Visual Studio 2013 Kurulumu

HTML5 öğrenirken Notepad ++ metin editörü yeterliydi. Şimdi ise CSS3 öğreneceğiz. Bunun için ilk önce Visual Studio 2013 yazılımını kurmalıyız. Kurulum biraz uzun sürecek fakat kurulduğuna değecek.
Kuruluma başlamadan önce Windows sürümünüzün 8.1 Pro olduğundan emin olun. Eğer hâlâ 8inci sürümü kullanıyorsanız "Mağaza"dan sisteminizi 8.1 sürümüne yükseltin. Aksi takdirde Visual Studio 2013 kurulmayacaktır.
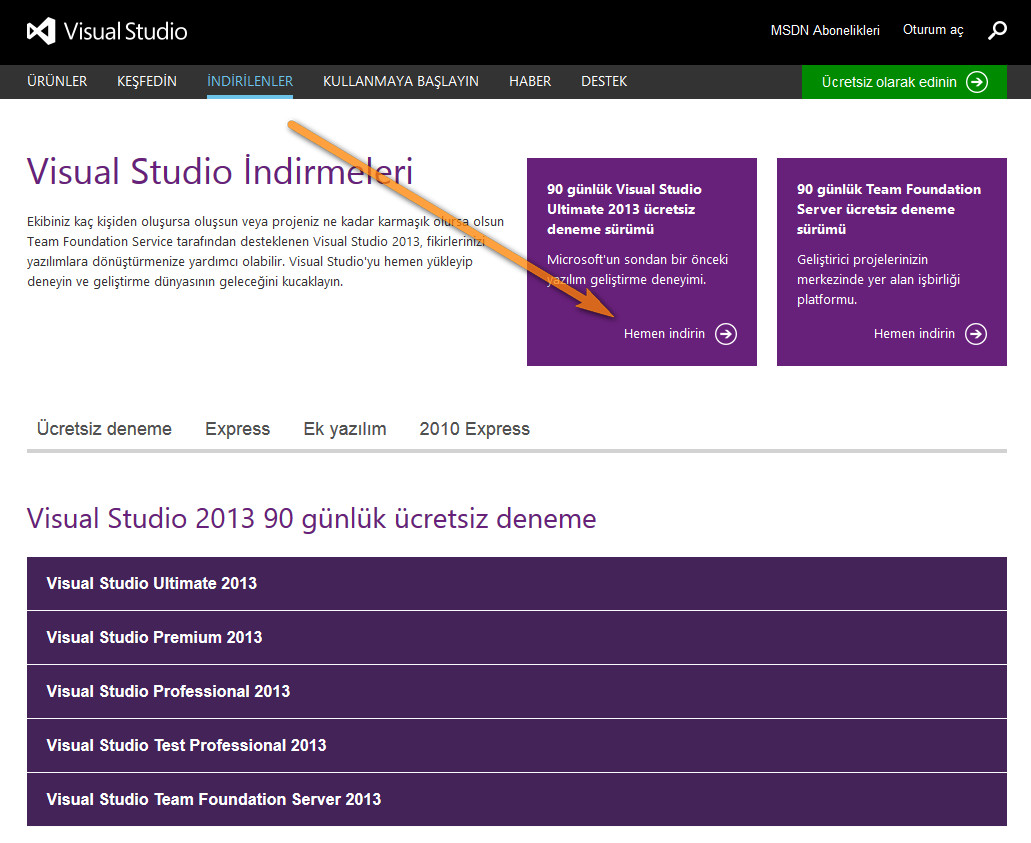
İlk olarak Microsoft Visual Studio 2013 adresine gidiyoruz ve buradan "90 günlük Visual Studio Ultimate 2013 ücretsiz deneme sürümü"ne tıklıyoruz. 90 günlük dediğine bakmayın. Altı ay kullandım bir kere bile lisans uyarısı almadım.
Microsoft hesabımızla giriş yapıyoruz. Hesabınız yoksa yeni bir hesap oluşturmalısınız. Benim gibi Gmail kullanıyorsanız, Gmail hesabınızla da bir Microsoft hesabı oluşturabilirsiniz.
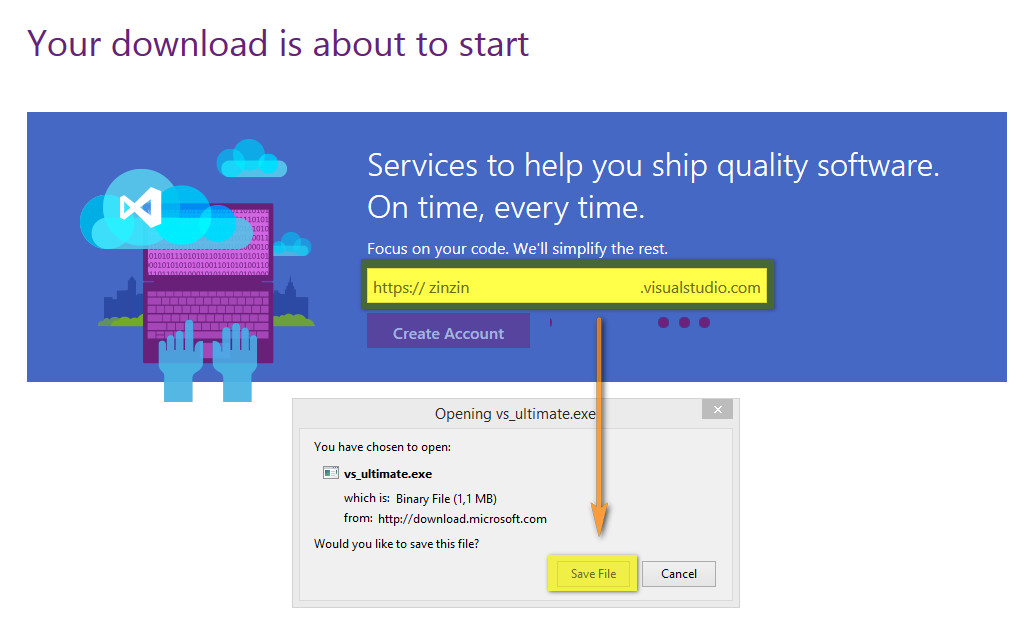
Hesabınızla giriş yaptıktan sonra kurulum dosyasını indirmeyi seçin.
Dosyayı masaüstünüze kaydedin. Dilerseniz bir Visual Studio adresi alabilirsiniz. Bu şekilde 90 gün boyunca 5 kişiye kadar Team Foundation Server ile takım çalışması yapabilirsiniz.
Masaüstünüze inen vs_ultimate.exe adlı dosyayı çalıştırın ve kuruluma başlayın.
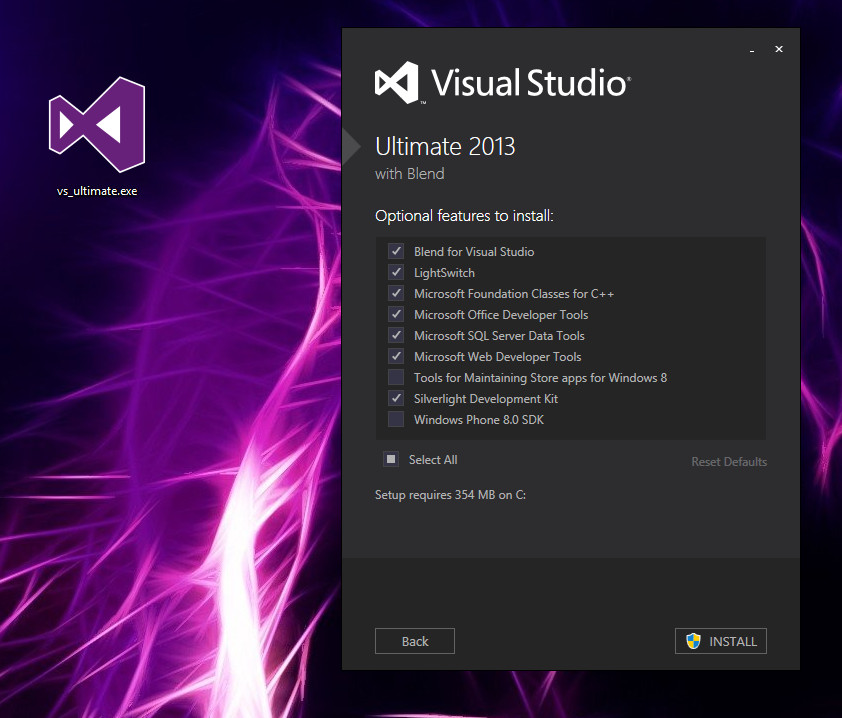
Seçenekleri bu şekilde seçebilirsiniz. Install seçeneğine tıkladıktan sonra kurulum başlayacaktır. Kurulum tamamlanması birkaç saat sürebilir. Bittikten sonra Visual Studio Ultimate 2013'yi kullanmaya başlayabilirsiniz.
Eklentiler
Visual Studio'nun en büyük avantajlarından biri de eklenti desteğidir. Onlarca eklenti ile Visual Studio'yu özelleştirebilirsiniz.
Eklentilere ulaşmak için menü çubuğundan Tools > Extensions and Updates... yolunu izleyin.
Yeni bir pencere açılacaktır. Buradan Online sekmesine tıklayın. Ardından arama kutusuna color theme editor yazın. Visual Studio 2013 Color Theme Editor'ı kurun. Bu şekilde benim gibi arayüzünüzün rengini değiştirebilirsiniz.
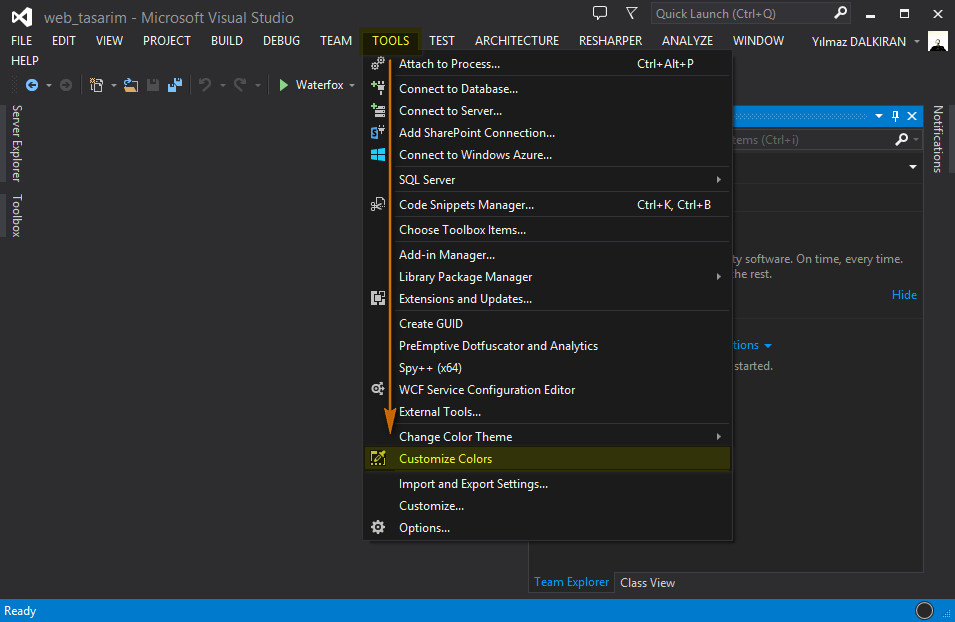
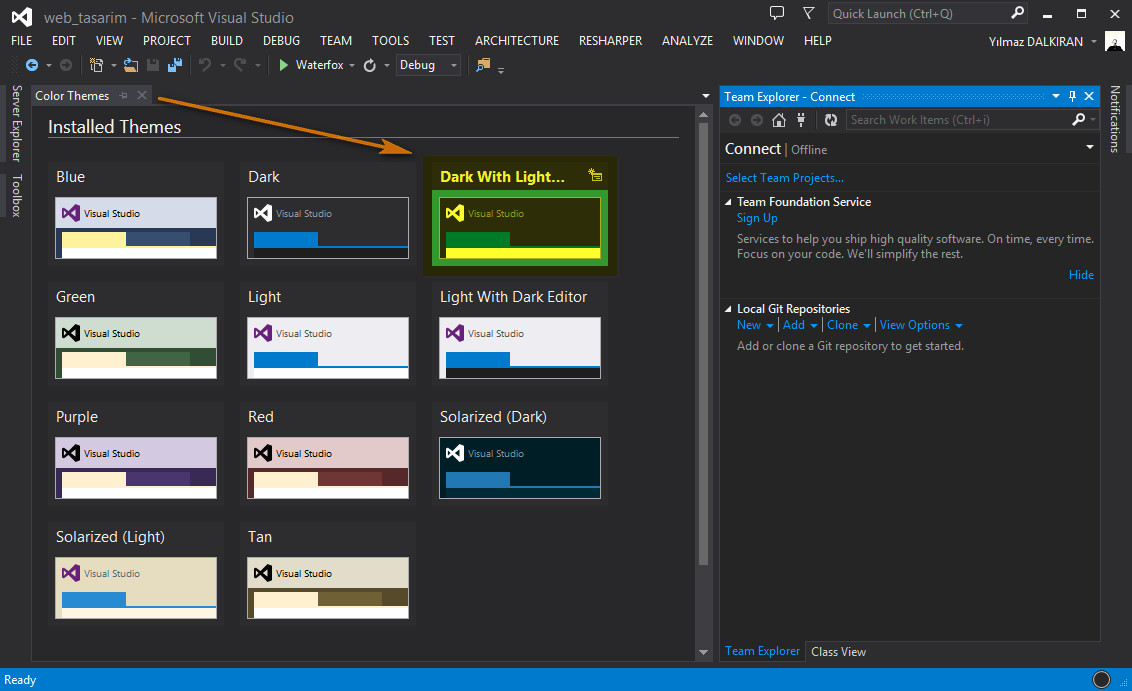
Eklenti kurulduktan sonra arayüz rengini belirleyebilirsiniz. Daha sonra değiştirmek isterseniz. Tools > Customize Colors yolunu izleyin.
Buradan seçiminizi yapabilirsiniz. Ben Dark With Light Editor'ü tercih ediyorum. Bu şekilde kodlara daha çok odaklanabiliyorum.
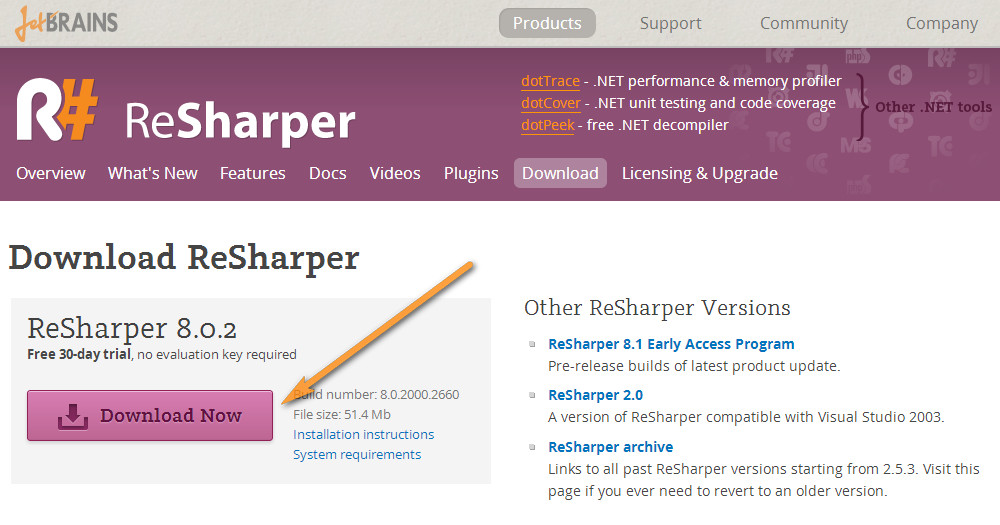
Şimdi Visual Studio'nun olmazsa olmazı ReSharper eklentisini kuracağız. Bunun için ReSharper 8 Download adresine gidiyoruz ve kurulum dosyasını indiriyoruz.
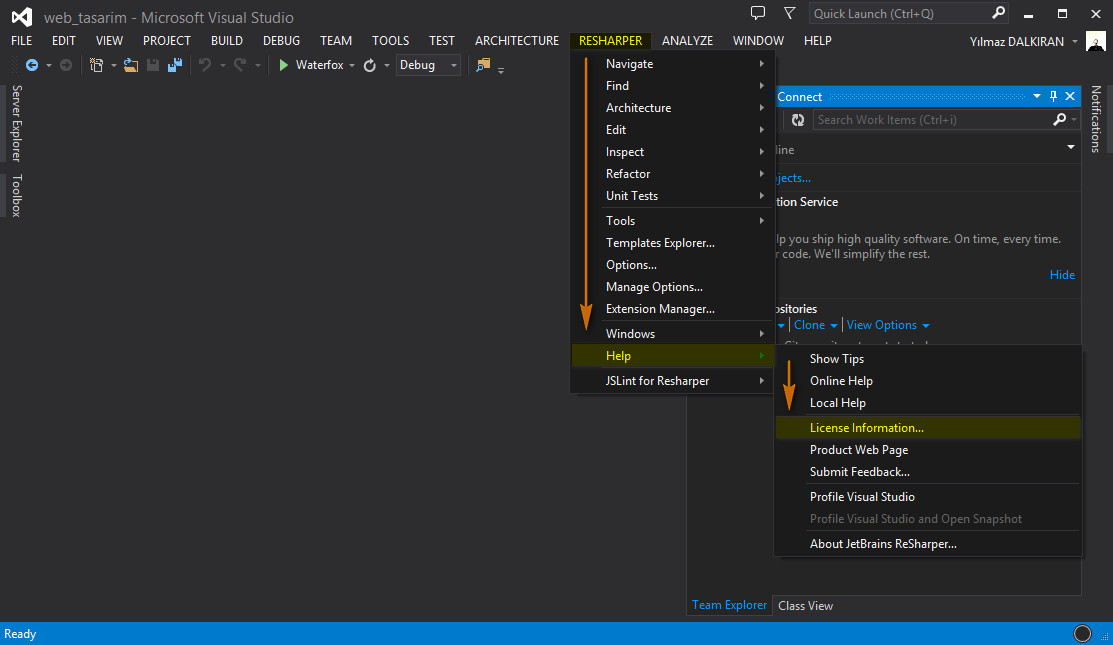
Kurulumu Visual Studio kapalı iken yapmalıyız. Kurulum tamamlandıktan sonra menüden ReSharper > Help > License Information... yolunu izleyin.
Karşınıza bu şekilde bir pencere gelecek. İlk olarak Single User'ı seçin. User Name kısmına...
admin
License Key kısmına ise...
JU8sFRgJMU1pfHru0w4m+sSFbC12np0r
kodlarını yapıştırın. Son kullanma tarihi Never şeklinde değişecektir.
Bu şekilde ReSharper'ın deneme sürümünden kurtulmuş olduk. ReSharper ile ilgili herhangi bir sorununuz olursa iletişim sayfasından bendenize mesaj atın.
Visual Studio Ultimate 2013'e Kısa Bir Bakış
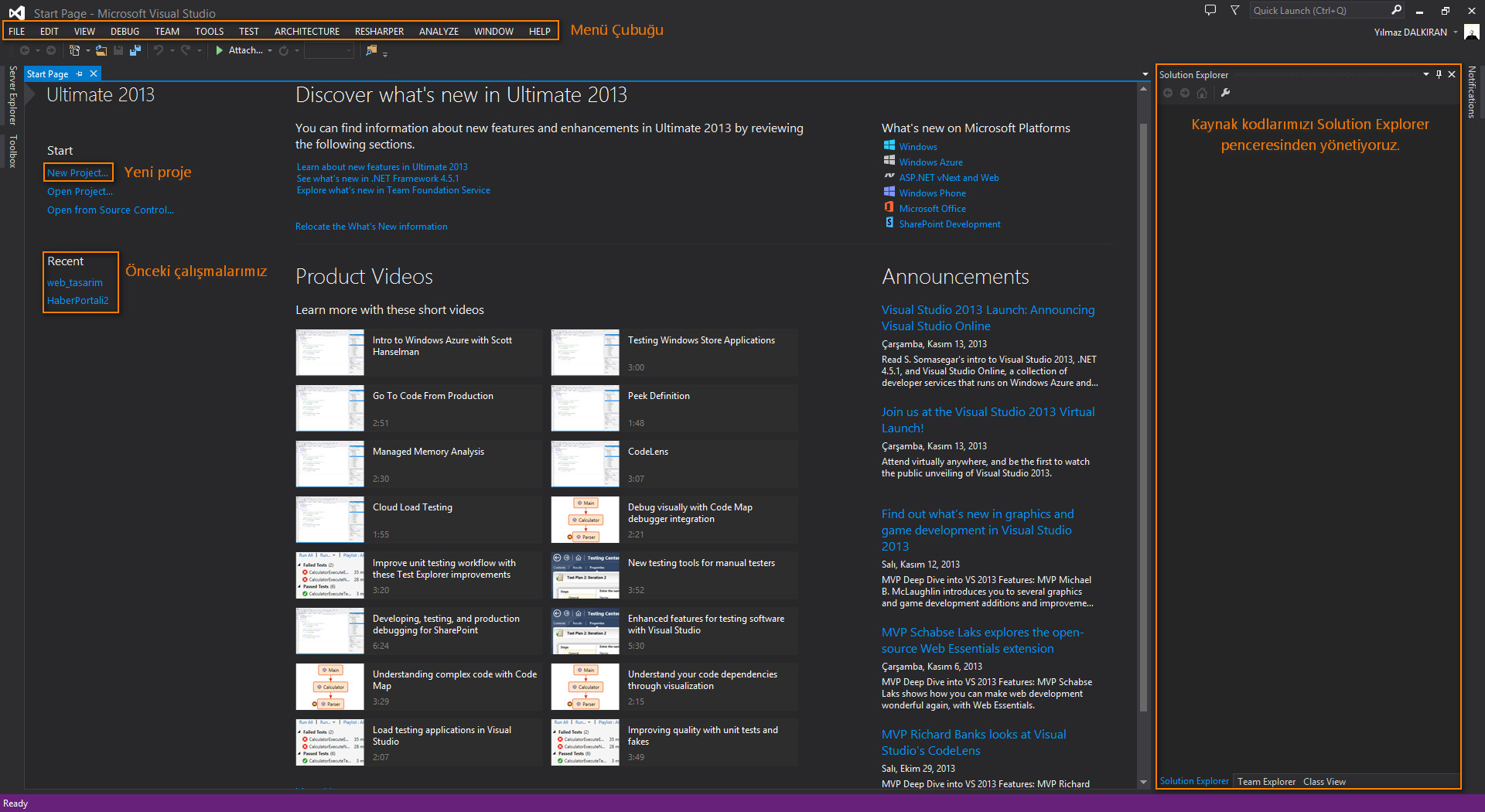
Karmaşık gibi gözükmesine rağmen Visual Studio'nun kullanımı oldukça basittir.
Her tasarım editöründe olduğu gibi birçok temel işlemi menü çubuğu ile yapıyoruz. Yeni bir proje açmak için New Project...'e tıklamamız yeterli. Daha önceki projelerimizi açmak için ise Recent bölümünü kullanabiliriz. Tasarım sırasında kaynak kodlarını ise Solution Explorer panelinde görebiliriz.
Visual Studio'yu kullanmaya başlamadan önce önce neden bu yazılımı tercih ettiğimize dair aşağıdaki videoyu izleyebilirsiniz:
Visual Studio 2013'in kurulumu bu şekilde. Bir sonraki dersimizde Visual Studio 2013'in kullanımını öğreneceğiz.