CSS Kullanma Yöntemleri
Bir önceki derslerimizde oluşturduğumuz oldumuz denemeSitemiz.sln dosyasını çalıştırın ve projeyi açın.
<link> yöntemi ile CSS kullanma
Aslına bakarsanız bu yöntemi çoktan yaptık ve kullanıyoruz.
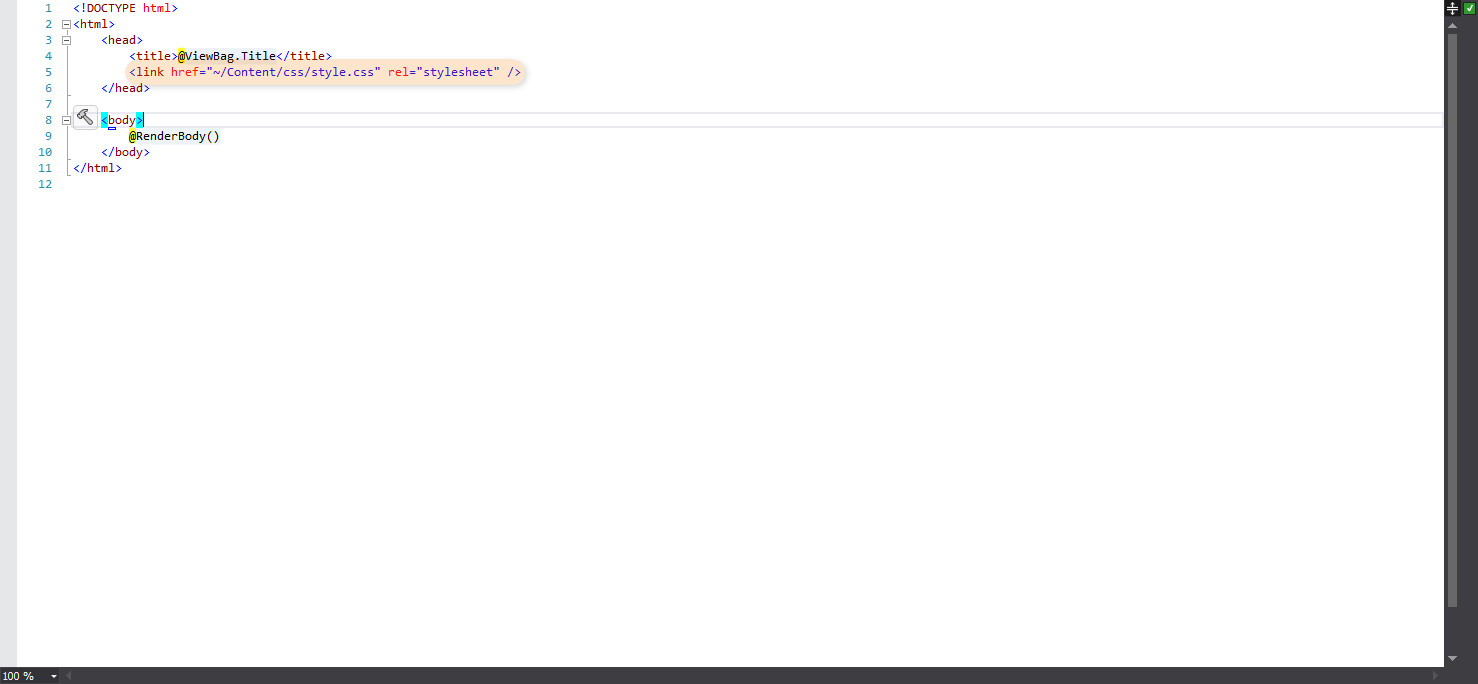
Görselde de gözüktüğü gibi sayfamızın <head> etiketi içindeki alana <link> yöntemi ile CSS dosyamızı ekledik.
<style> yöntemi ile CSS kullanma
Şimdi <style> etiketi içinde CSS kullanmayı göreceğiz. Bunun ilk önce <link> yöntemi ile eklediğimiz CSS dosyasını siliyoruz ve <style> adında yeni bir etiket açıyoruz. <style> etiketi daima <head> etiketinin içine yazılır. <style> etiketinin içine style.css dosyasında yazdığımız kodları kopyalıyoruz. Şu şekilde bir kod yapısı elde etmiş olmalıyız.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<style>
body {
background-color: skyblue;
color: darkmagenta;
font-family: Verdana;
font-size: 16px;
font-weight: bold;
}
div {
width: 600px;
height: 300px;
background-color: goldenrod;
color: darkslategray;
font-size: 18px;
}
</style>
</head>
<body>
@RenderBody()
</body>
</html>
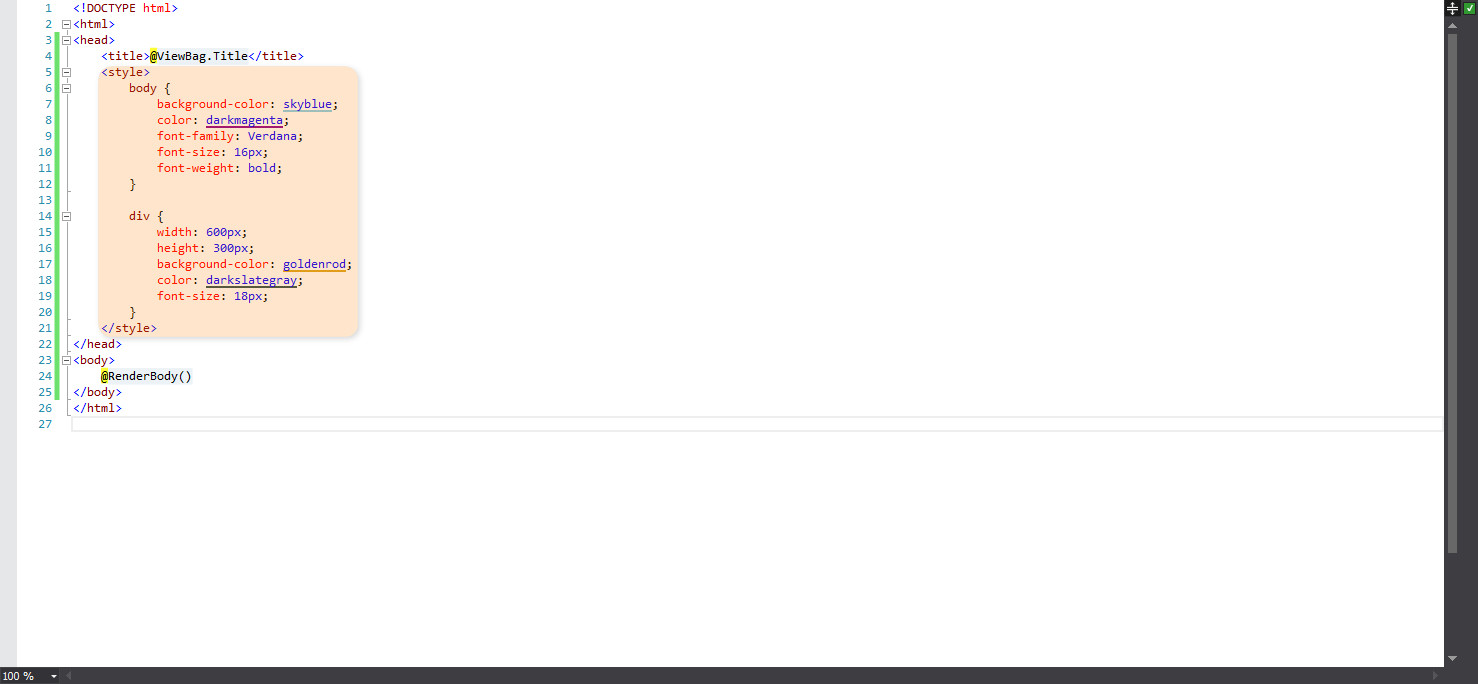
Bu kod yapısını aşağıdaki görselden de görebilirsiniz:
İşte <style> etiketi ile bu şekilde CSS kodları yazabiliriz. Fakat ileride yazacağımız kodlar o kadar çok olacaktır bu yöntem tavsiye edilmez. Sadece belirli sayfalarda yapacağımız küçük düzeltmeler için bu yöntemi kullanacağız.
@import yöntemi ile CSS kullanma
Bu yöntem en az kullanılan yöntemdir. Daima CSS dosyalarının içinde kullanılır. Genellikle normalize.css ya da reset.css dosyaları için kullanılır.
@import url('~/Areas/web_tasarim/Content/css/normalize.css');
Eğer sayfamızda bir normalize.css dosyası kullanmış olsaydık style.css dosyamızın içine bu kodları yazacaktır. normalize.css ne işe yarar soruna şimdilik takılmayın. İleride hepsini anlatacağım.
inline yöntemi ile CSS kullanma
Son olarak inline yani satıriçi ile CSS kullanmayı göstereceğim. Bunun için ilk önce Index.cshtml dosyanıza dönün ve <div> etiketinin içine aşağıdaki kodları yazın.
<div style="color: white; font-size: 10px;">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac aliquam massa,
at placerat risus. Mauris nisi magna, tempor non ultrices non, sagittis quis orci.
</p>
</div>
Görselde ise şu şekilde görebilirsiniz:
<div> etiketinin içine style adlı yeni bir atıf açıyoruz ve bu atfın içine CSS kodlarımızı yazıyoruz. Bu yönteme inline kod yazma tekniği denir. Küçük düzenlemeler yapmak için idealdir.
Bu dersin videosunu 1080p HD kalitesinde izleyebilirsiniz.
Bu dersimiz de bu kadar. Bir sonraki dersimizde padding ve margin özelliklerini öğreneceğiz.