Head Etiketleri
Hatırlarsanız ilk derslerimizde <head> etiketi içine yazılan hiçbir etiketin tarayıcı ekranında görüntülenmeyeceğini belirtmiştik. Şimdi bu etiketlerin en sık kullanılan beşini inceleyeceğiz.
<title> etiketi
Başlık olarak doğrudan dilimize çevrilebilir. Sayfa başlığını belirtir.
Kullanımı şu şekildedir:
<!doctype HTML>
<html>
<head>
<title>Head Etiketleri</title>
</head>
<body>
</body>
</html>
Ekran görüntüsü yoktur. Fakat şu an tarayıcınızdaki sekme başlığına bakarsanız <title> etiketini görebilirsiniz.
<meta> etiketi
metadata olarak bir açılım vardır. Sayfanın bilgi kaynağını belirtir. Daha çok SEO (Arama Motoru Optimizasyonu)'da kullanılır.
Aşağıdaki örnekte durumu biraz daha ayrıntılı inceleyelim:
<!doctype HTML>
<html>
<head>
<title>Sayfa Başlığı</title>
<meta charset="utf-8" />
<meta name="description" content="Bu bir web sayfasının tanımıdır.">
<meta name="keywords" content="anahtar, kelimeler, burada, olur">
<meta name="author" content="zinzinzibidi">
</head>
<body>
</body>
</html>
<meta> etiketi çoğunlukla name atfı ile birlikte kullanılır. Örneğin; description, tanımlama demektedir ve bu atıf ile sayfa tanımlaması yapılır. keywords, anahtar kelimeler anlamındadır ve arama motorları için gerekli önemli anahtar kelimeler bu kısma yazılır. author dilimizde yazar demektir. Sayfayı yazan kişinin adını ya da rumuzunu belirtmek için kullanılabilir. author atfı çok sık kullanılmaz. Sadece örnek olsun diye gösterdim. Bunun dışında charset, yani karakter seti atfı ile sayfanın dil formatı tarayıcıya belirtilebilir.
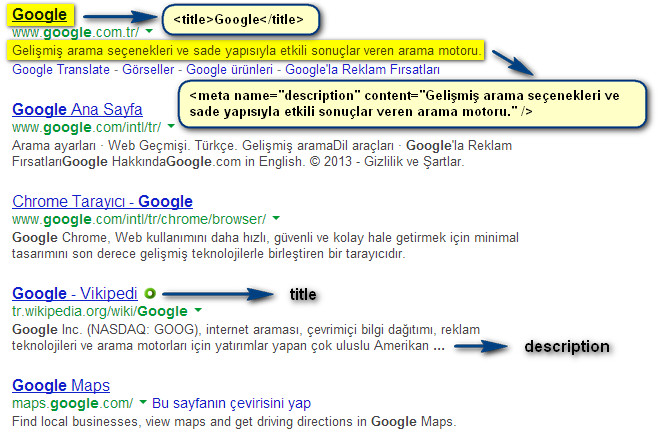
Aslına bakarsanız title ve description'ı sıklıkla arama motorları sonuçlarında görmekteyiz. Aşağıdaki görselde bunu daha rahat anlayabilirsiniz:

<link> etiketi
Dilimizde bağlantı anlamına gelmektedir. Sayfa dahili bir CSS kodu ya da site tarayıcı ikonu olarak da bilinen favicon eklemek için sıklıkla kullanılır.
<!doctype HTML>
<html>
<head>
<link rel="stylesheet" href="~/Areas/web_tasarim2/Content/css/style.css"/>
<link rel="shortcut icon" href="~/Areas/web_tasarim2/Content/img/zinzin-web-tasarim-favicon.png">
</head>
<body>
</body>
</html>
Yukarıdaki örnekte rel'in açılımı relationship'tir ve dilimizde ilişki anlamına gelmektedir. Sayfaya eklenecek dosyanın ilişkisini tarayıcıya belirtir. Örneğin; ilk satırda bir CSS dosyası eklenmiştir. Bunun için de rel atfına stylesheet yazılmıştır. İkinci satırda ise shortcut icon yazılmıştır. Dilimizde kısayol ikonu anlamına gelmektedir. Sayfa ikonunu bu şekilde sitemize eklemiş olduk.
<style> etiketi
Bazen sayfa içinde sadece o sayfaya özgü CSS kodları kullanmak isteyebiliriz. Bunun için <style> etiketini kullanmamız yeterlidir. Dilimizde stili, tarz anlamına gelmektedir.
<!doctype HTML>
<html>
<head>
<style>
body {
color: blue;
}
</style>
</head>
<body>
<p>Bu bir deneme yazıdır.</p>
</body>
</html>
Yukarıdaki örnekte body CSS seçicisi ile sayfadaki metin rengini mavi yaptık.
<script> etiketi
Sayfa içinde kullanılacak JavaScript kodlarını <script> etiketi içerisine yazarız. Bununla birlikte src atfı ile birlikte sayfamıza dahili bir JavaScript dosyası ekleyebiliriz.
<!doctype HTML>
<html>
<head>
<script src="~/Areas/web_tasarim2/Scripts/jQuery-2.0.2.min.js"></script>
<script>
$(document).ready(function() {
alert('Sayfa hazır!');
});
</script>
</head>
<body>
</body>
</html>
Yukarıdaki örnekte sayfaya jQuery'nin 2.0.2 sürümünün minimize edilmiş dosyasını yükledik. Diğer satırlarda ise sayfa yüklendikten sonra "Sayfa hazır!" şeklinde bir yazının olduğu uyarı penceresi açılmasını istedik.