Başlıklar / Paragraflar / Bağlantılar / Görseller
Bu dersimizde bir önceki dersin kısa bir tekrarını yaptıktan sonra içeriğe başlık, paragraf, bağlantı ve paragraf eklemeyi öğreneceğiz.
Bir önceki dersimizde temel HTML etiketlerinden <html>, <head> ve <body>'nin ne olduğunu, nasıl kullanıldığını öğrenmiştik. Bu etiketleri hiyararşik bir yapıda yazılırlar ve etiket isimleri daima küçük yazılır. HTML5'te bu küçük yazım kuralı XHTML'den arındırılmış olsa da siz yine de yazacağınız tüm etiketleri küçük harfle ve Türkçe karakter kullanmadan yazmaya özen gösterin.
Başlıklar
Başlık İngilizce'de heading kelimesine tekabül eder. Etiketleri <h1>, <h2>, <h3>, <h4>, <h5> ve <h6>'dır. <h1> en büyük başlığı, <h6> ise en küçük başlığı temsil eder. Şimdi şu kodu inceleyelim:
<h1>Başlık 1</h1>
<h2>Başlık 2</h2>
<h3>Başlık 3</h3>
<h4>Başlık 4</h4>
<h5>Başlık 5</h5>
<h6>Başlık 6</h6>
Şimdi de bu kodların çıktılarına bakalım:
Başlık 1
Başlık 2
Başlık 3
Başlık 4
Başlık 5
Başlık 6
Görüldüğü gibi <h1> en büyük başlığı, <h6> ise en küçük başlığı simgeliyor.
Paragraflar
Paragraf etiketini aslında bir önceki dersimizde öğrenmiştik. Yine de tekrar edelim.
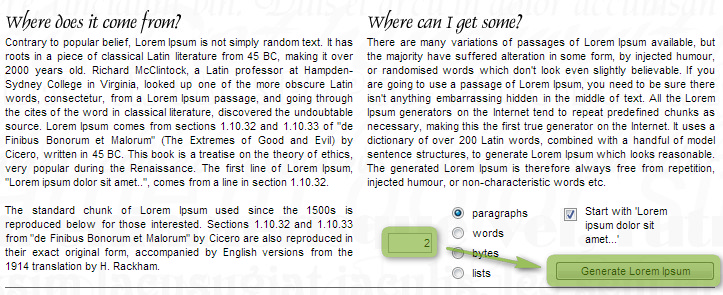
<p> etiketi paragraf'ı ithaf etmektedir. İçerikte paragraf eklenmek istendiğinde kullanılır. Şimdi Notepad++'ı açın. Daha sonra lipsum.com adresini ziyaret edin. lipsum.com tasarımda çok sık kullanılan bir sitedir. İçerisinde mıcır yazılar barındırır ve tasarım aşamasında görünümün nasıl olacağını anlamamıza yarar.
lipsum.com sitesinde paragraf kısmındaki seçim boşluğunda yazan "5" yazısını silin ve "2" yazın. Daha sonra Generate Lorem Ipsum düğmesine tıklayın.

2 paragraflık bir mıcır yazı elde etmiş olmalısınız. Bu iki paragrafı fareniz yardımı ile kopyalayın ve Notepad++'ta açtığınız boş bir sayfaya yapıştırın. Her paragrafın başına <p> açma etiketini, sonuna ise </p> kapatma etiketini yazın. Şu şekilde bir yazı elde etmiş olmalısınız:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla nec tortor a odio volutpat tristique in bibendum sapien.
Sed sollicitudin rutrum erat id pellentesque.
Proin ac rutrum diam. Curabitur nisi mauris, consectetur non lobortis ut,
consectetur et leo. Donec eu leo quis lorem posuere aliquam.</p>
<p>Maecenas porttitor rhoncus ante vitae dapibus. Aliquam erat volutpat. Sed quis sem justo.
Fusce lacinia dui nulla. Ut quis urna quis nisi viverra hendrerit. Vivamus elementum sem a ipsum
tortor sem et neque. Vivamus auctor sem sed nibh egestas cursus. Donec diam libero, ullamcorper
eget cursus nec, sollicitudin eu turpis. Mauris condimentum elementum tortor,
eu hendrerit nunc cursus in.</p>
Şimdi bu yeni dosyanızı uzantısı .html olacak şekilde kaydedin ve Google Chrome ile açın.
Çıktınız şu şekilde olmalı:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla nec tortor a odio volutpat tristique in bibendum sapien.
Sed sollicitudin rutrum erat id pellentesque.
Proin ac rutrum diam. Curabitur nisi mauris, consectetur non lobortis ut,
consectetur et leo. Donec eu leo quis lorem posuere aliquam.
Maecenas porttitor rhoncus ante vitae dapibus. Aliquam erat volutpat. Sed quis sem justo.
Fusce lacinia dui nulla. Ut quis urna quis nisi viverra hendrerit. Vivamus elementum sem a ipsum
tortor sem et neque. Vivamus auctor sem sed nibh egestas cursus. Donec diam libero, ullamcorper
eget cursus nec, sollicitudin eu turpis. Mauris condimentum elementum tortor,
eu hendrerit nunc cursus in.
Şimdi dosyanızı tekrar açın ve tüm <p> açma ve kapatma etiketlerini silin. Kaydettikten sonra tekrar Google Chrome ile açın.
Bu sefer çıktınız şu şekilde tarayıcı ekranınıza yansıyacaktır:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla nec tortor a odio volutpat tristique in bibendum sapien.
Sed sollicitudin rutrum erat id pellentesque.
Proin ac rutrum diam. Curabitur nisi mauris, consectetur non lobortis ut,
consectetur et leo. Donec eu leo quis lorem posuere aliquam.
Maecenas porttitor rhoncus ante vitae dapibus. Aliquam erat volutpat. Sed quis sem justo.
Fusce lacinia dui nulla. Ut quis urna quis nisi viverra hendrerit. Vivamus elementum sem a ipsum
tortor sem et neque. Vivamus auctor sem sed nibh egestas cursus. Donec diam libero, ullamcorper
eget cursus nec, sollicitudin eu turpis. Mauris condimentum elementum tortor,
eu hendrerit nunc cursus in.
Siz her ne kadar dosyanızda satır boşluğu bıraktıysanız da HTML yorumlayıcıları bu boşluğu satır boşluğu olarak algılamaz. Kelime boşluğu olarak algılar. Ne kadar boşluk bırakırsanız bırakın her zaman bir karakterlik bir boşluk görünümü elde edersiniz. Paragraf etiketi ise bizi bu sorundan kurtarır ve satır boşluğu ile bir paragraf görünüm elde etmemize yarar.
Bağlantılar
HTML'de bağlantılar (link'ler) <a> etiketi içine yazılır. a harfi İngilizce'deki attribute kelimesinin kısaltmasıdır. Dilimizde "atıf" gibi bir anlama gelmektedir.
Bağlantı etiketinin yazımı <a></a> şeklindedir; fakat açma etiketindeki a harfinden sonra daima href atıfı yazılır. Şimdi aşağıdaki örneği inceleyelim:
<a href="http://www.google.com.tr/">Bu bir link'tir.</a>
a açma etiketinin içine href yazdıktan sonra eşittir (=) yazdık ve tırnak işaretleri ("") içine de gitmek istediğimiz adresi yazdık. Bu yazım şekli her zaman böyledir.
Şimdi de çıktımıza bakalım:
Bağlantı adreslerini doğrudan alan adları ile de yazabiliriz. Örneğin;
<a href="http://www.google.com.tr/">google.com</a>
Ve bu örneğin çıktısı...
Görseller
Diyelim ki sayfamıza bir resim (görsel) eklemek istiyoruz. Bunun için <img> etiketini kullanacağız. Görsel İngilizce'de image anlamındadır ve "img" ise image kelimesinin kısaltmasıdır.
Buraya kadar tüm etiketlerin açma ve kapatma etiketleri biçiminde yazıldığını öğrendik. Fakat <img> etiketi özel bir etikettir ve bu alanda "boş etiket" ya da "boş element" olarak tanımlanır. Şimdi şu örneği inceleyelim ve neden boş bir element olduğunu anlayalım:
<img src="http://www.zinzinzibidi.com/Areas/web_tasarim2/Content/img/cicek.png" />
Gördüğünüz gibi img etiketini <img></img> şeklinde yazmak yerine <img /> şeklinde yazdık. Bu onun "boş element" olduğunu gösterir ve HTML'de bunun gibi birkaç element daha vardır.
img elementi a etiketindekine benzer bir şekilde daima src atıfı ile yazılır. src'den sonra eşittir (=) işaretir ve eşittir'den sonra ise tırnak işaretleri ("") içinde görselin adresini yazarız.
Şimdi bu kodumuzun çıktısına bakalım...

Her ne kadar bu kodu <img></img> şeklinde yazamayacağımızı söylesek de aslında bu şekilde de yazabiliriz; ama doğru bir yazım olmaz.
<img src="http://www.zinzinzibidi.com/Areas/web_tasarim2/Content/img/cicek.png"></img>
Ve şimdi yine çıktısına bakalım...

Görüldüğü gibi bir fark yok ama yine de siz ilk şekildeki gibi yazın.
<img> etiketinin src atıfı ile yazılmasının bir zorunluluk olduğunu belirtmiştik. İkinci bir atıf ise alt'tır. İngilizce'deki alternate kelimesinin kısaltmasıdır ve arama motorlarının sitenizdeki görselleri indeksleyebilmesi için oldukça gerekli bir atıf'tır. Şunu unutmayın ki sitenize ya da sayfanıza ne zaman bir görsel eklerseniz daima alt atıfı ile resmin ne olduğunu belirten kısa bir yazı yazın.
Şimdi örneğimizi alt atıfı ile geliştirilim...
<img src="http://www.zinzinzibidi.com/Areas/web_tasarim2/Content/img/cicek.png" alt="çiçek" />
alt atıfını href ve src atıfları gibi yazdık. Yazım biçimine dikkat edin. Aralarında daima bir boşluk var. Ayrıca belirtmeliyim ki alt atıflarını Türkçe karakter ile yazabilirsiniz.
Buraya kadar HTML5'te <html>, <head>, <body>, <h1> ... <h6>, <p>, <a> ve <img> etiketlerinin neler olduğunu öğrendik. Şimdi bu öğrendiğimiz etikeleri tek bir sayfada kullanalım ve bilgilerimizi pekiştirelim...
Notepad++'ı açın ve aşağıdaki kodları yazın. Ama lütfen mıcır yazılar ve adres dışında kopyala / yapıştır yapmayın.
<!DOCTYPE html>
<html>
<head>
<title>Çiçekler</title>
</head>
<body>
<h1>Çiçekler Türleri</h1>
<p>Phasellus feugiat ligula vitae purus pretium nec commodo lorem convallis.</p>
<h2>Kırmızı Çiçekler</h2>
<img src="http://www.zinzinzibidi.com/Areas/web_tasarim2/Content/img/cicek.png" alt="kırmızı bir çiçek" />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam mi,.</p>
<p>Curabitur sit amet arcu ac lectus aliquet placerat. Duis sit amet.</p>
<h2>Mavi Çiçekler</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla leo.</p>
<a href="http://www.zinzinzibidi.com/Areas/web_tasarim2/Content/img/mavi_cicek.jpg">Mavi bir çicek örneği</a>
</body>
</html>
Tüm bunları yazdıktan sonra .html formatında kaydediniz ve daha sonra Google Chrome'da kaydettiğiniz dosyanızı çalıştırınız. Tarayıcınızda şu şekilde bir görüntü elde etmiş olmalısınız:
Çiçekler
Çiçekler Türleri
Phasellus feugiat ligula vitae purus pretium nec commodo lorem convallis.
Kırmızı Çiçekler

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis quam mi,.
Curabitur sit amet arcu ac lectus aliquet placerat. Duis sit amet.
Mavi Çiçekler
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla leo.
Mavi bir çicek örneği
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.