jQuery Sözdizimi ve Projeye jQuery Ekleme
İlk jQuery dersimize hoş geldiniz!
Bu dersimizde jQuery'ye kısa bir giriş yaptıktan sonra sözdizimini ve projeye jQuery dosyası eklemeyi öğreneceğiz.
jQuery Üzerine
jQuery JavaScript dilini sadeleştirmek için hazırlanmış istemci taraflı (client-side) bir kütüphanedir. Asıl amacı birçok platformda desteklenen, hızlı ve fonksiyonel sonuç alabilen uygulamaları çalıştırmaktır. Özellikle bir sayfadaki herhangi bir etiketi seçmek, DOM ağacına yeni unsurlar eklemek, göz alıcı animasyonlar oluşturmak ve efektler geliştirmek jQuery'in işidir.
jQuery, 2006 yılında John Resig tarafından geliştirilmiş ve ilk sürümden beri popülerliği kitleler halinde yayılmıştır. Bugün jQuery birçok AJAX uygulamasında kullanılmakta, Microsoft ve Nokia jQuery'yi kendi platformalarına uyarlamaktadır.
jQuery Sözdizimi
Eğer bir script kodunda $ işareti ile başlayan bir ifade görüyorsanız bilin ki orada jQuery kullanılmıştır. jQuery'de tanımlamalar her zaman $ işareti ile başlar. Ardından parantez içine seçici yazılır. Örnek olarak sayfadaki herhangi bir HTML etiketi buraya yazılır. Seçiciden sonra çalıştırılması istenen fonksiyon yazılır. Örneğin; addClass() fonksiyonu, seçilen HTML etiketine sınıf atar.
jQuery'nin yapısı görselde gördüğünüz gibidir.
Projeye jQuery Ekleme
Uyarı! Dosyayı ASP.NET MVC 4 ile oluşturduğumuz projeye ekleyeceğiz. Eğer "MVC 4 de nedir ulaaayyyn!" diyorsanız lütfen JavaScript derslerinin ilk dersine gidiniz. "Gerek yok, ben anlarım." diyorsanız buyrun devam edin.
Bir projeye jQuery eklemek oldukça basit bir işlemdir. Birkaç yöntemi vardır.
İlk olarak jquery.com adresini ziyaret edin.
"Download" düğmesine tıklayın.
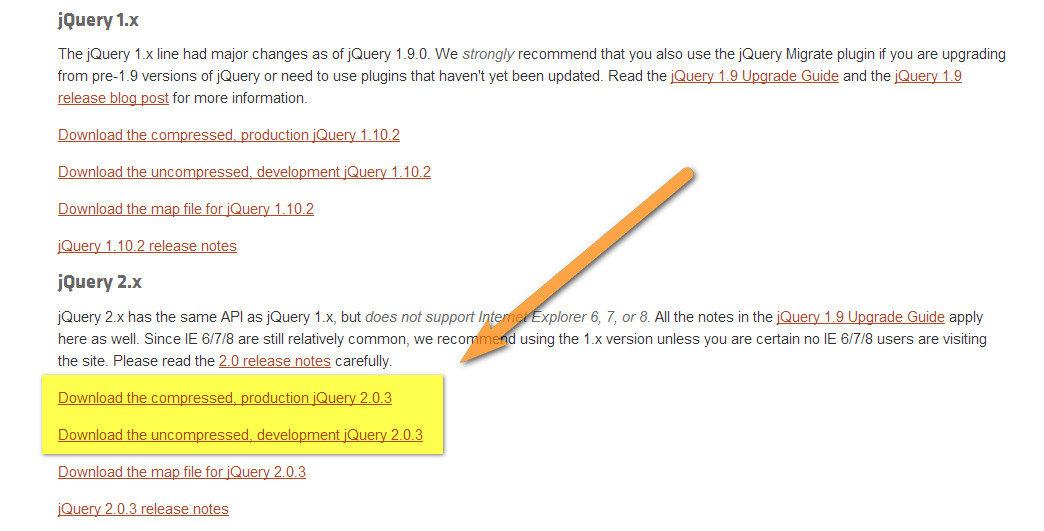
jQuery'nin 2inci versiyonuna gelin. 2.0.3 sürümünü indireceğiz; fakat şu an siz daha yüksek bir versiyonunu görüyor olmalısınız. "compressed" ve "uncompressed" olmak üzere iki farklı versiyonu olduğunu fark edeceksiniz. Aslında bu iki dosyada aynı. "compressed" olan "minified" edilmiş sürümüdür. Yani sıkıştırılmış. "uncompressed" ise daha büyük boyutludur; fakat geliştiriciler için idealdir. Biz de şu an bir geliştirici amacıyla hareket ettiğimiz için "uncompressed" sürümünü indireceğiz.
"uncompressed" bağlantısına tıkladıktan sonra böyle bir sayfa açılmış olmalı. Farenizle sağa tıklayın ve "Farklı kaydet"i seçin ve dosyayı masaüstüne kaydedin. Masaüstünüzde jquery-2.x.x.js isimli bir dosya olmalı.
Masaüstüne indirdiğiniz jQuery dosyasını sürükle - bırak yöntemi ile projenizdeki Scripts klasörünün içine bırakın.
jQuery dosyanız bu şekilde Scripts klasörünüzün içinde olmalı.
Tekrar sürükle - bırak yöntemi ile Scripts klasöründeki jQuery dosyanızı </title> etiketinizin yanına bırakın. Artık jQuery dosyamız projemize tam anlamıyla dahil oldu. Bu ilk yöntemdi.
İkinci yöntem jQuery yolunu </body> kapatma etiketinden önce tanımlamaktır. Birçok web geliştiricisine göre bu şekilde sayfaların daha hızlı açıldığı söylenmektedir. Ben ahım şahım bir açılış farkı görmedim; fakat </body> kapatma etiketinden önce kullanmadığım için çalışmayan uygulamalarım oldu ve sebebini bulmak oldukça baş ağrıtıcıydı. Eğer siz de ileride böyle bir sorunla karşılaşırsanız jQuery ile birlikte tüm script kodlarınızı body'nin kapatma etiketinden önce tanımlayın.
Son ekleme yöntemi Google ya da jQuery'nin resmî snippet'larını kullanmaktır. Eğer Google snippet'larını kullanmak istiyorsanız Google Developers adresine gidin ve snippet'ın adresini projenizde tanımlayın. jQuery'nin snippet'larını kullanmak istiyorsanız jQuery CDN adresine gidin ve 2.x.x sürümünün "minified" versiyonunu seçin. Açılan sayfanın adresini, adres çubuğundan kopyalayın ve aşağıda gördüğünüz formatta <head> etiketi içinde tanımlayın.
<script>
</script>
Yukarıdaki iki snippet'tan birini projenizde kullanabilirsiniz. Projenize ekledikten sonra x karakterleri yerine kullandığınız sürümü yazın. Gerekirse adreslerin çalışıp çalışmadığını tarayıcınızdan kontrol edin.
Snippet yöntemi çok tercih edilen bir yöntem değildir; çünkü geliştirme aşamasında internet bağlantınız kesintiye uğrayabilir ve çalışmalarınız aksayabilir.
jQuery eklemek bu kadar kolay bir iştir. Umarım faydalı olmuştur.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu derslik bu kadar. Bir sonraki dersimizde projede jQuery kullanımı konusuna değineceğiz.