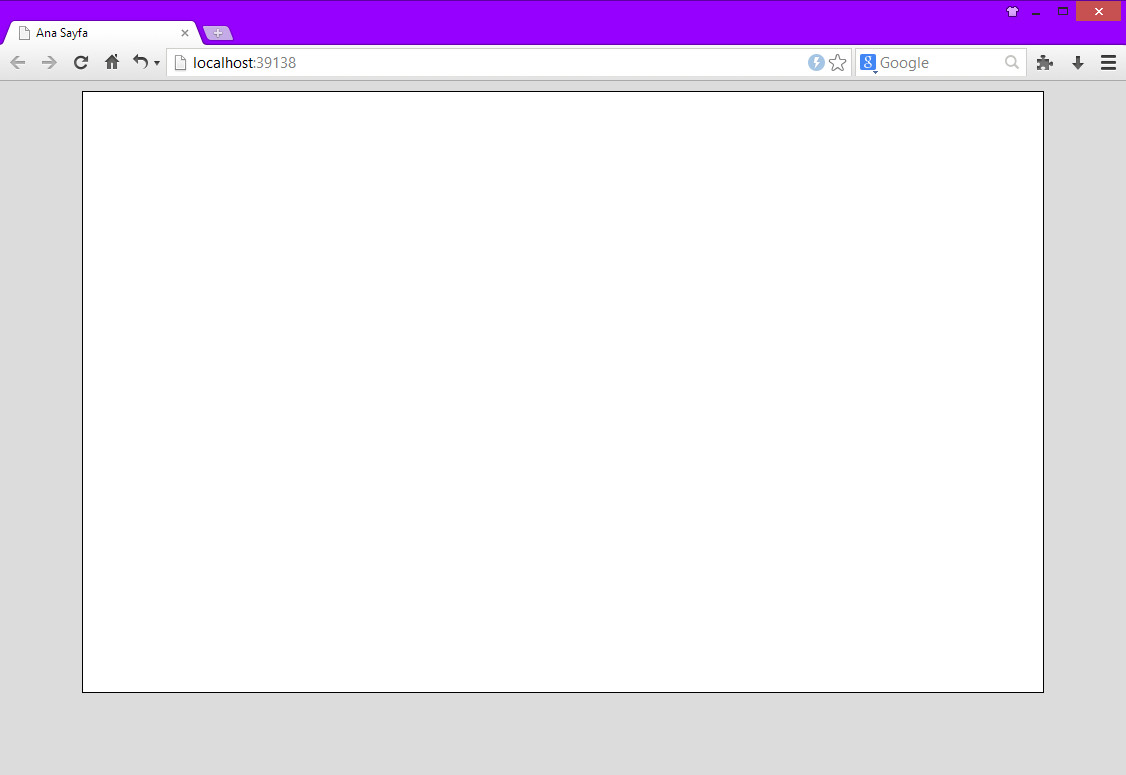
Şimdi projenizi çalıştırın ya da F5'e basın.
container div'imiz bu şekilde layout sayfamıza eklendi ve sayfamızda ortalandı.
Temel Bileşenlerin Eklenmesi
Şimdi container div'imizin içerisine temel bileşenlerimizi ekleyeceğiz. Tekrar style.css dosyamızı açalım...
@import url(normalize.css);
body {
font-family: Verdana, Arial, sans-serif;
font-size: 14px;
background: gainsboro;
}
#container {
width: 960px;
position: relative;
margin: 10px auto;
border: 1px solid black;
background: white;
}
/* *** header *** */
header {
width: 960px;
height: 120px;
position: relative;
background: goldenrod;
}
/* *** nav *** */
nav {
width: 960px;
height: 38px;
line-height: 40px;
text-align: center;
position: relative;
background: teal;
}
/* *** content *** */
#content {
width: 920px;
padding: 20px;
height: 400px; /* silenecek */
position: relative;
text-align: justify;
background: royalblue;
}
/* *** footer *** */
footer {
width: 960px;
height: 60px;
line-height: 60px;
text-align: center;
position: relative;
border-top: 1px solid black;
color: white;
background: royalblue;
}
header adlı bir element tanımladım. Bu etiket sayfamızdaki logo ve sosyal medya ikonlarını kapsayacak.
nav ise site menüsünün yer aldığı alan olacak.
#content adlı ID, sitenin içerik kısmını oluşturacak. Yüksekliğini geçici bir süre 400px olarak verdik.
footer ise site bilgilerinin yer aldığı en alttaki alan olacak.
Son olarak container'ın yüksekliğini sildiğimi belirtmeliyim. Bu şekilde yükseklik içeriğe göre otomatik olarak belirlenecek.
<body>
<section id="container">
<header></header>
<nav></nav>
<section id="content">
@RenderBody()
</section>
<footer></footer>
</section>
</body>
Layout sayfamda kodlarımı bu şekilde tanımladım. HTML5 yokken tanımlamalarız şu şekilde oluyordu:
<body>
<div id="container">
<div id="header"></div>
<div id="nav"></div>
<div id="content">
@RenderBody()
</div>
<div id="footer"></div>
</div>
</body>
CSS'te tanımlama yaparken ise header yerine #header yazıyorduk.
Bu arada @RenderBody()'yi content ID'sinin içerisine aldım; çünkü header ve nav gibi bileşenler diğer sayfalarda sabit olacak. Sadece içerik alanı değişecek. Bu yüzden böyle bir değişiklik yaptık.
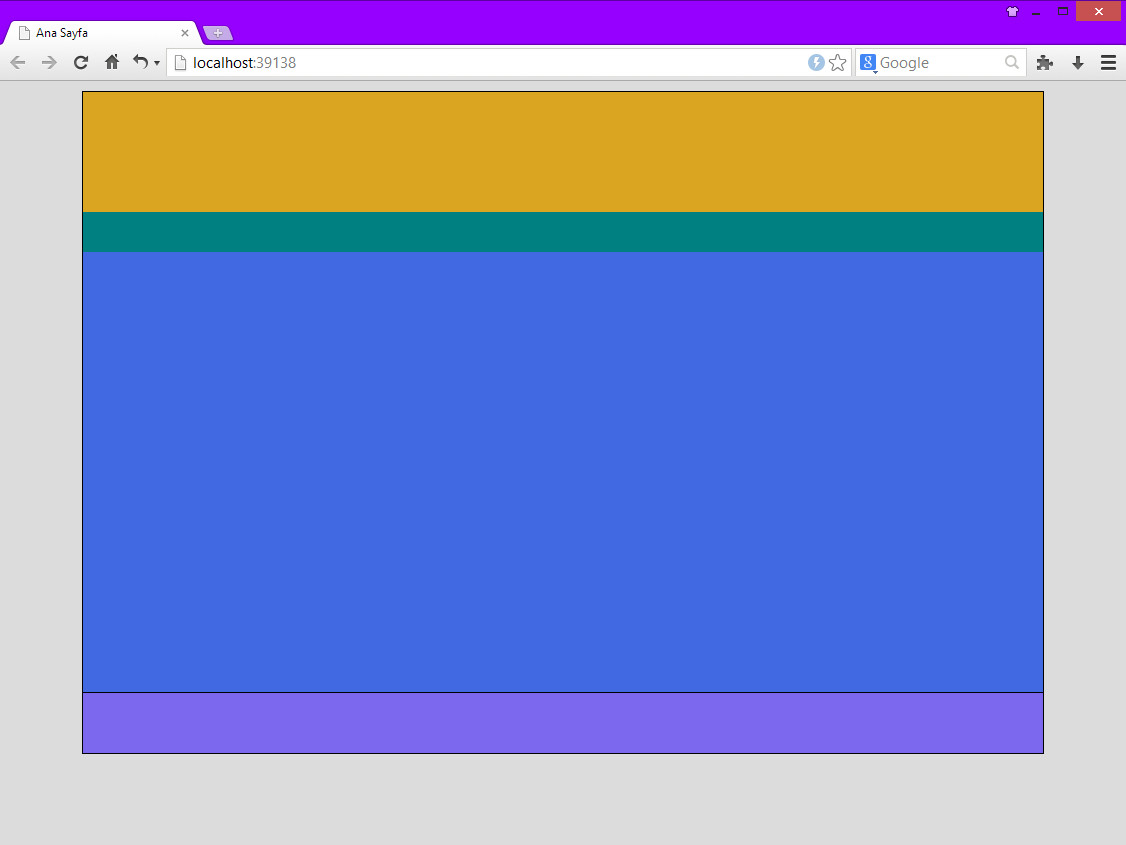
Şimdi projemizi çalıştıralım ve çıktımıza bakalım.
Çıktımız bu şekilde olacaktır. Altın rengi alan header, turkuaz renkli alan nav, mavi renkli alan #content ve morumsu renkli alan footer elementlerini temsil etmektedir.
Projenizi Shift + F5 kombinasyonu ile ya da kırmızı stop düğmesi ile durdurabilirsiniz.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
İkinci adımı tamamladınız. Bir sonraki bölümde site bileşenlerinin ve anasayfanın tamamlanması konusuna değineceğiz.