Site Taslağının ve Projenin Oluşturulması
Merhabalar,
Bu bölümde ilk defa web sitesi yapmayı öğreneceğiz. Eğer daha önceden tecrübeniz varsa bu bölümü es geçebilirsiniz. Çünkü yapacağımız site oldukça basit olacak.
Eğer daha önce hiç site sahibi olmadıysanız size yardımcı olması açısından ilk olarak Hosting Seçimi ve Local Publish'in Önemi makalesini okuyunuz. Eğer site sahibiyseniz hosting paketinizin MVC 4'ü desteklediğinden emin olun.
Kazanımlar
İlk web sitemizi tamamladıktan sonra bazı deneyimler elde eldeceğiz. Bunları şu şekilde sıralayabiliriz:
- Taslak alışkanlığının edinilmesi
- ASP.NET MVC 4 teknolojisi ile web sitesi yapabilme
- Ana sayfa ve masterpage (layout) oluşturmayı öğrenme
- Logo, menü gibi site bileşenlerini taslağa yerleştirebilme
- Tasarımda div mantığını kavrayabilme
- İçeriğe göre görsel hizalayabilme
- MVC 4'te hakkımızda, iletişim gibi alt sayfa oluşturmayı öğrenme
- SEO için temel meta etiketlerini kullanabilme
- MVC 4'te web.config sorunları ile baş edebilme
- Projeyi web'de yayınlayabilme
Site Taslağının Oluşturulması
Bir web sitesinin tasarımına başlamadan önce ilk olarak oluşturacağımız siteyi kâğıt üzerine dökmeliyiz. Bu şekilde site bileşenlerinin yerlerini önceden belirleyebilir ve ileride eklemediğimiz bir bileşen yüzünden zaman kaybı oluşmasını önleyebiliriz.
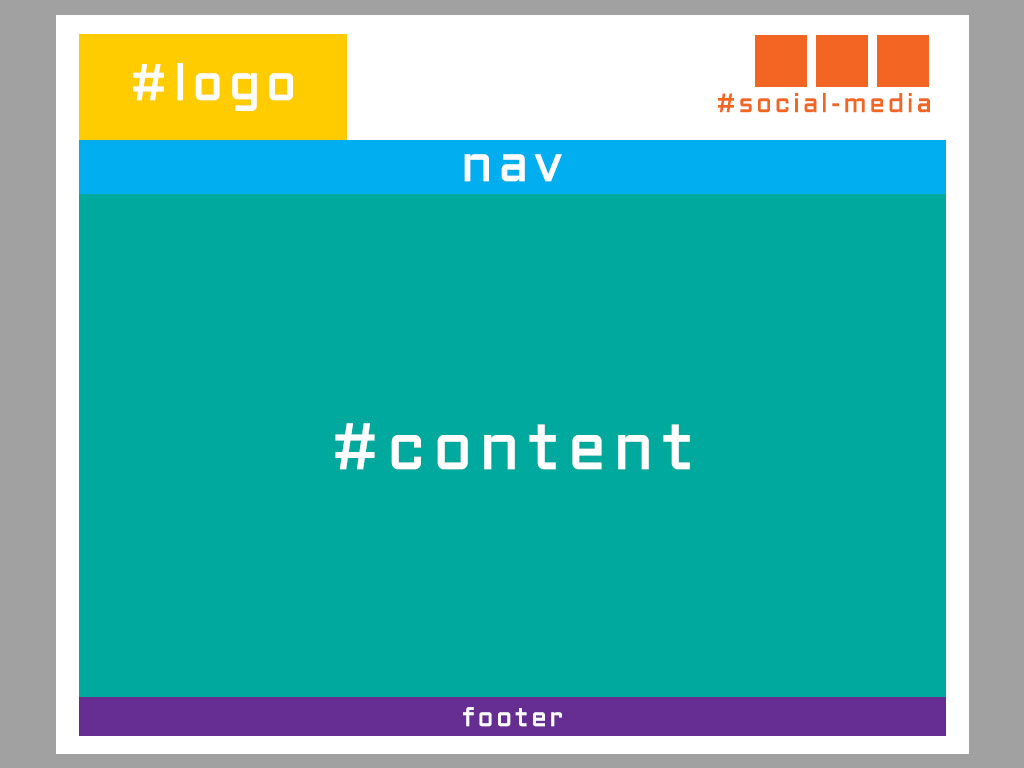
Taslağımı bu şekilde belirliyorum. Taslak çalışması kabataslak yapılmalıdır ve site bileşenlerinin sayfanın neresinde duracağı önceden belirlenmelidir.
Sitenin header kısmında #logo ve sosyal medya bağlantıları olacak. nav kısmı sitemizin menüsünün yer alacağı kısım. #content bölümü sitemizin içerik alanı olacak. footer'da ise site hakkında bilgiler vereceğiz.
Visual Studio Ultimate 2013 ile Projenin Oluşturulması
Projeyi oluşturmaya başlamadan önce ilk olarak Visual Studio Ultimate 2013'ü çalıştırıyoruz.
New Project...'e tıklıyoruz ve yeni projemizi oluşturmaya başlıyoruz.
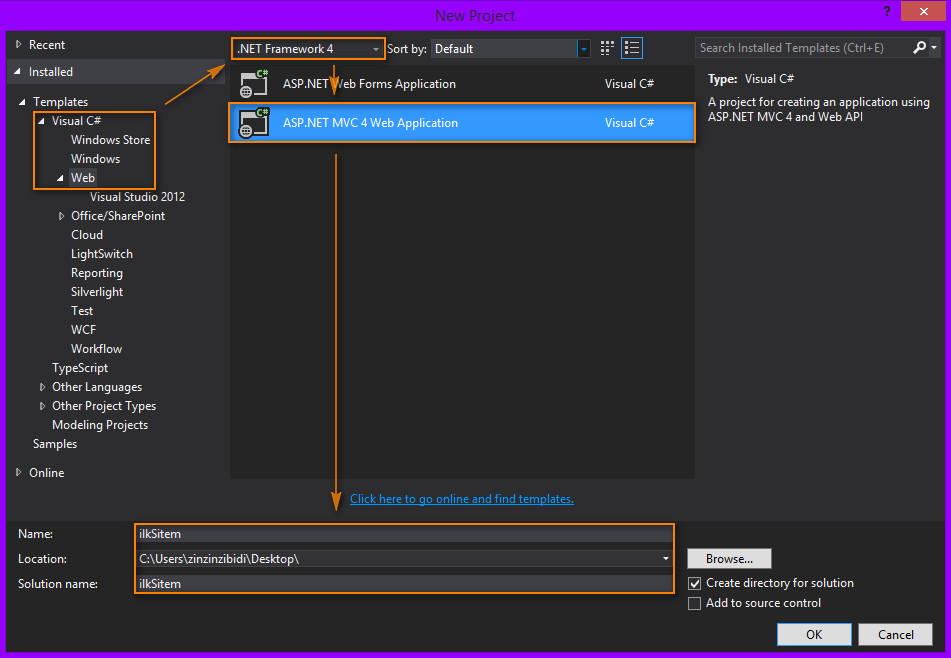
Templates (taslaklar) kısmında Visual C#'ın seçili olduğuna emin olun. Değilse Menü Çubuğu > Tools > Import and Export Settings'ten sıfırlama işlemi yapmalı ve Visual C#'ı seçmelisiniz.
Visual C# seçili ise .NET Framework 4'ü seçin. Eğer bu framework'ten başka bir sürüm seçerseniz ileride başınız ağrıyabilir.
.NET Framework 4'ü seçtikten sonra ASP.NET MVC 4 Web Application'ı seçin. Alt kısımdaki proje adını ilkSitem olarak belirleyin ve kaydedileceği yeri masaüstünüz olarak seçin.
Her şey tamamsa OK'a tıklayın.
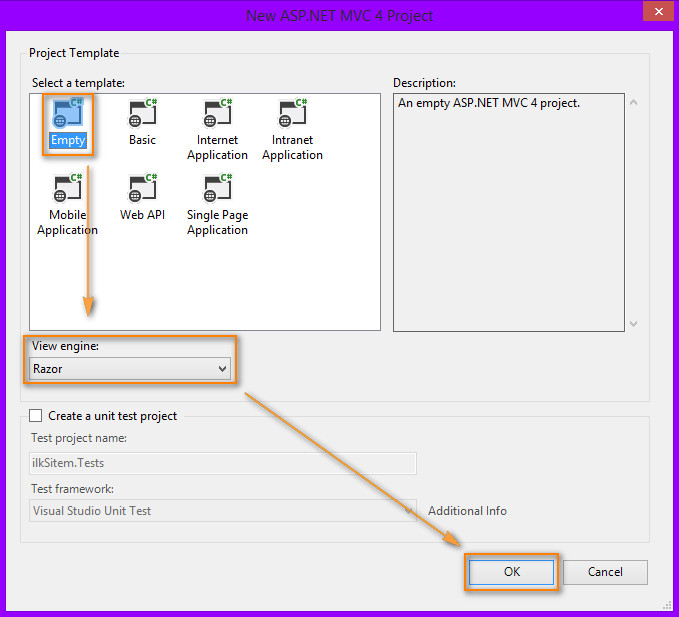
Şablonlardan Empty'i seçin. View engine'nin Razor olduğuna emin olun ve OK'a tıklayın.
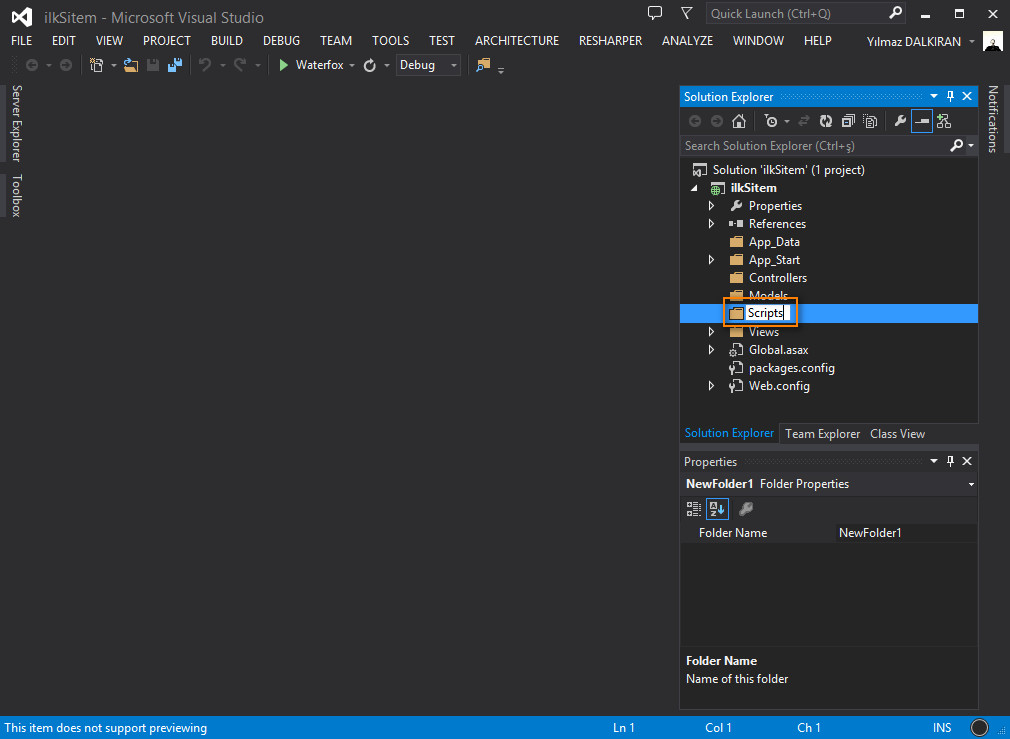
İşlemcinizin hızına bağlı olarak projeniz bir süre sonra oluşturulacak ve karşınıza bu şekilde bir görüntü gelecektir. Proje içeriklerini Solution Explorer penceresinden görebilirsiniz.
Solution Explorer'dan ilkSitem adlı yazıya sağ tıklayın ve ardından Add > New Folder yolunu izleyin.
Klasör adına Scripts yazın.
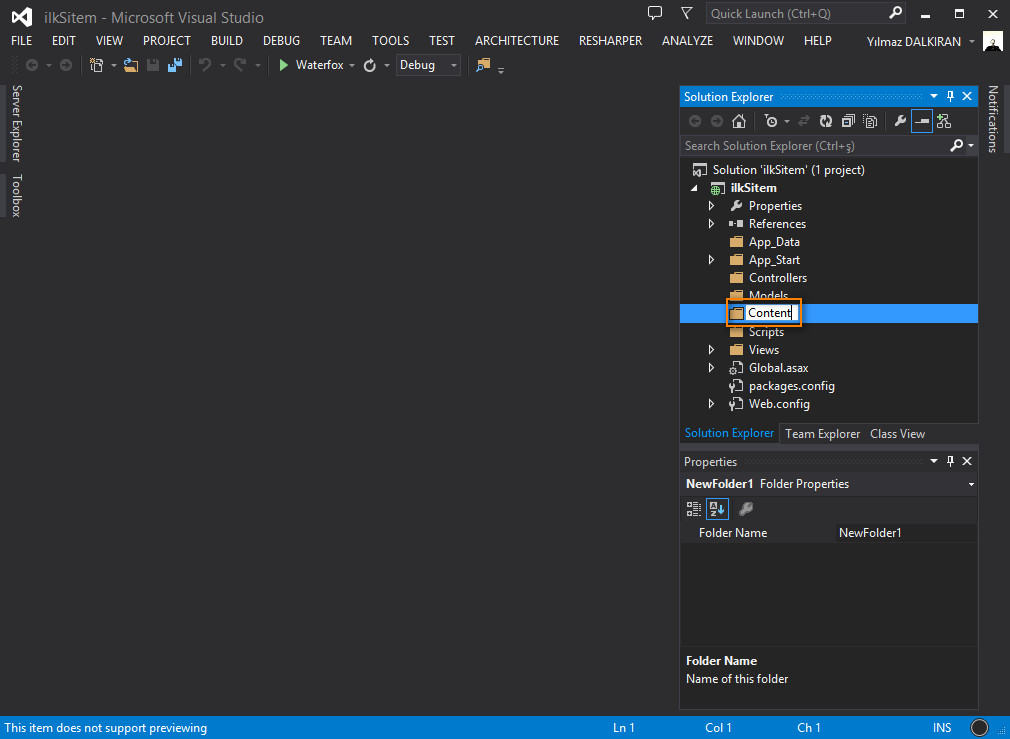
Aynı şekilde bir klasör daha oluşturun ve adına Content verin.
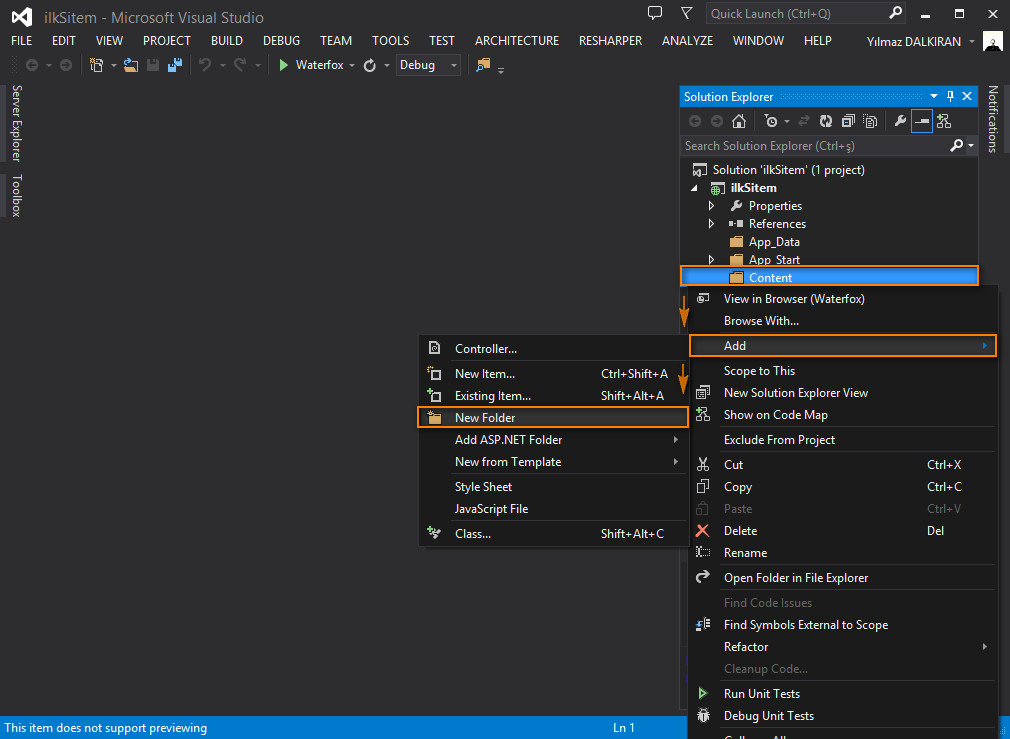
Content klasörüne sağ tıklayın ve Add > New Folder yolunu izleyin.
Bu sefer klasör adına css verin.
Aynı yöntemle Content klasörünün içine img isimli bir klasör daha ekleyin.
Şimdi MVC 4 olayına başlıyoruz...
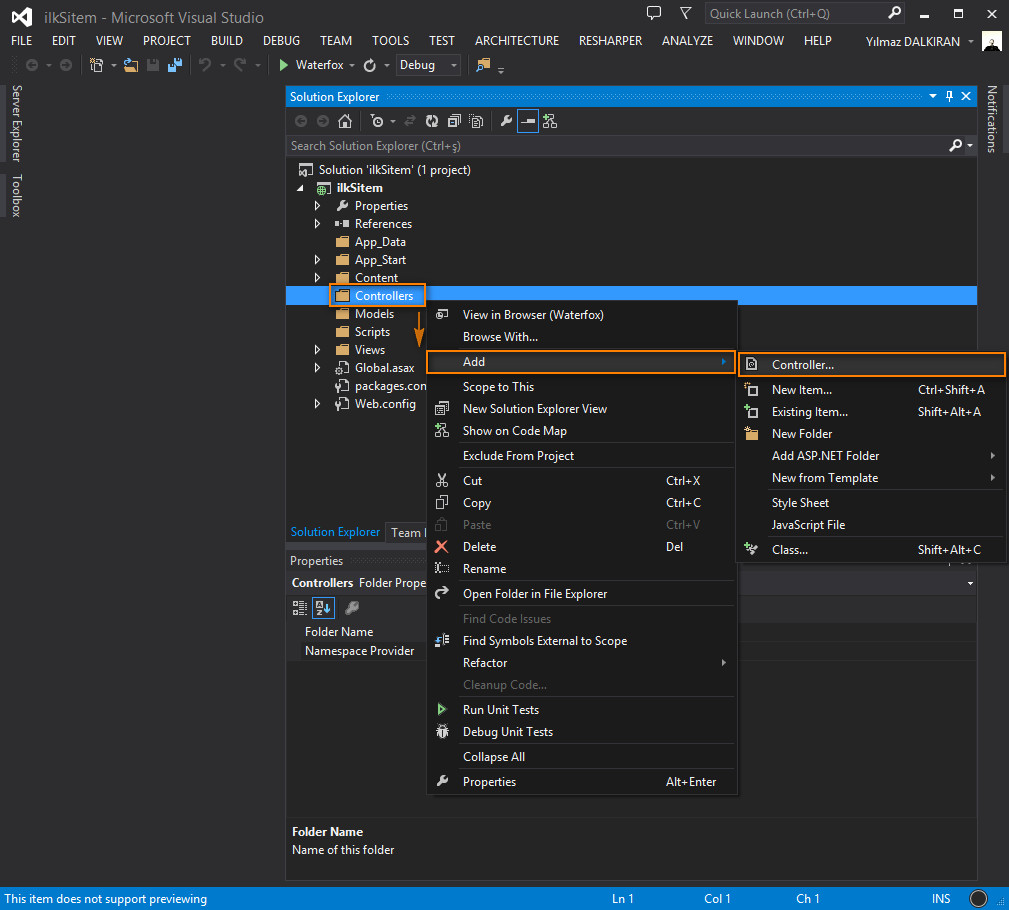
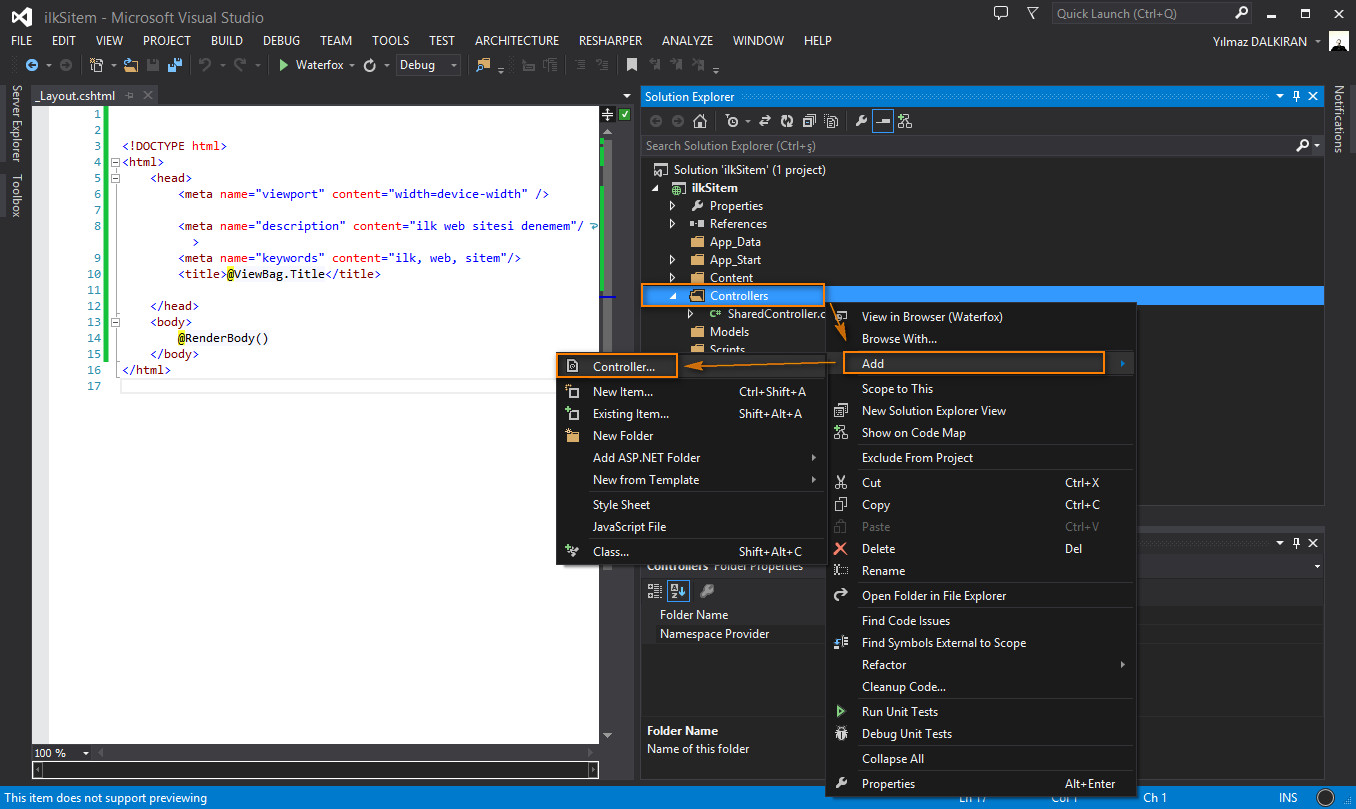
Controllers klasörüne sağ tıklayın ve Add > Controller... yolunu izleyin.
Controller adında Default yazan yeri silin ve Shared yazın. Ardından Add'e tıklayın.
Controllers klasörünün içerisine SharedController.cs adlı bir kaynak kodunun eklendiğini göreceksiniz. Bu sayfada Index yazan kısmı silin ve yerine _Layout yazın. Ardından _Layout yazısına sağ tıklayın ve Add View... yolunu izleyin.
Use a layout or master page seçimini kaldırın. Zaten bu sayfamız layout'umuz olacak. Ardından Add'e tıklayın.
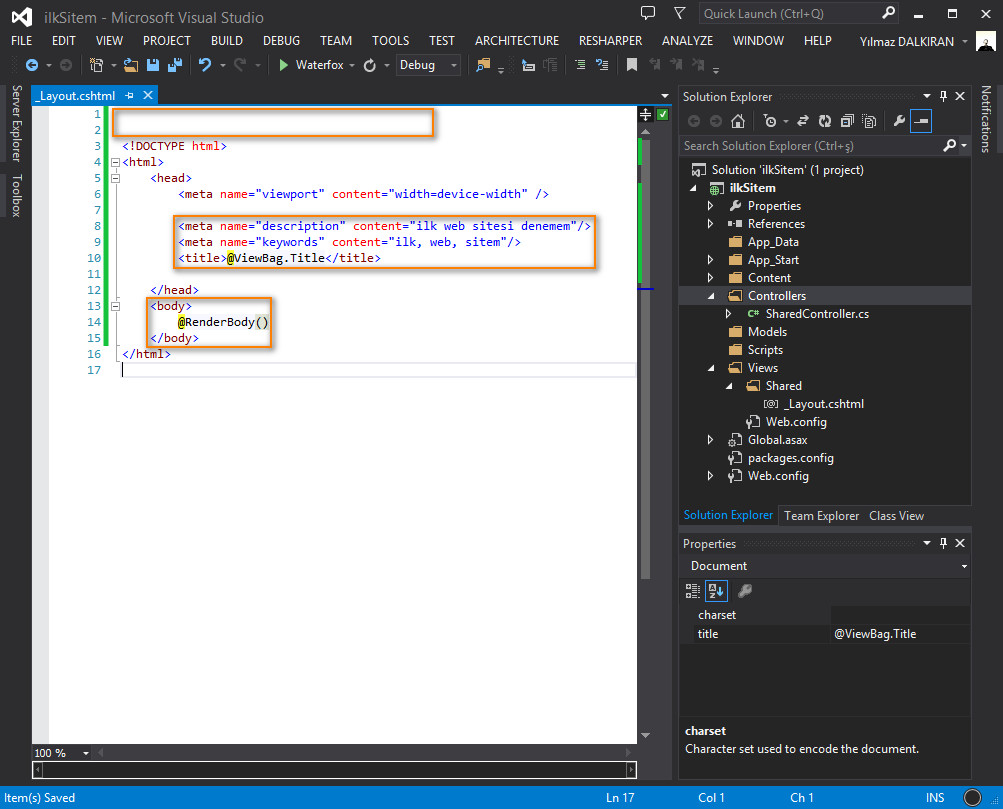
Views klasörünün içerisine Shared adlı bir klasörün eklendiğini ve onun içerisinde de _Layout.cshtml adlı bir dosyanın olduğunu göreceksiniz. Bu bizim layout sayfamız. İçeriği ise görselde gördüğünüz gibi.
Bu sayfada birkaç küçük düzenleme yapıyorum. İlk olarak <!DOCTYPE html> belge tipi bildirimi üstündeki alanı siliyorum. description adlı site tanımlamamın ve keywords adlı sayfa anahtar kelimelerinin olduğu iki yeni meta etiketi ekliyorum. Bu iki etiket SEO (arama motoru optimizasyonu) için temel meta'lardır. <title> etiketimin içerisine @ViewBag.Title yazıyorum. Bu şekilde diğer sayfaların başlıkları layout'tan okunacak. Ardından <body> etiketinin içerisini siliyorum ve @RenderBody( ) yazıyorum. Böylece diğer sayfalarımın içeriği @RenderBody( ) ile okunabilecek.
Controllers klasörüne tekrar sağ tıklayın ve Add > Controller yolunu izleyin.
Controller adını HomeController olarak değiştirin ve Add'e tıklayın. Bu controller ana sayfamızın içeriği olacak.
Controllers klasörünün içerisine HomeController.cs adlı bir kaynak kodunun eklendiğini göreceksiniz. Bu sayfanın Index yazan kısmını değiştirmeyin; ardından Index yazısına sağ tıklayın. Add View... yolunu izleyin.
Bu sefer Use a layout or masterpage kutucuğunu işaretleyin ve . . . adlı düğmeye tıklayın.
Buradan _Layout.cshtml dosyasını seçin ve OK'a tıklayın.
Burada yaptığımız ana sayfa içeriğinin layout'tan yani master page'ten okunmasını sağlamak. Bu şekilde dosya yolunu belirttikten sonra Add'e tıklayın.
Views klasörünün içerisine Home adlı bir klasörün eklendiğini ve onun içerisinde de Index.cshtml adlı bir dosyanın olduğunu göreceksiniz. Bu bizim ana sayfamızın içeriğinin olduğu sayfa olacak. İçeriği ise görselde gördüğünüz gibi olmalı.
Bu sayfada birkaç küçük düzenleme yapacağız. İlk olarak h2 etikini sildim ve yerine "Bu bir deneme yazısıdır." adlı bir paragraf ekledim. Sayfa başlığını ise "Ana Sayfa" olarak değiştirdim. Ardından Waterfox yazan tarayıcı ismine tıklıyorum. Sizde daha farklı bir tarayıcı ismi yazıyor olmalı. Sorun değil. Ne yazıyorsa ona tıklayın. Projemizi ilk defa çalıştırıyoruz ve ilk defa çalışıp çalışmadığını test edeceğiz.
Görüldüğü gibi projemiz başarılı bir şekilde çalışıyor. Sayfa başlığımız "Ana Sayfa" ve içeriğimiz ise "Bu bir deneme yazısıdır." şeklinde olmuş.
Projeyi durdurmak için kırmızı stop düğmesine basınız.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Birinci adımı tamamladınız. Bir sonraki bölümde site bileşenlerinin eklenmesi ve ana sayfanın tamamlanması konusuna değineceğiz.