CSS'te Arkaplan
İleri CSS3 Derslerine Hoş Geldiniz!
Bu dersimizde CSS3'te arkaplan nasıl şekillendirileceğini inceleyeceğiz.
background-color
Arkaplan rengini değiştirmek için kullandığımız özelliktir. Şimdi Temel CSS3 Dersleri'nde oluşturduğumuz denemeSitemiz adlı projeyi açıyorum. Bu projeyi daha önce görmemiş olanlar lütfen Temel CSS3 Derslerinin ilk derslerine baksınlar.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
}
Bu şekilde CSS kodlarına sahibiz.
Ekran görüntümüz ise bu şekilde. Görüldüğü gibi sayfamızda bir içerik yok.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
background-color: #87CEEB;
}
Arkaplan rengini HEX kodlarından belirledim.
Ekran görüntümüz ise bu şekilde olacaktır.
background-image
Eğer arkaplana görsel eklemek istersek background-image özelliğini kullanıyoruz.
Bu şekilde 256x256 boyutlarında bir arkaplan resmine sahip olduğumuzu varsayalım.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
background-image: url('/Content/img/background-sample.png');
}
Sitemizde kullanmak için background-image özelliğini yazdıktan sonra url() parametresi içine görselimin adresini veriyorum.
Ekran çıktımız ise bu şekilde olacaktır. 256x256 boyutunda bir görsel kullanmamıza rağmen resmimiz X ve Y eksenlerinde tekrar etmiş.
background-repeat
Arkaplan görselinin X ve Y eksenlerinde tekrar edip etmemesini belirlemek için kullanılan özelliktir. repeat, repeat-x, repeat-y ve no-repeat olmak üzere dört değer alır. Varsayılan olarak repeat değerine sahiptir.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
background-image: url('/Content/img/background-sample.png');
background-repeat: no-repeat;
}
Daha önceki arkaplan resmimin tekrarına no-repeat değerini atadım.
Ekran görüntümüz bu şekilde olacaktır. Görüldüğü gibi X ve Y eksenlerinde tekrar etmemiş.
background-position
Arkaplanın sayfa içindeki konumunu değiştirmek için kullanılır. top left, center right, bottom center gibi birçok değer alır. Varsayılan olarak top left değerine sahiptir.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
background-image: url('/Content/img/background-sample.png');
background-repeat: no-repeat;
background-position: center center;
}
Arkaplanımın konumunu center center olarak belirledim. Ortanın ortasına hizalamasını istedim.
Bu şekilde bir ekran görüntüsüne sahibiz.
background-attachment
Arkaplanın hareketli ya da sabit olmasın sağlar. scroll değerinde arkaplan hareketli, fixed değerinde ise sabittir. Varsayılan olarak fixed değerine sahiptir.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
background-image: url('/Content/img/background-sample.png');
background-repeat: no-repeat;
background-attachment: scroll;
}
Arkaplan eklentimin değerini scroll olarak belirledim. Bu sayede arkaplan sayfanın altına indikçe yerinde sabit kalacak.
Arkaplan yukarıda kaldığı için sayfanın altına indikçe arkaplanın hep sol üstte olduğunu fark edebilirsiniz.
background
Tüm bu background özelliklerini tek bir özellikte kullanabilirsiniz.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
background: url('/Content/img/background-sample.png') no-repeat center center scroll #FFF;
}
Arkaplan özelliklerini belirlemek için sadece background özelliğini kullanmam yeterlidir.
Ekran görüntüm bu şekilde olacaktır.
background-size
Belki de tasarımda en az bilinen; fakat en güçlü arkaplan etkisine sahip özelliktir. Diyelim ki aşağıdaki gibi bir arkaplan görselimiz olsun.
Şimdi bu resmi arkaplan olarak atıyorum.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
background: url('/Content/img/background-sample.jpg') no-repeat center center fixed #000;
}
Bu şekilde CSS kodlarını kullandım.
Arkaplan resmimi ekledim fakat tarayıcı boyutumu küçülttüğümde resmin tamamını göremediğimi fark etmişsinizdir.
html {
background: url('/Content/img/background-sample.jpg') no-repeat center center fixed #000;
background-size: cover;
}
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
}
html etiketi için arkaplan özelliklerine background-size: cover değerini atamanız ile birlikte artık arkaplanınız tarayıcı boyutuna göre yeniden şekillenecektir. body'deki arkaplan özelliklerini ise silmeyi unutmamalısınız.
Bu şekilde artık arkaplanımız optimize bir şekilde tarayıcı boyutuna uyarlandı.
Gradient (Geçişli) Arkaplan Renkleri
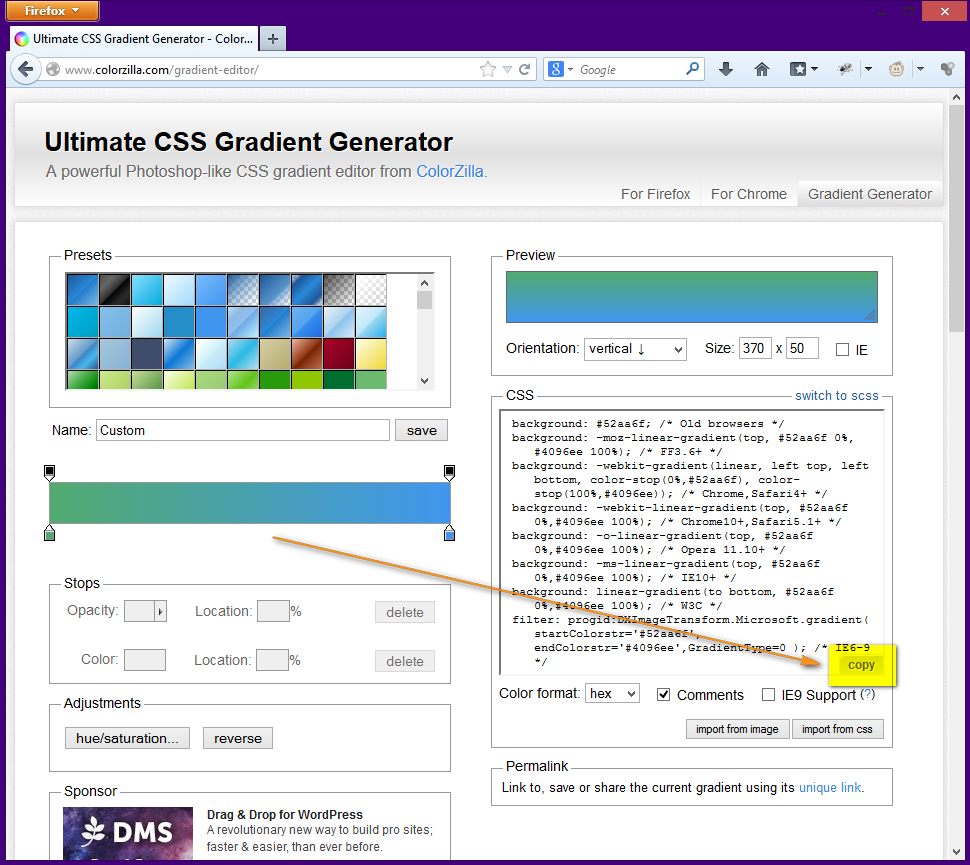
Geçişli arkaplan renkleri CSS3 ile gelen bir özelliktir. Bunun için ilk önce Ultimate CSS Gradient Generator adresini ziyaret ediyoruz.
Arkaplan renklerimizi belirledikten sonra Copy tuşuna basarak renklerimizi kopyalıyoruz.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
min-height: 800px;
background: #52aa6f; /* Old browsers */
background: -moz-linear-gradient(top, #52aa6f 0%, #4096ee 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#52aa6f), color-stop(100%,#4096ee)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #52aa6f 0%,#4096ee 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #52aa6f 0%,#4096ee 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #52aa6f 0%,#4096ee 100%); /* IE10+ */
background: linear-gradient(to bottom, #52aa6f 0%,#4096ee 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#52aa6f', endColorstr='#4096ee',GradientType=0 ); /* IE6-9 */
}
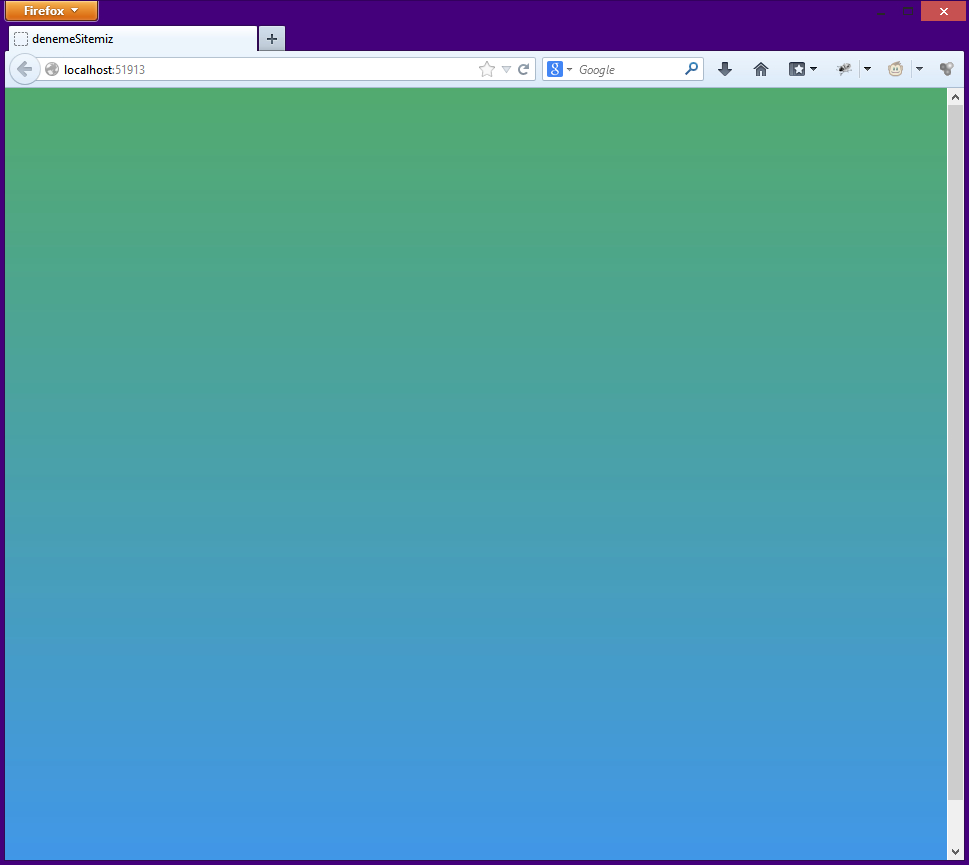
Bundan sonra tek yapmamız gereken kodlarımızı CSS'e eklemek.
Bu şekilde bir ekran görüntüsüne sahip olacağız.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu dersimiz burada bitti. Bir sonraki dersimizde CSS'te div ortalama konusuna değineceğiz.