Visual Studio Code Snippets Kullanımı
İleri düzey web sitesinin nasıl yapıldığını öğreneceğimiz bu üçüncü adımımızda Visual Studio Code Snippets Nedir? Nasıl kullanılır ve nasıl custom yani özelleştirilmiş snippets oluşturulur? sorularına yanıt arayacağız. Bu kısım biraz şiirsel oldu sanırım. =) Özetle Visual Studio Code Snippet'ları öğreneceğiz. Öncesinde ise projemize stil dosyamızı ekleyeceğiz.
Bu derste ayrıca "Projeye nasıl stil dosyası eklenir?" ve "Reset CSS'i (Normalize CSS'i) niçin kullanırız?" sorularının yanıtları için bu adımın videosunu izlemenizi öneriyorum.
Visual Studio Code Snippets Nedir?
Code Snippet'lar editörlerde kod yazımını kolaylaştırmak için önceden tanımlanmış kod parçacıkları dır. Bu kod parçacıkları kısayol tuşları ile kullanıldığı zaman projenin geliştirilme süresi hissedilir derecede kısalmakta ve tasarımcı ya da yazılımcı çalıştığı projeden keyif alabilmektedir.
Visual Studio Code Snippet'lar XML formatında .snippet uzantılı dosyalardan oluşur. Ayrıca birçok programlama editöründe olduğu gibi Visual Studio'da da makas simgeli dosyalar şeklindedir.
Visual Studio Code Snippets Nasıl Kullanılır?
Kullanımı oldukça basittir. Snippet kısa yolunu yazdıktan sonra tab tuşuna basılması yeterlidir. Örneğin; bir .cshtml uzantılı sayfada html4t yazıldıktan sonra tab'a basılırsa aşağıdaki gibi eski nesil bir kod olan HTML Transitional belge tipi bildirimi otomatik olarak oluşturulacaktır.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" ...>
Visual Studio Code Snippet Dosyalarını Nasıl Bulabilirim?
Visual Studio'da kullanılan Code Snippet dosyalarını bulmanın en kolay yolu menüden araçlar yolunu kullanmaktır.
İlk olarak menüden TOOLS > Code Snippets Manager... yolunu izleyin. Ya da CTRL tuşu basılı iken seri bir şekilde önce K tuşuna sonra B tuşuna basın.
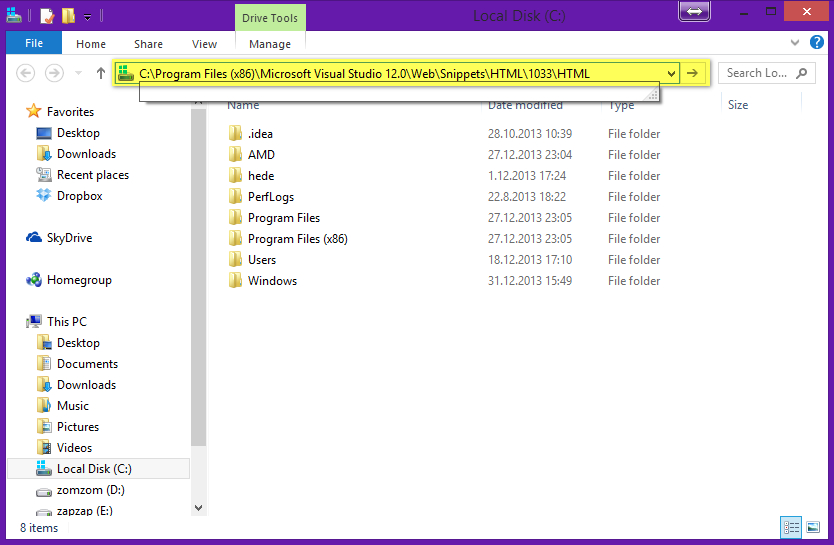
Açılan pencereden araştırdığınız snippet klasörünü seçin ve dosya yolunu CTRL + C ile kopyalayın.
Kopyaladığınız yolu herhangi bir Windows klasöründeki adres alanına yapıştırın ve enter'a basın.
Bu şekilde snippet'ların olduğu klasörlere ulaşabilirsiniz.
Nasıl Custom (Özelleştirilmiş) Code Snippet Oluşturulur?
Özelleştirilmiş yani custom snippet oluşturmanın en kolay yolu var olan bir snippet'ı kopyalamak, ismini ve kısayolunu değiştirmektir. Nasıl yapıldığını bu adımın videosunda ayrıntılı olarak izleyebilirsiniz.
Custom Code Snippet oluşturmadan önce Snippet Designer adlı eklentiyi kurmalıyız. Bu eklentiyi kurmadığımız takdir özelleştirilmiş snippet oluşturmada bazı zorluklar yaşacağız.
Snippet Designer adlı eklentiyi kurmak için TOOLS > Extensions and Updates > (Online) yolunu izleyin ve arama kutusuna snippet designer yazın. Daha sonra görselde de gördüğünüz eklentiyi kurun.
Geri kalan adımları tamamlamak için bu dersin sonundaki iki videoyu izleyebilirsiniz.
Ekler
Bu adımda biten çalışmayı aşağıdaki bağlantı ile indirebilirsiniz.
Not: Proje zip dosyasının içindedir. Dosyayı çıkartmak için WinZip ya da WinRaR gibi sıkıştırma yazılımları kullanabilirsiniz.
ReSharper 8.1 Key
Bu adımın videosunda ReSharper'ın 8.1 sürümüne ait lisans anahtarını vereceğimi söylemiştim. ReSharper'ı deneme sürümü olmadan kullanmak için aşağıdaki bağlantıya tıklayın. Yalnız ticari uygulamalar geliştiriyorsanız günahı sizin boynunuza. Şu an ReSharper'ı bu şekilde kullanmamız bile yasadışı. Karar size kalmış.
Bu adımın videosunu 1080p HD kalitesinde izleyebilirsiniz.
Visual Studio Code Snippet oluşturulmasında yaşayacağınız zorluklar için lütfen aşağıdaki videoyu izleyiniz.
Üçüncü adımı tamamladınız. Bir sonraki adımda projemizde layout'u oluşturacağız ve Visual Studio ile projenin nasıl yedeğinin alınabileceğini öğreneceğiz.
Önemli Not
YouTube'un Telif Hakkı saçmalığı yüzünden ne yazık ki uzun videolar yükleyemiyorum. Bu yüzden videoları geçici olarak kişisel hesabıma yüklemeye başladım.
jQuery UI ile Sekme Yapımı videomun 7nci dakikasından itibaren telif hakkı içeren bir müzik çalıyormuş. Şaka gibi...
Ayrıntılar için bkz.
Bu arada yazmadan edemeyeceğim. Hepinizin yeni yılını kutlarım. Sağlık ve mutluluk dolu nice senelere...
Not Oluşturulma Tarihi: 01.01.2014