jQuery UI ile Otomatik Tamamlama Formu
Bu dersimizde jQuery UI ile otomatik tamamlama formu yapmayı öğreneceğiz. Eğer "Otomatik tamamlama formu da nedir?" diye soruyorsanız bu sitenin arama kısmına herhangi bir harf yazın. Daha sonra yazdığınız harfle ilişkili bazı kelimeler belirecektir. İşte buna otomatik tamamlama formu diyoruz.
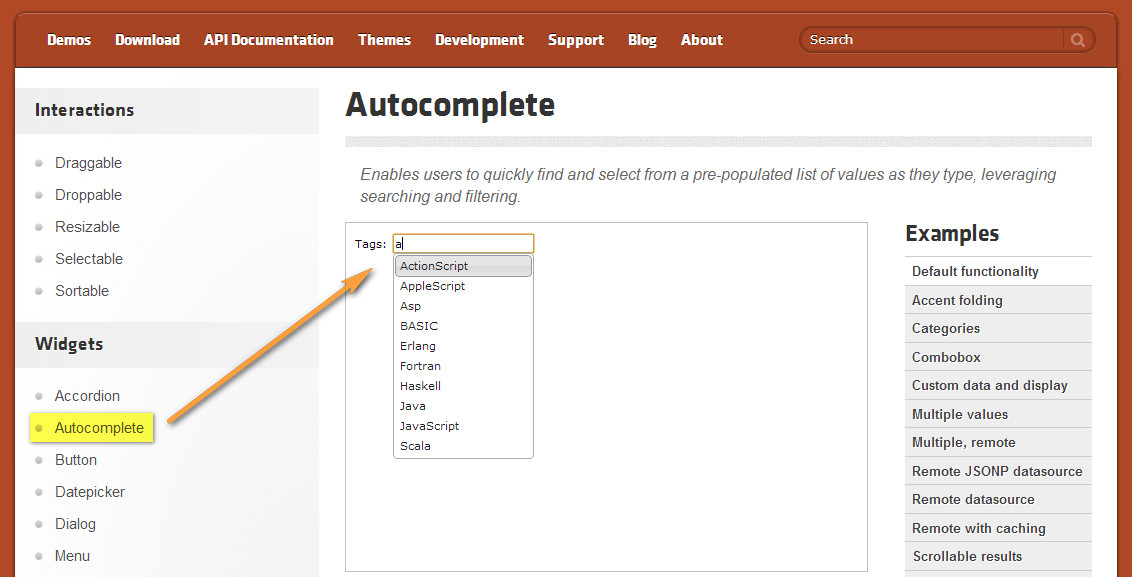
İlk olarak denemeProjemiz'i açın ve ardından jqueryui.com adresini ziyaret edin.
Autocomplete bağlantısına tıklayın ve ardından ne yapacağımıza dair fikir edinin.
Eğer hazırsanız denemeProjemiz'in Solution Explorer panelinden Views > Home > index.cshtml dosyasını açın. Yani anasayfamızın içerik sayfasını açın.
<style>
.search-area {
width: 300px;
padding: 5px;
height: 30px;
position: relative;
margin: auto;
margin-top: 100px;
background: rgba(0, 0, 0, .8);
}
.text {
width: 235px;
height: 28px;
position: relative;
float: left;
line-height: 30px;
text-indent: 10px;
border-width: 0;
}
.search {
width: 60px;
height: 30px;
position: relative;
float: left;
margin-left: 5px;
border-width: 0;
cursor: pointer;
background: rgba(255, 255, 255, .9);
}
</style>
<div class="search-area">
<form>
<input type="text" class="text" />
<input type="button" value="Ara" class="search" />
</form>
</div>
<script>
$(function () { //jqueryui.com/autocomplete/ adresinden
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$(".text").autocomplete({
source: availableTags
});
});
</script>
İçerik sayfasında bu kodları yazdık. Bir arama alanı (.search-area) oluşturduk ve içine metin alanı ile arama düğmesi yerleştirdik. jQuery kodlarımızı ise jQuery UI Autocomplete adresinden aldık. Kodlarda sadece $("#tags").autocomplete yerine kendi oluşturduğumuz .text sınıfını seçtik. Anahtar kelimeleri ise artık dilediğimiz gibi değiştirebiliriz.
Test işlemini bu sitenin arama kısmından yapabilirsiniz.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Tasarım yapmadan önce öğrenmemiz gereken tüm teknolojileri öğrendik. Artık web tasarımı yapmaya başlayabiliriz.