Projenin Web'de Yayınlanması
Bu adımda bitirdiğimiz Türk AntiVirüs Responsive Web Sitesi projesinin web'de nasıl yayınlanacağını öğreneceğiz.
Aynı işlemleri temel tasarım derslerinde de yaptığımız için tekrar yeni bir ders oluşturma gereği duymadım. Eğer temel tasarım projesini yapmadıysanız bu derste tek fark proje adınızdan başka bir şey olmayacaktır.
Bir sorun olursa lütfen iletişim sayfasından benimle irtibata geçin.
Web.config'de customError Ayarı ve Web.Optimization Paketi Kurulumu
Site yayınlanmadan önce Web.config dosyasına küçük bir ekleme yapmalıyız.
Views klasörünü açtığınızda altında Web.config adlı bir dosya göreceksiniz. Bu dosya sitemizin web'teki ayarlarını içeren temel bir dosyadır.
Dosyayı açın ve <system.web> etikenin sonuna <customError mode="Off"/> etiketini yazın. CTRL + S ile kaydedin ve dosyayı kapatın. Bu şekilde hata gösterimini kapatmış oluyoruz.
Uyarı! Bu adımı hemen uygulamayın. customError olayını yaptıysanız yayınlama (publish) kısmına geçin. Siteniz yayınlandıktan sonra Web.Optimization hatası alıyorsanız bu kısmı uygulayın.
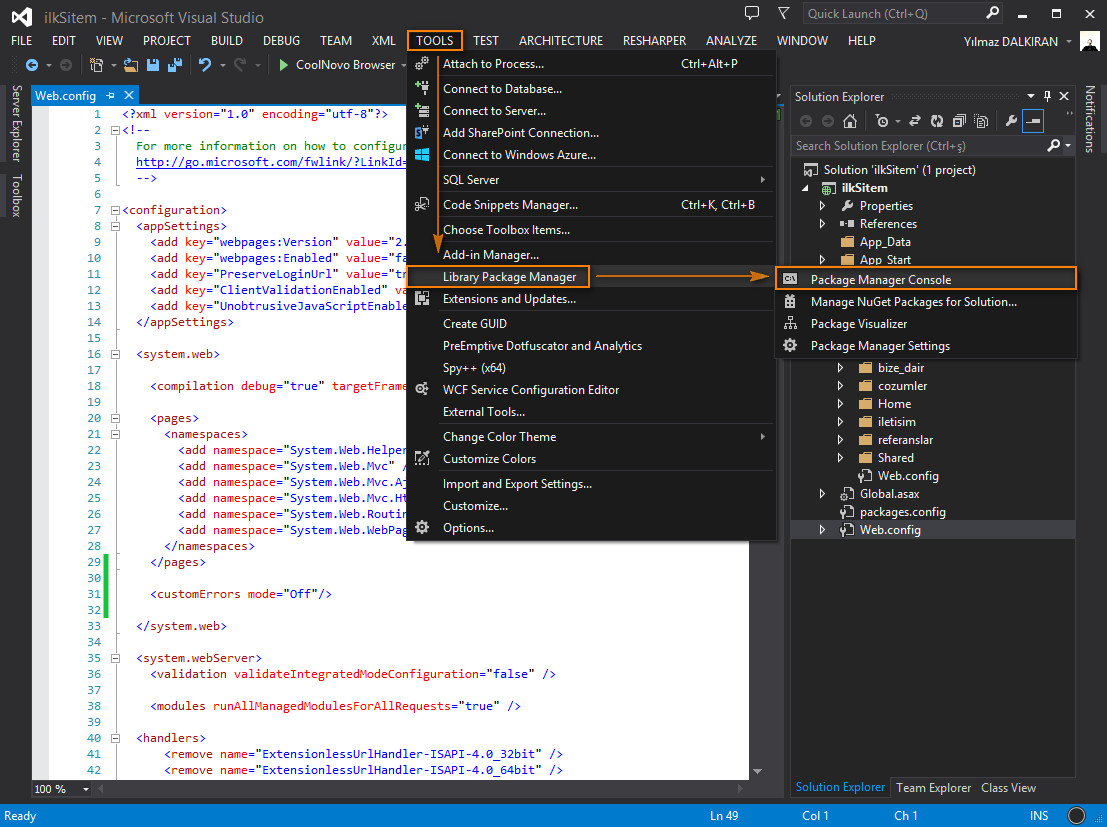
Site yayınlandıktan sonra sayfada Web.Optimization hatası alıyorsanız Menü Çubuğu > TOOLS > Library Package Manager > Package Manager Console yolunu izleyin.
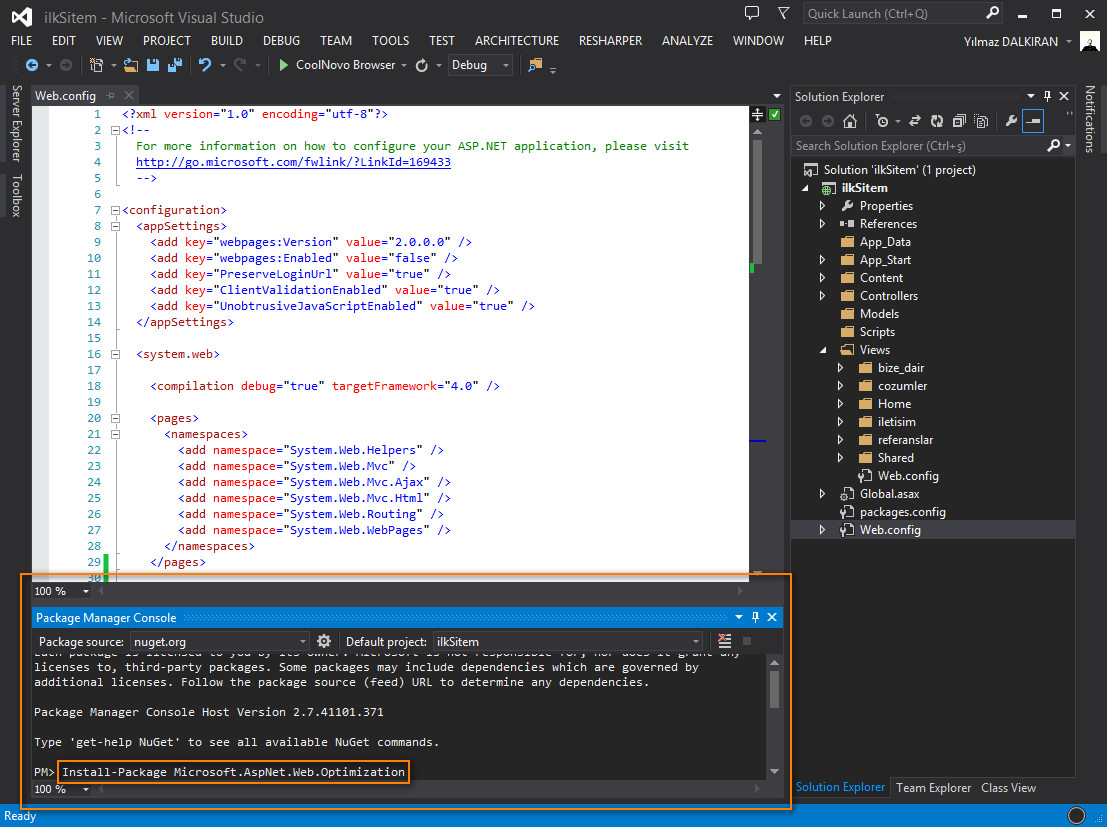
Package Manager Console ekranında PM> deklarasyonundan sonra Install-Package Microsoft.AspNet.Web.Optimization kodlarını yazın ve Enter'a basın.
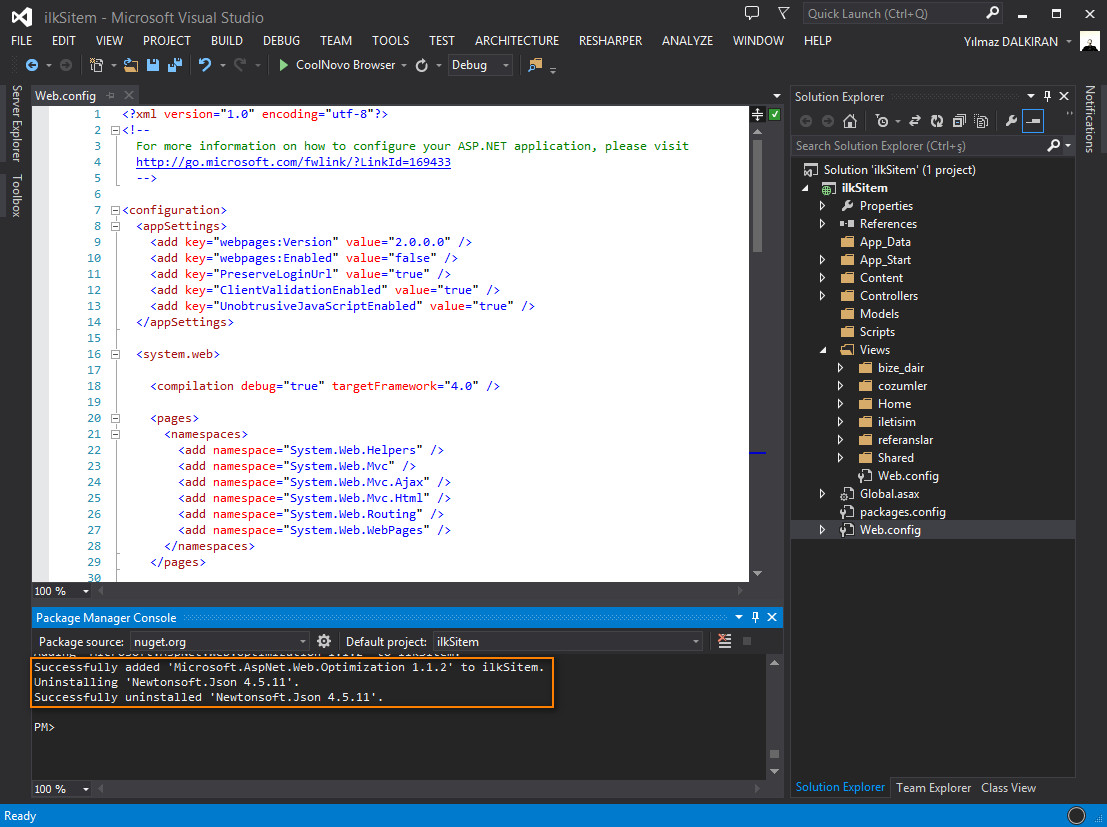
Referanslarınıza Web.Optimization paketi eklenecektir ve bu şekilde başarılı bir şekilde eklendiğini gösteren bildirimler almalısınız.
Publish
Artık projemizi web'de yayınlayabiliriz.
İlk olarak ilkSitem yazısına sağ tıklayın ve Publish'i seçin.
Bu şekilde bir pencere karşınıza çıkacaktır.
Görseldeki boş alana fareniz ile tıklayın ve <New Profile...>'ı seçin.
Profil ismini de projeniz ile aynı yapın ve OK'a tıklayın.
Connection sekmesinde bu şekilde bir pencere görünümü olacaktır.
Burada yapabileceğiniz en büyük hata, yayın metodunu Web Deploy olarak bırakmak olacaktır. Yayın metodunu FTP olarak seçmelisiniz. Server'ı sitenizin FTP sunucu adresi olarak belirlemelisiniz. Site patikasını ise /siteadiniz.com/ şeklinde belirlemelisiniz. Ben bir alt klasöre yayınladığım için bu şekilde yazdım. Kullanıcı adı ve parola ise hosting firmasının size verdiği server değerleri ile aynı olmalı.
Her şey tamamsa Next >'e tıklayın.
Konfigürasyonun Release olduğundan emin olun ve tekrar Next >'e tıklayın.
Publish düğmesi ile sitenizi artık yayınlayabilirsiniz.
Output panelindeki kodlar ve Visual Studio'nun sağ alt köşesinde yer alan yeşil yükleme bar'ı ile sitenin yayınlanmaya başladığını görebilirsiniz.
Yayınlanma işlemi tamamlandıktan sonra failed hatası almadığınıza emin olun. Görseldeki gibi sadece succeeded bildirimini almalısınız.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Artık responsive bir web sitesinin nasıl yapılacağını öğrenmiş olmalısınız. Bol bol tekrar yaptığınız zaman bilgileriniz pekişecektir. Umarım faydalı olmuşumdur.