CSS'te Div Ortalama
Bu dersimizde CSS ile nasıl bir div'i ortalayabileceğimizi öğreneceğiz.
margin: auto
Bir div'i ortalarken en çok kullanılan teknik margin: auto'dur.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
min-height: 800px;
}
#deneme {
width: 600px;
height: 300px;
padding: 20px;
background-color: skyblue;
}
Bu şekilde CSS kodlarına sahibiz.
Bu şekilde de bir ekran görüntüsüne sahibiz.
body {
font-family: Verdana, monospace, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: justify;
min-height: 800px;
}
#deneme {
width: 600px;
height: 300px;
padding: 20px;
background-color: skyblue;
position: relative;
margin: auto;
}
Bu div'i sayfada ortalamak istersek margin: auto yazmamız yeterlidir.
Görselde de görüldüğü gibi div'imiz sayfada ortalandı.
div içinde div ortalama
Bir div içinde başka bir div ortalamak için yine aynı tekniği kullanıyoruz.
#deneme {
width: 600px;
height: 300px;
padding: 20px;
background-color: skyblue;
position: relative;
margin: auto;
}
#deneme2 {
width: 300px;
height: 300px;
background-color: violet;
}
Şeklinde deneme2 ID'sine sahip yeni div'imizi deneme ID'sine sahip div'imizin içine yerleştirelim.
Yeni div'imiz ekran çıktısında da görüldüğü gibi yeni div'imizin içine yerleştirildi. Fakat henüz ortalanmadı.
#deneme {
width: 600px;
height: 300px;
padding: 20px;
background-color: skyblue;
position: relative;
margin: auto;
}
#deneme2 {
width: 300px;
height: 300px;
background-color: violet;
position: relative;
margin: auto;
}
Bunun için yeni div'imizin özelliklerine position: relative; margin:auto; kodlarını eklememiz yeterlidir.
Ekran görüntümüz bu şekilde olacaktır. deneme2 ID'sine sahip yeni div'imiz deneme ID'sine sahip div'imiz içinde ortalandı.
Bir div'i Sayfada Yatay ve Dikey Eksenlerde Ortalama
Bir div'i yatay ve dikey eksenlerde ortalamak için beşli bir kombinasyona ihtiyacımız var.
#deneme {
width: 600px;
height: 300px;
padding: 20px;
background-color: skyblue;
}
CSS kodlarımızın bu şekilde olduğunu varsayalım.
#deneme {
width: 600px;
height: 300px;
padding: 20px;
background-color: skyblue;
position: absolute;
top: 50%;
left: 50%;
}
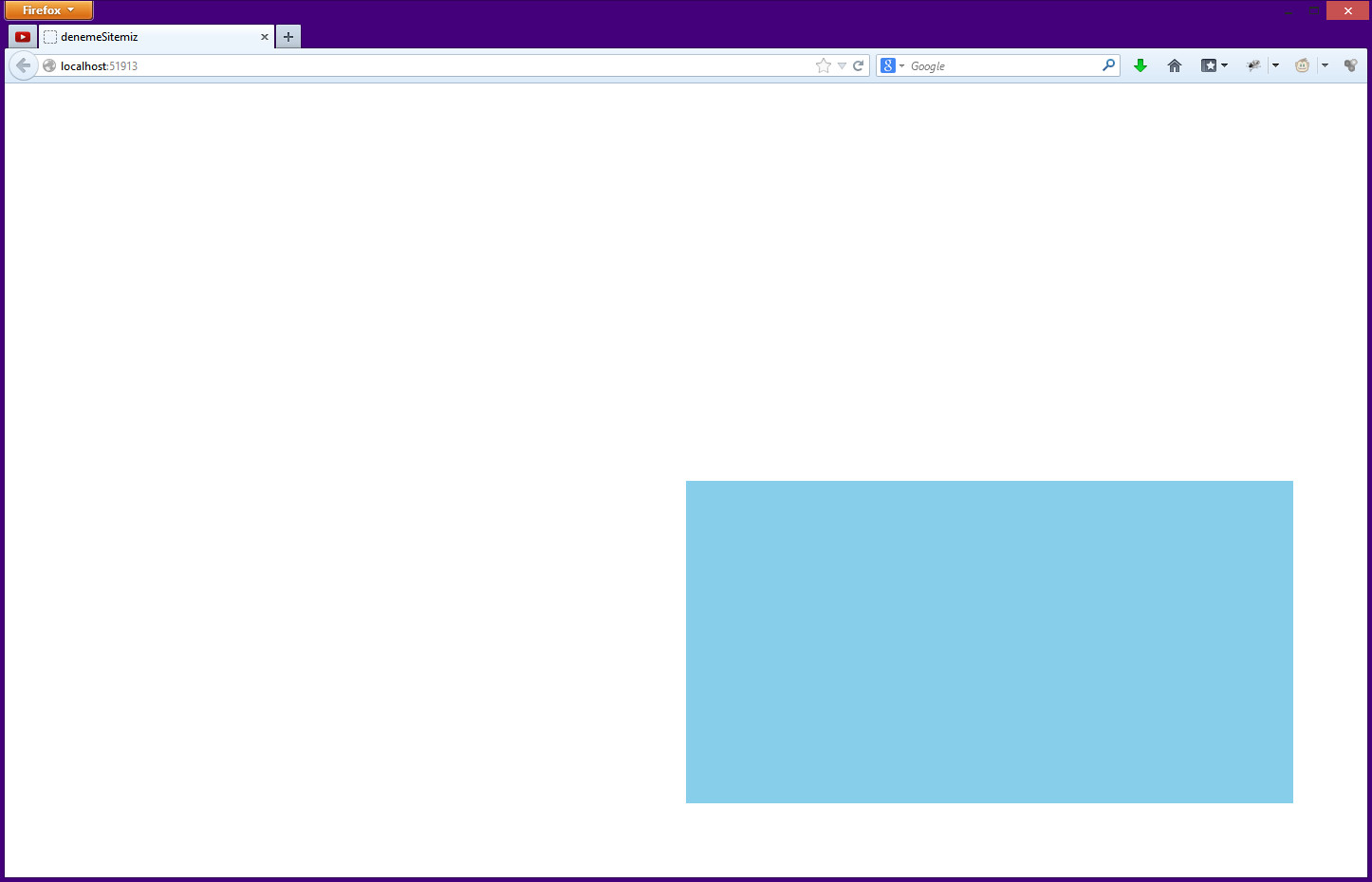
position özelliğini absolute olarak belirledikten sonra üstten ve sağdan %50 oranında bir ayrılma payı bırakıyorum.
Bu şekilde bir ekran görüntüsüne sahibiz; fakat henüz div'imizi sayfamızda tam olarak ortalayamadık.
#deneme {
width: 600px;
height: 300px;
padding: 20px;
background-color: skyblue;
position: absolute;
top: 50%;
left: 50%;
margin-left: -300px;
margin-top: -150px;
}
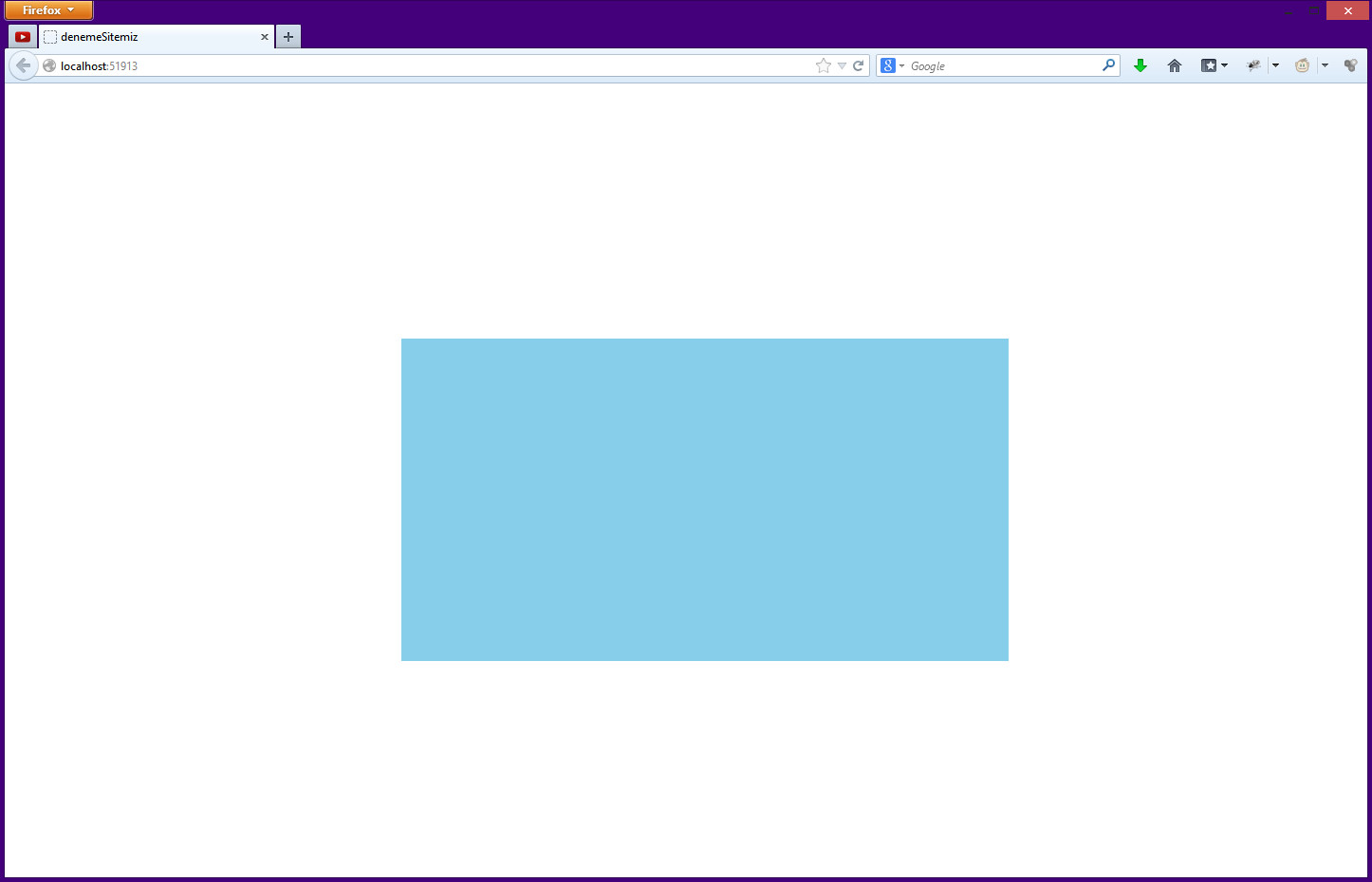
Daha sonra margin-left özelliğinin değerini -300px olarak belirliyorum. Bunun sebebi div'imizin genişliğinin 600px olması. Div'imizin genişliğinin yarısı kadar sola eksi değerde hücre dışı boşluk veriyorum. Aynı şekilde margin-top'a -150px vererek yukarıdan da ortalama yapıyorum. -150px olmasının sebebi ise div'imizin yüksekliğinin 300px olması. Bunun da yarısı kadar yukarı eksi kaydırma yapıyorum.
Görselde de görüldüğü gibi artık yeni div'imiz sayfamızda yatay ve dikey eksenlerde ortalandı.
#deneme {
width: 320px;
height: 140px;
padding: 20px;
background-color: skyblue;
position: absolute;
top: 50%;
left: 50%;
margin-left: -160px;
margin-top: -70px;
}
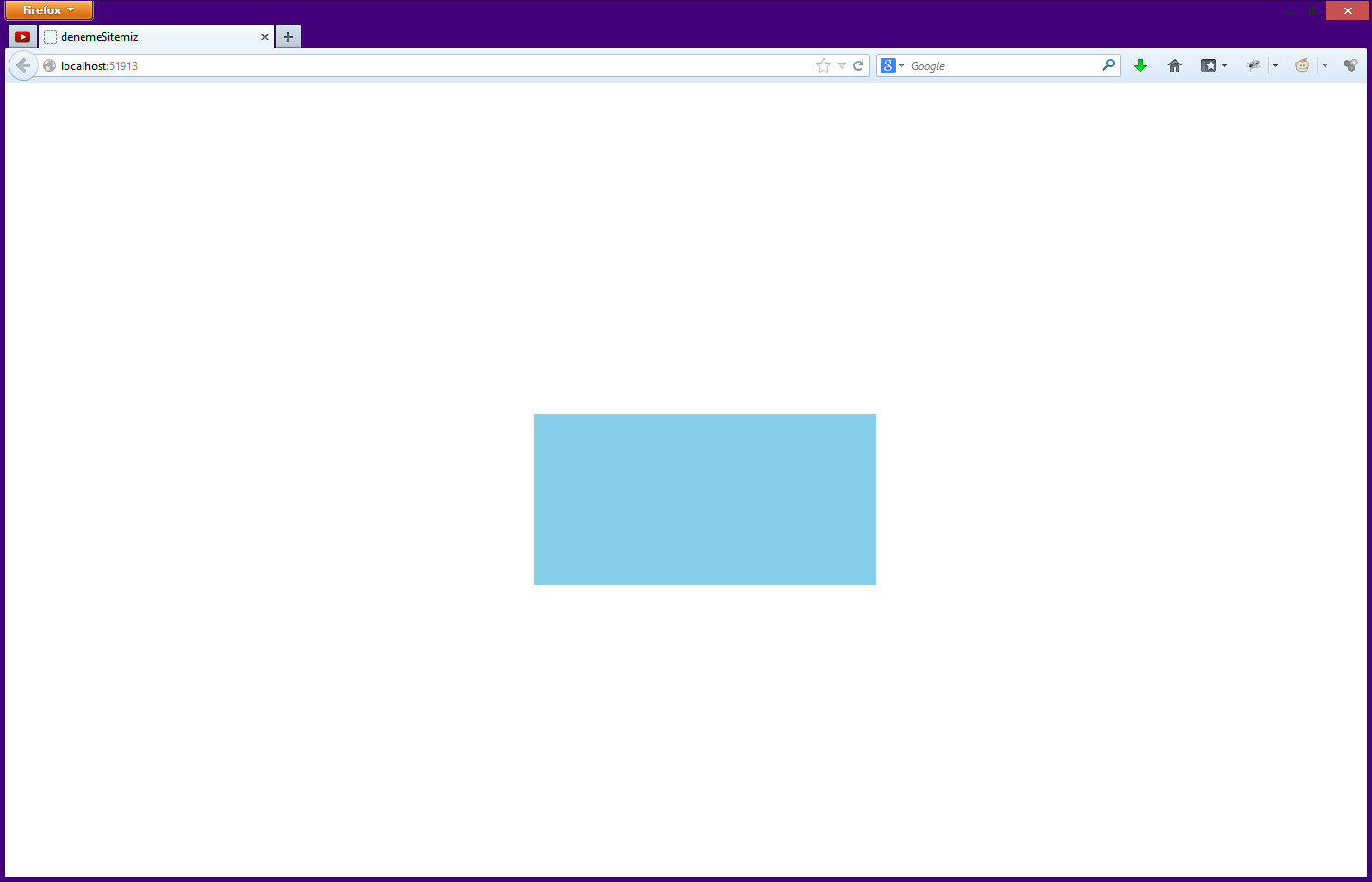
Div'imizin genişliği 320px ve yüksekliği 140px olsaydı margin-left değerimiz -160px (320/2), margin-top değerimiz ise -70px (140/2) olmalıydı.
Ekran görüntümüz ise bu şekilde olacaktı.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu derslik bu kadar. Bir sonraki dersimizde CSS'te sözde sınıflar konusuna değineceğiz.