Siteye CSS Eklemek
Bu dersimizde oluşturduğumuz web sitesi projesine nasıl CSS ekleyebileceğimizi öğreneceğiz.
İlk olarak _Layout.cshtml dosyasını açıyoruz ve görseldeki kodları bu dosyanın içine yazıyoruz. Zor geliyorsa aşağıdaki kodlardan kopyala + yapıştır yapabilirsiniz.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
</head>
<body>
@RenderBody()
</body>
</html>
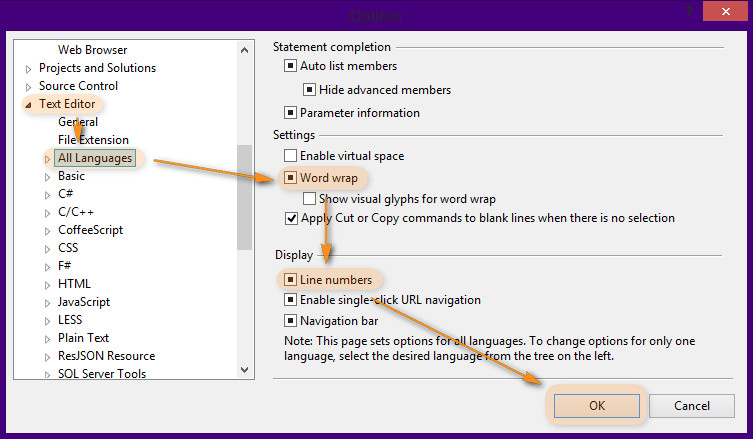
Sizin kod alanınızda benimki gibi satır numaraları gözükmeyecektir. Bunu açmak için Tools > Options yolunu izleyin.
Açılan pencereden Text Editor sekmesi altından All Languages'ı seçin ve Word Wrap ve Line Numbers kutucuklarını işaretleyin. Ardından OK'a tıklayın. Şimdi tekrar projemize dönelim.
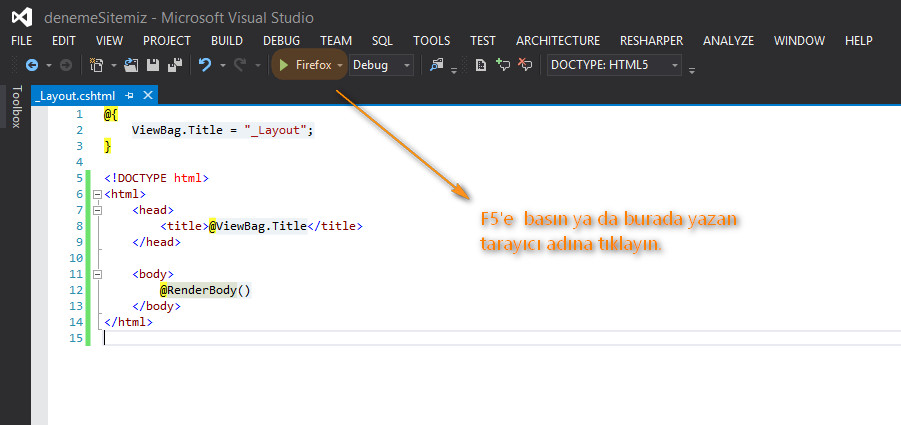
Klavyenizden F5 tuşuna basın ya da görseldeki alan yazan tarayıcı adına tıklayın.
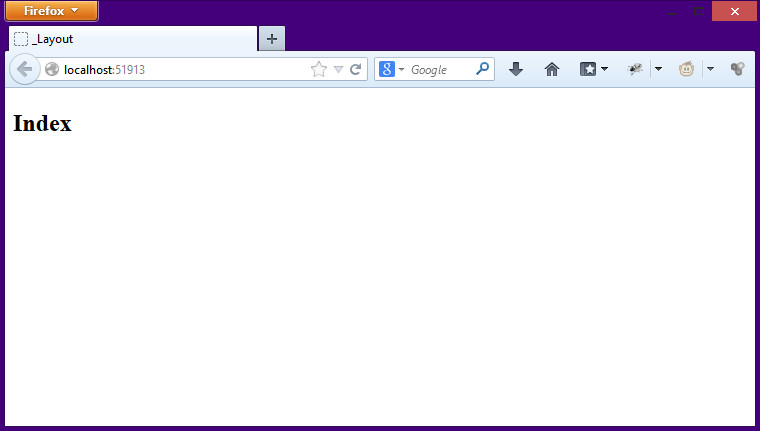
Bu şekilde yeni siteniz tarayıcınızda test edilmiş olacaktır. Bundan sonra yapacağımız tasarımlarda sürekli bu kısayolu kullanacağız ve sitemizi teste tabi tutacağız.
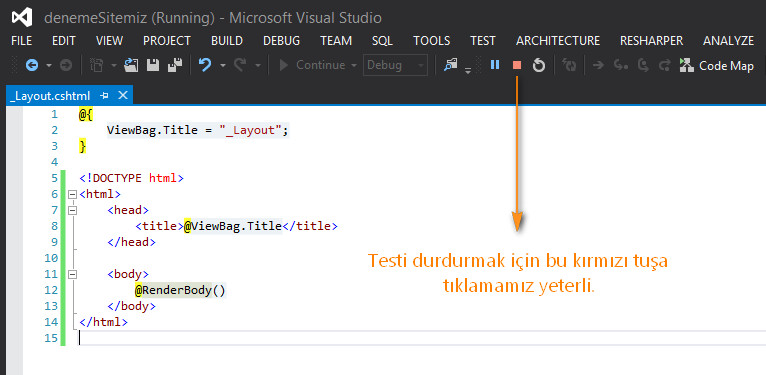
Testi durdurmak içinse kırmızı stop tuşuna basmamız yeterli.
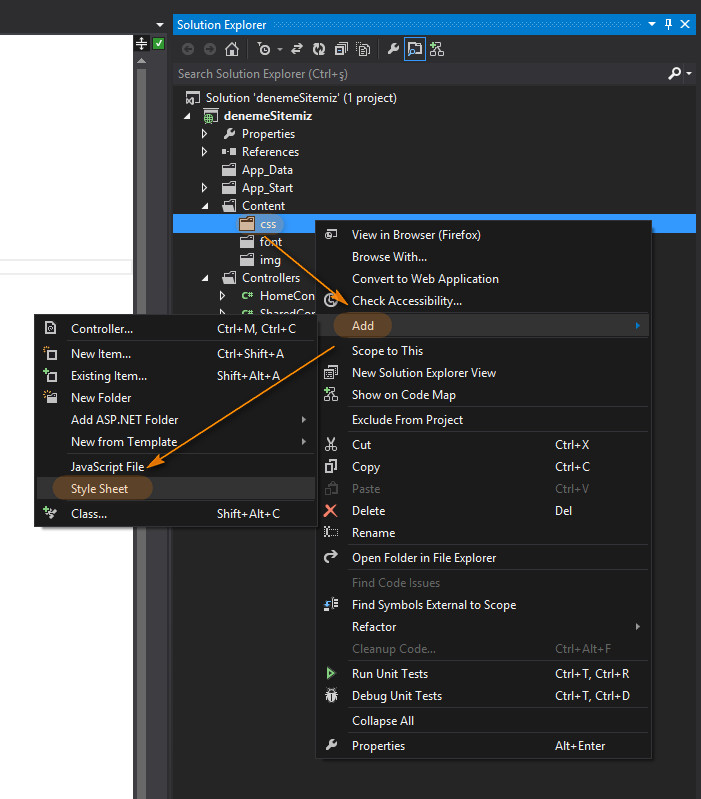
Şimdi Solution Explorer paneline dönelim ve css klasörünün üzerine sağ tıklayalım. Daha sonra Add > Style Sheet yolu ile ilk CSS dosyamızı sitemize ekleyelim.
Açılan pencereden yeni dosyamızın adını style olarak belirleyin ve OK'a tıklayın.
Bu şekilde ilk CSS dosyamızı oluşturmuş olduk. Fakat daha sitemize eklemedik.
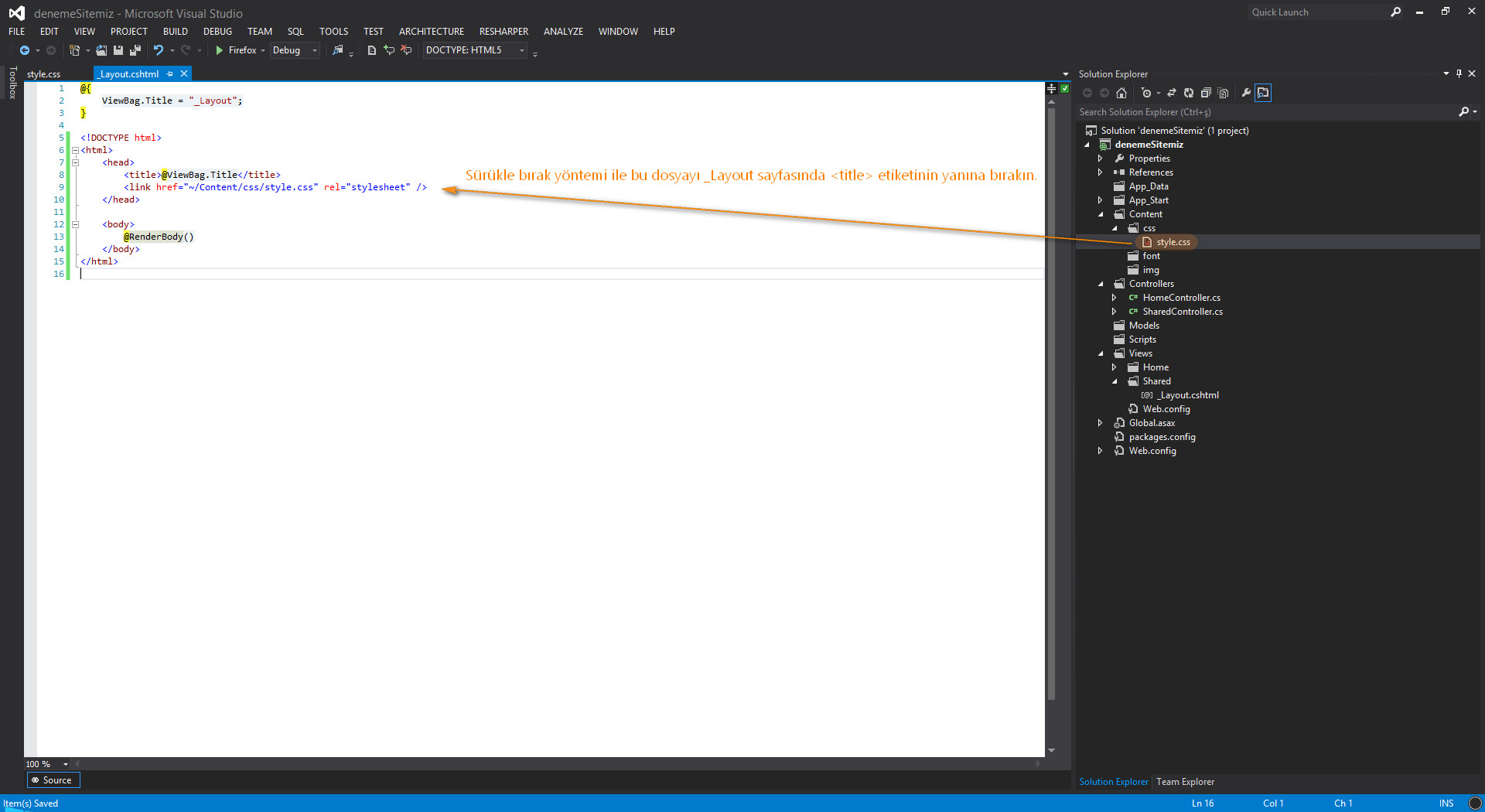
Farenizle style.css dosyasını sürükleyim Layout sayfasındaki <title> etiketinin yanına bırakın. Görseldeki gibi CSS dosyası sayfanıza yerleşmiş olacaktır. Eğer bunu yapamadıysanız <title> etiketinin altına aşağıdaki kodları yazın.
<link href="~/Areas/web_tasarim/Content/css/style.css" rel="stylesheet" />
Bu şekilde ilk kez sayfamıza bir CSS dosyası eklemiş olduk. Bir sonraki dersimizde CSS'i öğrenmeye başlayacağız.