Alt Sayfaların Eklenmesi ve Projenin Tamamlanması
Bu bölümde referanslar, iletişim gibi alt sayfaları MVC 4'te nasıl ekleyebileceğimizi öğreneceğiz. Oldukça kısa bir ders olacak.
Menü Bağlantılarının Verilmesi
İlk olarak geçen ders vermediğim menü bağlantılarını veriyorum.
<nav>
<a href="/">
<div class="nav-item">
<span>Ana Sayfa</span>
</div>
</a>
<a href="/bize_dair">
<div class="nav-item">
<span>Bize Dair</span>
</div>
</a>
<a href="/referanslar">
<div class="nav-item">
<span>Referanslar</span>
</div>
</a>
<a href="/cozumler">
<div class="nav-item">
<span>Çözümler</span>
</div>
</a>
<a href="/iletisim">
<div class="nav-item" style="width: 192px; border-right: 0">
<span>İletişim</span>
</div>
</a>
</nav>
Burada tek yaptığım nav-item div'lerini <a> etiketi içerisinde tanımlamak. Sayfa bağlantıları ise href="/referanslar" şeklinde olacak.
Alt Sayfaların Eklenmesi
Alt sayfaları eklemek için controller'ları kullanacağız.
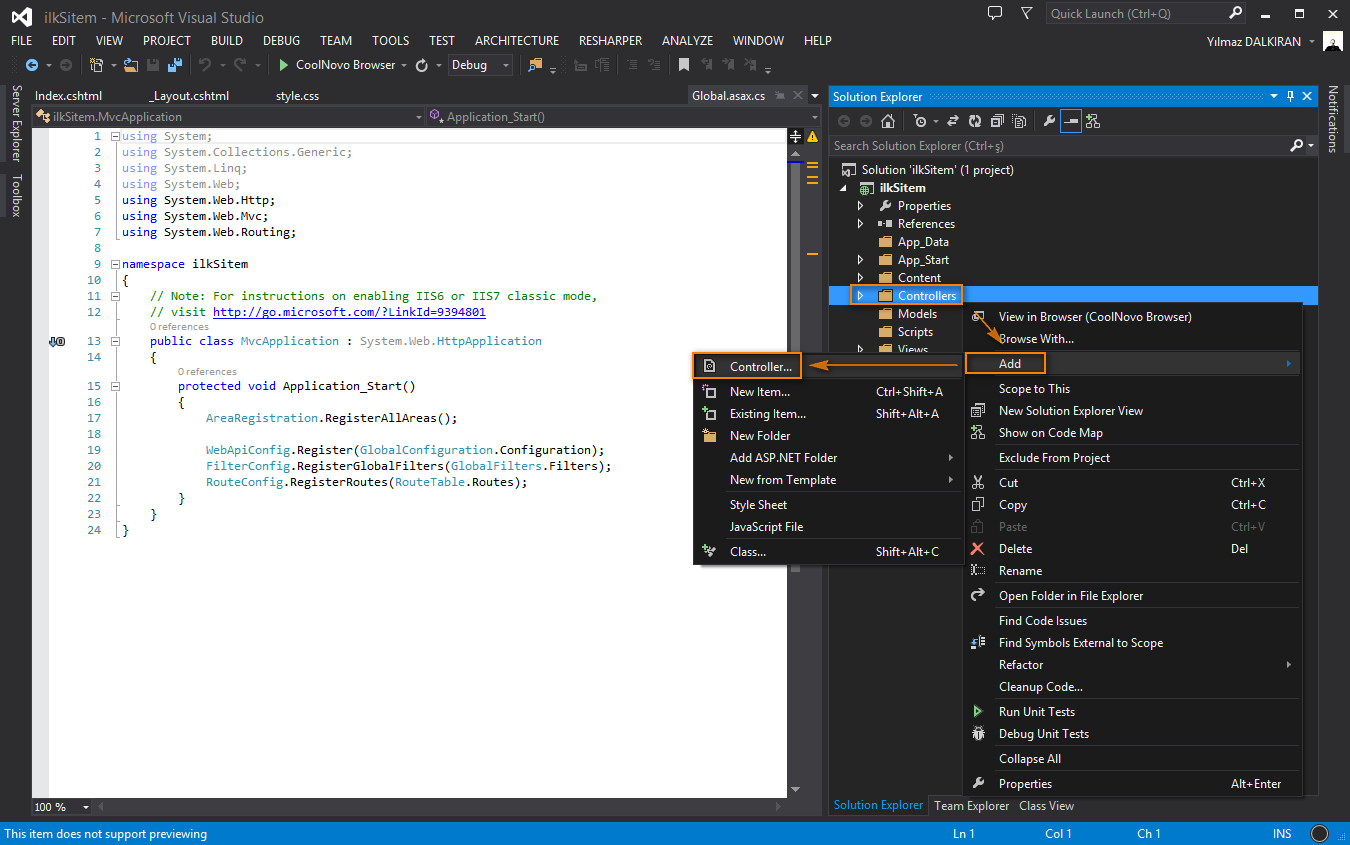
Controllers klasörüme sağ tıklıyorum ve Add > Controller... yolunu izliyorum.
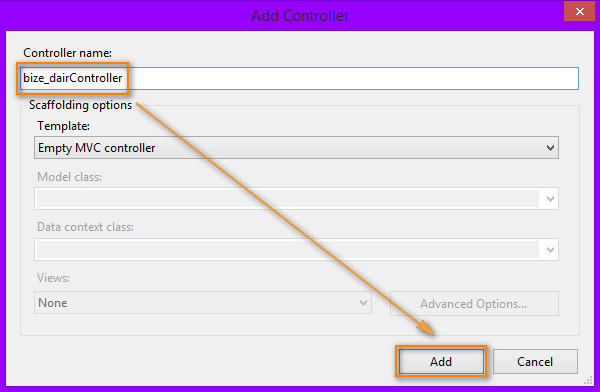
Controller adını bize_dairController olarak belirliyorum ve Add'e tıklıyorum.
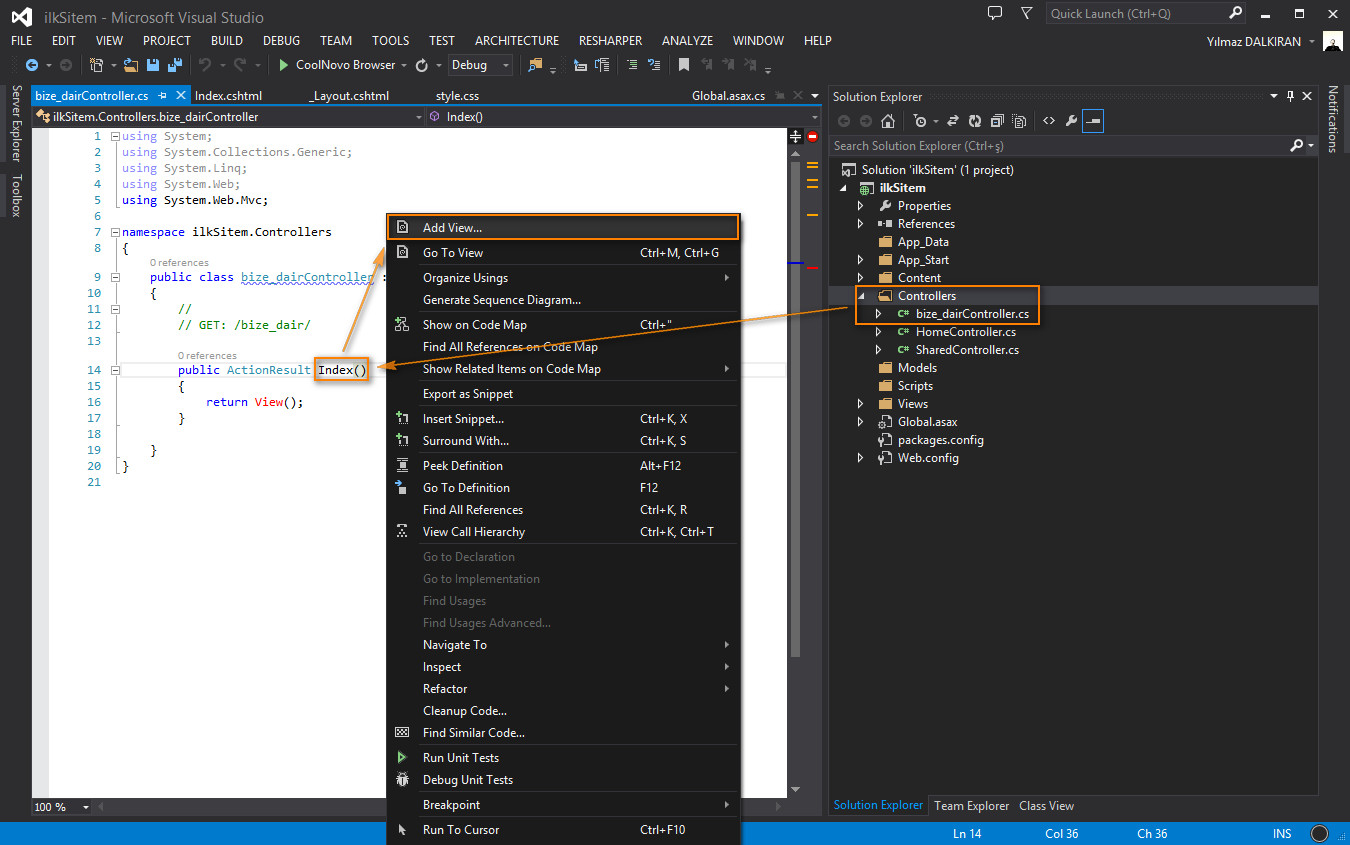
Controllers klasörümün altına bize_dairController.cs adlı bir kaynak dosyası eklenecektir. Bu kodlarda Index( ) yazan yere sağ tıklıyorum ve Add View... diyorum.
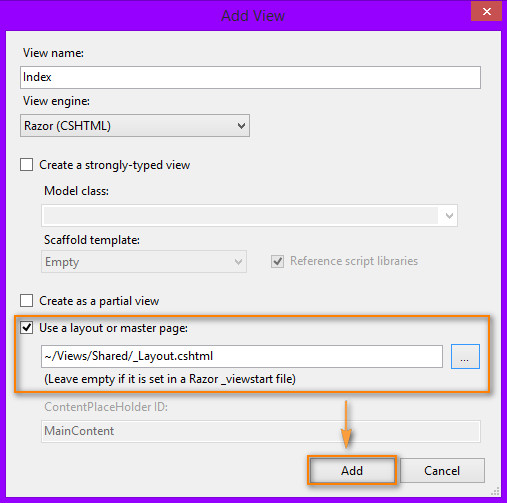
Use a layout or master page kutucuğunu seçiyorum ve . . . düğmesi ile daha önce yaptığım gibi layout yolunu veriyorum. Sonrasında Add'e tıklıyorum.
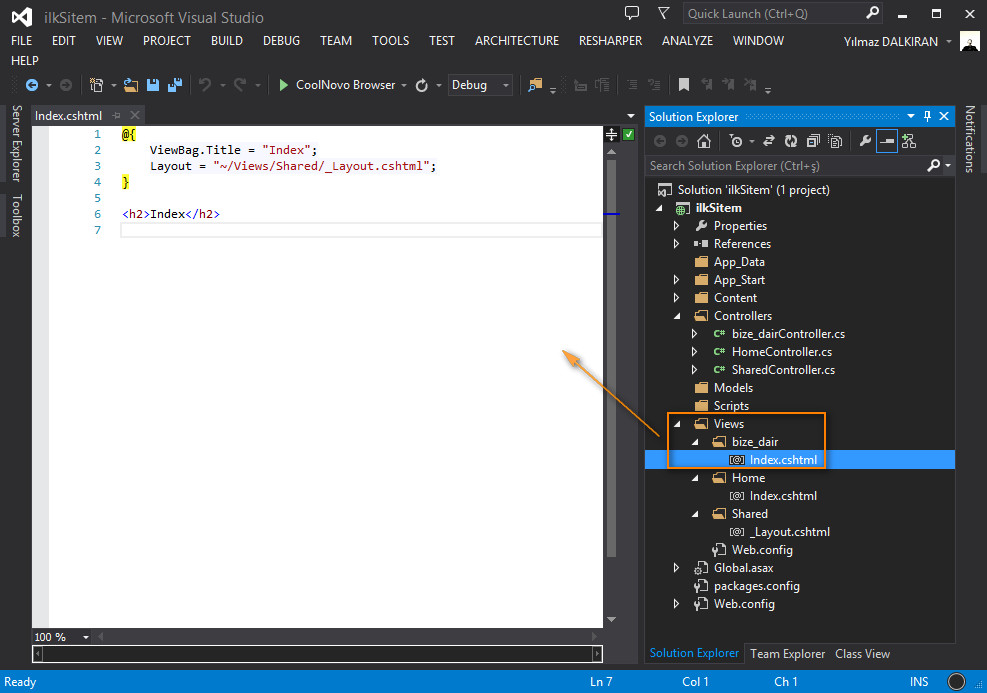
Views > bize_dair klasörünün içerisine Index.cshtml dosyası eklenmiş olmalı. İçeriği ise görsel de gördüğünüz gibi.
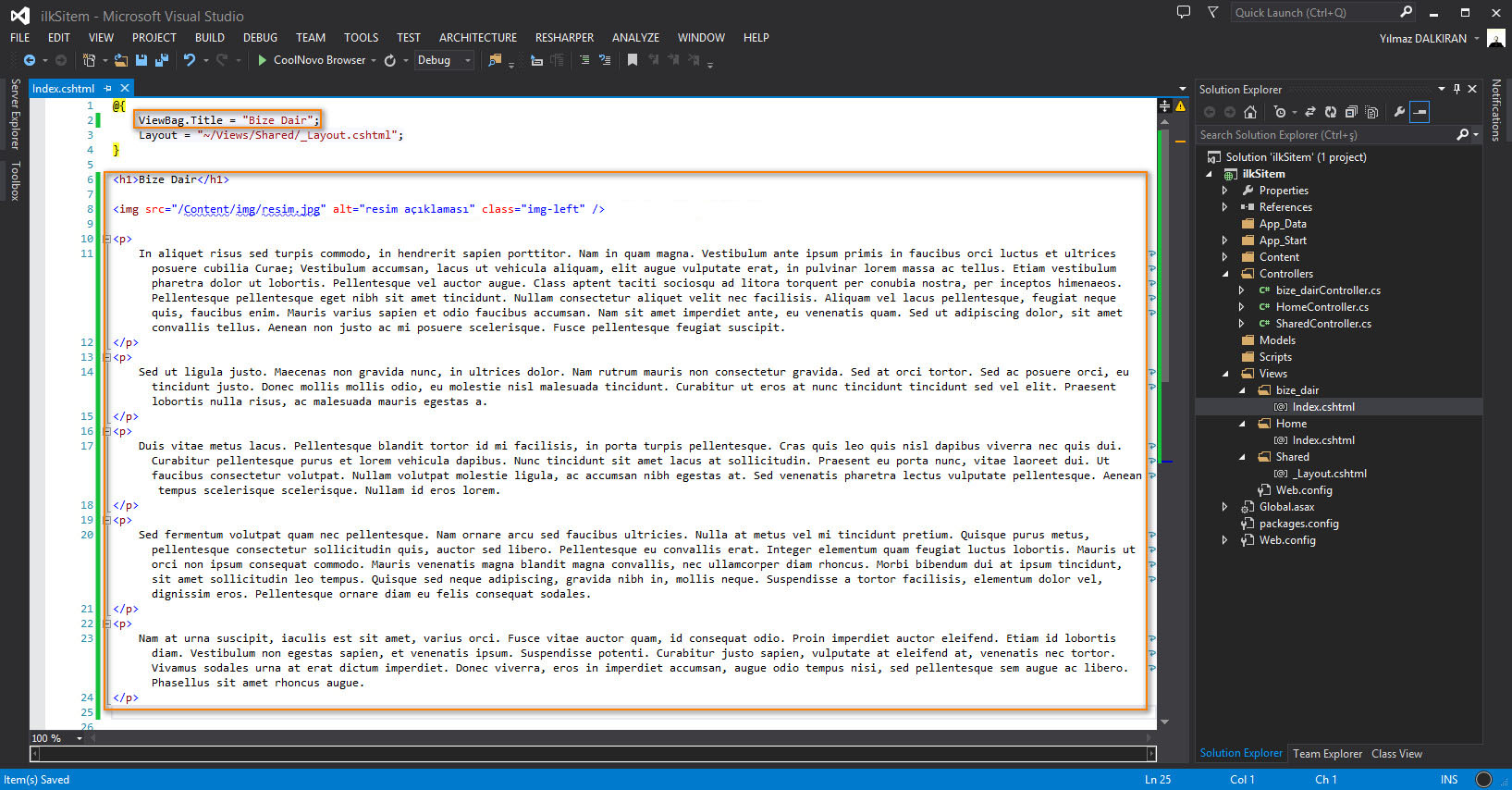
İçerikte sayfa başlığını Bize Dair olarak değiştiriyorum. Sayfa içeriğini ise ana sayfamızdaki gibi yapıyorum. Sadece içerik başlığını "Bize Dair" olarak yazıyorum.
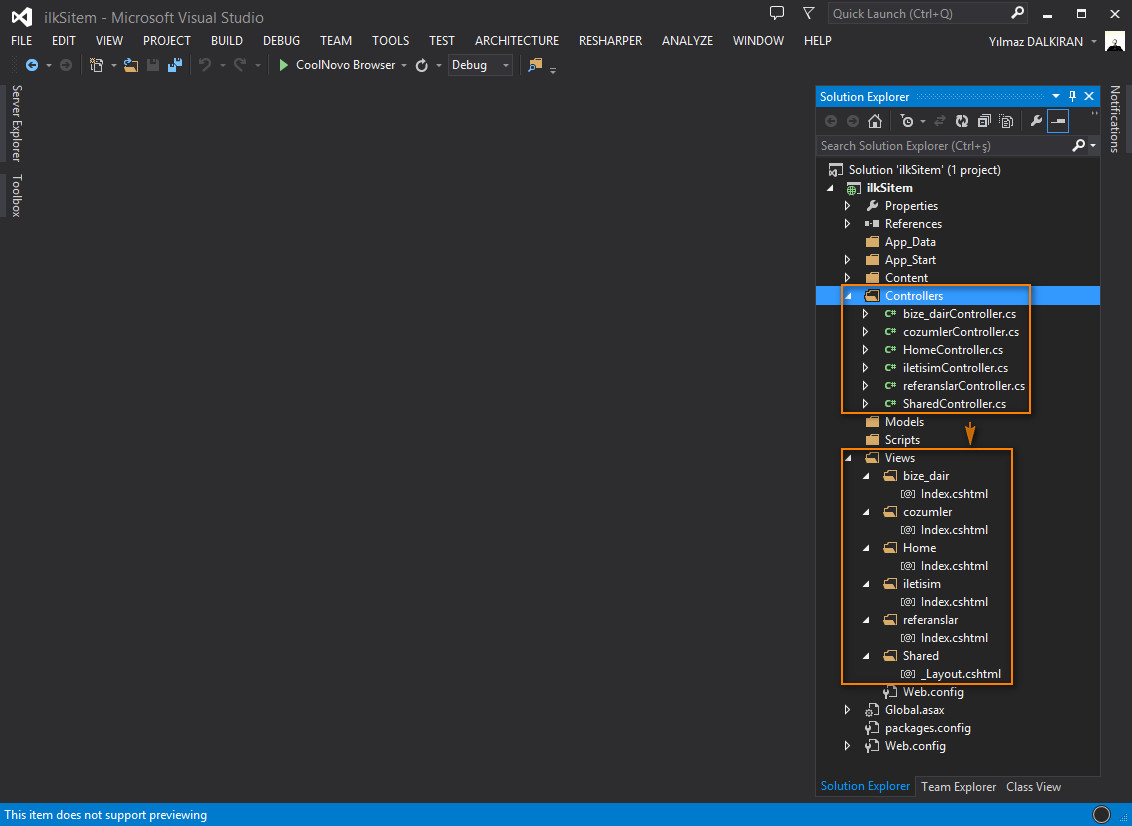
bize_dair sayfasını ve controller'ını nasıl eklediysem aynı şekilde referanslar, cozumler ve iletisim sayfalarını ve controller'larını da ekliyorum. Görseldeki gibi bir görüntü elde etmiş olmalısınız.
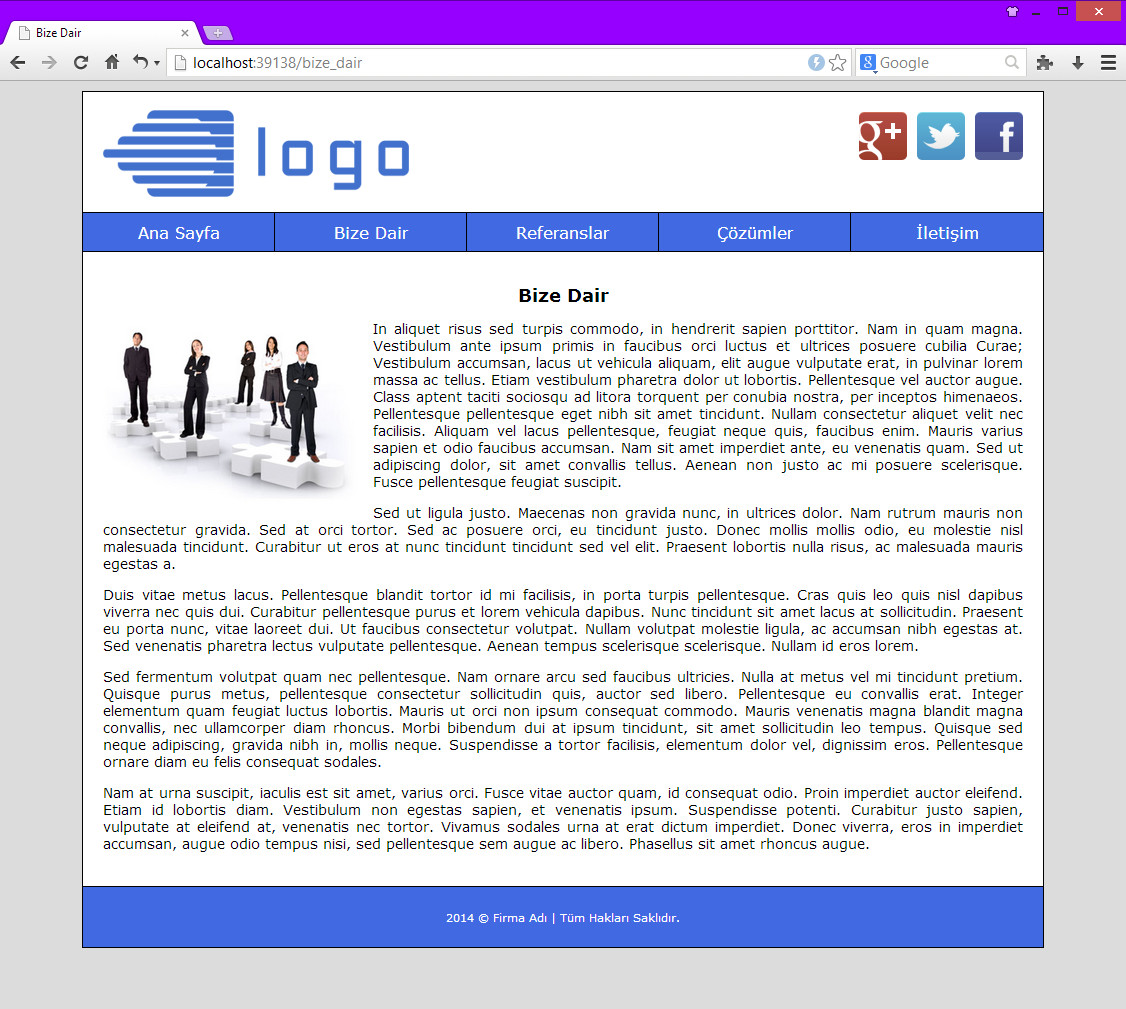
Projemi çalıştırıyorum ve her bir sayfasını test ediyorum. Bağlantılar sorunsuz çalışıyor. Tek bir sorun var. O da sayfa geçişleri sırasında kaydırma çubuğundan (scrollbar'dan) kaynaklanan anlık sayfa kayması olayı.
body {
font-family: Verdana, Arial, sans-serif;
font-size: 14px;
background: gainsboro;
overflow-y: scroll;
}
Bu sorunu çözebilmek için body CSS kodlarımın içerisine overflow-y: scroll kodunu ekliyorum. Bu şekilde sayfa içeriği az da olsa fazla da olsa kaydırma çubuğu her zaman gözükecek.
Projemi tekrar çalıştırıyorum. Sayfalar arası geçişte oluşacak kayma sorunundan da kurtulmuş oldum.
Projemizi bu şekilde tamamladık. Geriye sadece yayınlanması kaldı.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Dördüncü adımı da tamamladınız. Bir sonraki bölümde projenin web'de yayınlanması konusuna değineceğiz.